créer et développer un thème dans WordPress peut être très simple si vous avez une certaine connaissance de HTML, CSS et JavaScript. Malgré cela, certains débutants peuvent également compléter cette mission avec les bonnes instructions. Il vous suffit d’avoir un environnement de développement correctement configuré et le CMS (Content Management System) installé.
WordPress est l’un des systèmes de gestion de contenu open source les plus utilisés au monde-environ 34.,7% de tous les sites Web fonctionnent dessus. Il dispose d’outils de création de site et vous permet d’ajouter diverses fonctionnalités via des plugins et d’autres ressources qui personnalisent la mise en page, augmentent les performances et garantissent une expérience qualifiée pour votre public.
dans cet article, nous vous montrons les premières étapes pour créer un thème WordPress afin que vous puissiez avoir un site Web avec un look unique. Découvrez-le:
- quelles sont les exigences pour créer un thème WordPress?
- Quelles sont les principales étapes pour créer un thème WordPress?
- quels outils peuvent aider à créer un thème WordPress?,
allons-nous continuer?
quelles sont les exigences pour créer un thème WordPress?
pour créer un thème WordPress, vous devez avoir un environnement de développement configuré avec Apache, PHP, MySQL et WordPress installé. Vous pouvez télécharger WordPress à partir du site officiel — vous devez mettre à jour les informations d’identification de la base de données.
Vous devez également connaître la structure du thème. Fondamentalement, un thème WordPress est une page normale, créée en HTML et, comme tout autre, est formée par les fichiers suivants:
- en-tête.php: stocke le code d’en-tête;
- pied de page.,php: stocke le code de pied de page;
- barre latérale.php: emplacement où les boutons ajoutés sur le côté de la page sont configurés;
- style.css: contrôle la présentation visuelle du thème;
- index.php: intègre les paramètres affichés sur la page d’accueil;
- simple.php: contient des codes qui montrent l’article sur sa propre page;
- page.php: contient des codes qui montrent le contenu d’une seule page;
- archive.php: affiche la liste des articles qui sont dans l’archive, les catégories créées par l’utilisateur;
- fonctions.,php: emplacement où certaines fonctions ajoutent plus de fonctionnalités aux thèmes, telles que le logo, les menus, la couleur, les vignettes, les scripts et les feuilles de style;
- 404.php: code d’erreur indique que le fichier demandé n’a pas été trouvé.
de plus, vous devrez intégrer certains paramètres Bootstrap pour personnaliser votre modèle. Dans cet article, nous allons vous apprendre les premières étapes de cette personnalisation. Voir ci-dessous.

Quelles sont les principales étapes pour créer un thème WordPress?,
Voici les étapes à suivre pour créer un thème WordPress jusqu’à ce qu’il puisse être personnalisé.
Créer un dossier pour stocker les fichiers que vous ajoutez
Si nous allons construire un nouveau thème, nous avons besoin de savoir où ses fichiers seront dans votre installation locale. C’est assez facile.
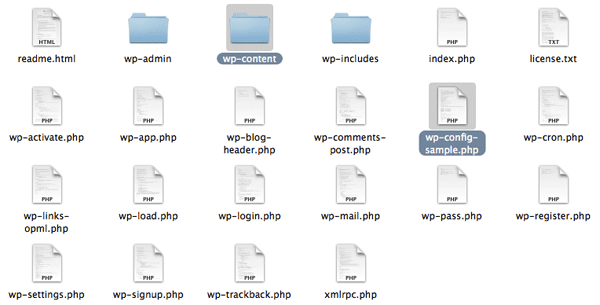
nous savons qu’une installation WordPress a généralement un répertoire racine, également appelé wordpress. Dans ce répertoire sont les fichiers et dossiers que nous allons montrer ci-dessous.,
Fichiers
Dossiers
- wp-admin
- wp-content
- wp-includes
Le dossier qui nous intéresse est wp-content, où les thèmes et plugins sont stockées. À l’intérieur, il y a un dossier appelé themes, qui doit contenir tous les thèmes de votre site WordPress, y compris celui que vous allez créer afin que le CMS reconnaisse les nouveaux paramètres.

Dans le dossier thèmes, trois autres natif dossiers sont déjà stockées, qui contiennent trois thèmes standard fourni par WordPress., En outre, vous devez créer un autre dossier, que vous pouvez nommer comme vous le souhaitez.
Dans l’exemple ci-dessous, le dossier est nommé customtheme. À partir de ce moment, le nouveau thème WordPress sera créé.

