HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- démo et le code
Fait avec
- HTML / CSS
à Propos d’un code
en Forme de Diamant de la Grille
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: non
Dépendances: –
Auteur
- Russ Perry
- le 22 janvier 2020
Liens
- démo et le code
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Galerie Photos
Une maçonnerie de style de la galerie de photos.,>
Fait avec
- HTML (Pug) / CSS (SCSS)
à Propos d’un code
la Ruche Galerie Photo de la Grille
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- iGadget
- le 20 janvier 2020
Liens
- démo et le code
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Graveleux Grille Galerie
Une idée rapide à utiliser la Grille CSS pour afficher une galerie d’images., Survolez/Cliquez pour développer.,>
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Losange Galerie Sur les Grilles
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- Malaika Ishtiaq
- le 27 juillet 2019
Liens
- démo et le code
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Mode Isométrique Galerie
l’Expérience pour les tests isométriques ecommerce concept de mise en page.,
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: non
Dépendances: –
Auteur
- joc
- le 29 Mai 2019
Liens
- démo et le code
Fait avec
- HTML (Pug) / CSS (Less)
à Propos d’un code
Chute de Propagation Flou
Seule la galerie CSS avec la chute de la propagation des effets de flou.,
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- Eium Cukuren
- le 7 Mars 2019
Liens
- démo et le code
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Galerie
la Galerie de l’effet hover.,
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- Gabriela Johnson
- le 28 février 2019
Liens
- démo et le code
Fait avec
- HTML / CSS
Sur le code
Hexagone Galerie
CSS seul hexagone galerie.,>
Fait avec
- HTML / CSS (SCSS)
à Propos d’un code
Accordéon Galerie de Zoom de l’Animation
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Responsive: oui
Dépendances: –
Auteur
- vhanla
- le 15 novembre 2018
Liens
- démo et le code
Fait avec
- HTML / CSS / JavaScript
Sur le code
Maçonnerie Galerie
Responsive CSS Grille de maçonnerie de la galerie.,
navigateurs compatibles: Chrome, Firefox, Opera, Safari
Responsive: Oui
dépendances: –
auteur
- Pieter Biesemans
- 9 novembre 2018
liens
- démo et Code
fait avec
- HTML (carlin) / css (scss)
A propos du code
pure CSS responsive gallery
fatigué d’écrire javascript? Avez-vous écrit votre juste part des événements jQuery onclick?Désespérez pas!, Car vous pouvez créer une galerie réactive en HTML et CSS. Tout ce dont vous avez besoin sont des étiquettes et des CSS exotiques. Amuse-toi bien!
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- joc
- le 22 octobre, 2018
Liens
- démo et le code
Fait avec
- HTML (Pug) / CSS (Less) / JavaScript
Sur le code
Galerie
Maçonnerie gallery avec effet de défilement.,
navigateurs compatibles: Chrome, Firefox, Opera, Safari
Responsive: Oui
dépendances: –
auteur
- Majed
- 9 octobre 2018
liens
- démo et Code
fait avec
- HTML (carlin) / css (SCSS)
à propos du code
grille de Galerie de photos réactive avec lightbox – pas de script
galerie de photos réactive mise à jour avec effets lightbox. Utilisez CSS Grid & Flexbox et aucun script., Utilisation de la propriététarget.
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- joc
- le 26 septembre 2018
Liens
- démo et le code
Fait avec
- HTML (Pug) / CSS / JavaScript
Sur le code
Simplicité
Simple galerie, en HTML, CSS et JS.,
navigateurs compatibles: Chrome, Firefox, Opera, Safari
Responsive: Oui
dépendances: –
auteur
- Katherine Kato
- 11 septembre 2018
liens
- démo et Code
fait avec
- HTML / CSS (scss) / javascript
à propos du code
galerie de produits
une page de produit unique