Il est essentiel que votre nouveau thème est à l’intérieur de la « thèmes” du dossier. De cette façon, il est possible de l’activer et l’utiliser en ligne.
créez le style.la css et de l’index.les fichiers php
Chaque thème WordPress a une série de fichiers obligatoires pour fonctionner correctement., Dans votre nouveau dossier dans Themes, créez deux fichiers:
- style.fichier de démonstration css – WP utilisé pour informer le nom de l’auteur, le référentiel et la version du thème;
- index.php-fichier principal, à travers lequel WP charge les messages qui seront affichés à l’écran. En outre, il est utilisé par wp chaque fois qu’un fichier de base WP est manquant.

style.css
le Style.css est un fichier CSS déclaratif et nécessaire pour tous les thèmes WordPress., Il contrôle la présentation-la conception visuelle et la mise en page — des pages du site web. Autrement dit, dans ce fichier, vous spécifierez des informations sur le thème: le nom du thème, l’auteur, la page de l’auteur et le numéro de version (dans ce cas, puisque nous ne mettons pas à jour un thème et que nous en créons un à partir de zéro, vous pouvez lui attribuer la version 1), par exemple.,
auteur: écrivez votre nom, afin que les gens puissent vous contacter s’ils sont intéressés par votre thème;
auteur URI: si vous avez votre propre site Web, vous pouvez l’ajouter dans cette ligne de code;
GitHub theme URI: il est intéressant d’ajouter le thème sur Github afin que les utilisateurs puissent ajouter de nouvelles fonctionnalités, suggérer des améliorations et répondre à des questions dans cet environnement collaboratif, par exemple;
description: ajoutez des informations sur le thème, s’il convient à un type spécifique d’entreprise, de blog, de commerce électronique, etc.,;
Version: 1.0.0.;
domaine textuel: il est important de traduire le thème dans d’autres langues.
* /

index.php
Ce fichier est responsable de la liste de tous les articles du blog. Vous devez utiliser les fonctions WP natives pour les afficher à l’écran. Les développeurs ont l’habitude de connecter des bases de données et de faire des requêtes pour obtenir le contenu et l’afficher, mais, dans ce cas, il existe déjà des fonctions natives dans WordPress.
Créer l’index.,fichier php et tapez n’importe quoi sur la ligne de commande, juste pour voir s’il apparaîtra dans votre thème lorsque vous l’activerez.
<h1>Bonjour tout le monde!</h1>
ou
<h1>Thème Personnalisé!,</h1> comme dans notre exemple ci-dessous:

activez le thème dans le tableau de bord WordPress
accédez au tableau de bord WordPress, cliquez sur « Apparence”, puis sur « thèmes”, et vérifiez si le thème créé fait partie des options affichées.

Cliquez sur « Thème de Détails” afin de vérifier si les informations saisies dans le style.fichier css fonctionne correctement.,

Cliquez sur « Activer” pour avoir le nouveau thème activé par WP, puis visitez le site web pour vérifier si les paramètres ont été mis en œuvre.
Modifier l’index.paramètres du fichier php
retour à l’index.ligne de commande php et supprimez le texte que vous venez d’écrire pour vérifier si votre thème fonctionne. Maintenant, vous devez écrire une ligne de commande pour que WP récupère les messages de la base de données et les envoie à la page.,
l’objectif est de récupérer le titre du post et son contenu afin que tous les fichiers puissent être consultés sur la page d’accueil.
la commande « have_posts” indique à WP qu’il doit rechercher dans la base de données des articles de blog. S’il y a des messages, ils seront affichés sur la page. Sinon, il affichera le message que nous avons écrit dans le code pour la condition de réponse négative (false).,

Il existe une fonction appelée « the_post” qui doit être ajoutée à la boucle whiledo « have_posts” afin que WP affiche ce fichier chaque fois qu’il l’identifie comme vrai pour « condition” have_posts ». Grâce à cette boucle, WordPress vérifie les messages et les affiche sur la page au besoin.
en pratique, cela fonctionne comme suit: s’il y a des messages dans la base de données, toutes les commandes à l’intérieur de la boucle seront exécutées pour tous les fichiers post trouvés, et pendant qu’ils sont trouvés., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: « have_posts” and « the_post”., La fonction” have_posts » vous informe s’il y a des publications dans la base de données à répéter. Cette fonction renverra true ou false: si elle renvoie true, il y a des messages disponibles à afficher. S’il renvoie false, il n’y en a pas.
la fonction « the_post” récupère le post le plus récent et effectue les configurations nécessaires pour qu’il soit affiché chronologiquement sur la page de thème. Comme cela se produit dans une boucle, chaque fois qu’il y a un nouveau post, il sera ajouté automatiquement si la fonction renvoie true.,
la fonction « the_content” attache le contenu au titre du fichier inséré sur la page. La fonction « the_permalink » correspond à un lien vers chaque publication individuelle afin que l’utilisateur puisse accéder au contenu par lui-même et sans que le texte intégral ne soit affiché sur la page d’accueil.
Si vous souhaitez ajouter un bref résumé sous le titre du fichier, avec les 200 premiers caractères du contenu, insérez simplement la fonction « the_excerpt” à la place de la fonction « the_content”. Ainsi, l’utilisateur n’a accès au texte intégral en cliquant sur le lien.,
Dans ce cas, vous devrez créer un nouveau fichier dans le dossier du thème, semblable à « l’index.php” (même avec la même ligne de code, il suffit de copier et coller l’index.php boucle et changer la fonction « the_excerpt » à « the_content »).
Ajouter un en-tête et un pied de page
l’étape suivante consiste à créer de nouveaux fichiers dans le même dossier que votre thème, où vous avez ajouté le style de fichiers.la css et de l’index.php. Ils sont appelés en-tête.php et pied de page.php.,

C’est une bonne pratique de toujours inclure wp_head dans vos thèmes, comme c’est une fonction spéciale qui finalise la sortie dans le <tête> section de votre en-tête.fichier php., Il doit être utilisé avant la balise </head>, principalement pour faciliter l’ajout de plugins au site, qui peuvent s’appuyer sur ce hook pour ajouter des styles, des scripts ou des méta-éléments à la <head> zone.
le Pied de page.php
Le pied de page.fichier php peut fermer les balises utilisées dans les fonctions, comme décrit ci-dessous:

Créer les fonctions.,php folder
à ce stade, quatre dossiers de fichiers ont été ajoutés au thème personnalisé: index.php, le style.css, de l’en-tête.php, et le pied de page.php. Le fichier suivant que vous devez créer s’appelle functions.php, qui ajoute de la personnalité à WordPress puisque sa ligne de commande peut modifier le comportement par défaut du CMS., Il présente les caractéristiques suivantes:
- ne nécessite pas de texte d’en-tête unique;
- ne fonctionne que dans le répertoire de thème activé;
- ne s’applique qu’au thème actuel;
ce code inclura ou activera la feuille de style pour votre thème personnalisé:

quels outils peuvent aider à créer un thème WordPress?
Tout fait! Votre thème a été créé et fonctionne correctement avec les liens qui dirigent l’utilisateur vers une page exclusive pour chaque poste., De plus, vous avez déjà ajouté l’en-tête, le pied de page et la feuille de style pour votre thème personnalisé.
cependant, vous devez toujours ajouter d’autres exigences à votre page afin que le modèle ait des caractéristiques uniques. Beaucoup de gens croient que la fonctionnalité du thème est exclusivement esthétique, mais il a également un impact énorme sur les performances d’un site web.
pour effectuer ces personnalisations, il est nécessaire d’utiliser des hooks — des morceaux de code insérés dans des fichiers de modèle, tels que index.php ou fonctions.,php -, qui vous permettent d’exécuter des actions PHP dans différentes zones d’un site web, d’ajouter des styles et d’afficher d’autres informations.
la plupart des hooks sont implémentés directement dans le noyau WordPress mais certains sont également utiles pour les développeurs de thèmes. Le hook « after_setup_theme », par exemple, active les images en surbrillance (vignettes) pour chaque publication, ajoute un logo pour le site web et des menus dans l’en-tête.php et pied de page.php. Il y a aussi d’autres crochets, comme décrit ci-dessous:
- wp_head – ajouté à la balise <tête> élément en-tête.,php, active les styles, scripts et autres informations qui sont exécutés dès que le site est chargé;
- wp_footer – ajouté au pied de page.php juste avant la balise </body>, afin que des informations Google Analytics puissent être ajoutées, par exemple;
- wp_meta – inclus dans la barre latérale.php, pour ajouter des scripts, comme un nuage de tags;
- comment_form ajoutée dans les commentaires.avant php </div> (balise de fermeture du fichier) pour afficher la page des commentaires.,
dans ce tutoriel, vous avez appris les bases de la création d’un thème WordPress. Comme la conception du site web est également importante, en particulier pour les applications d’entreprise, vous pouvez ajouter des lignes de codes de modèle prêts à l’emploi dans Bootstrap, ce qui peut faciliter le processus d’ajout de nouvelles fonctionnalités à votre page.
Et maintenant que vous savez comment développer votre propre thème WordPress, mais comment obtenir une certaine connaissance sur la façon de créer un blog d’entreprise pour votre entreprise? Téléchargez notre ebook gratuit!,
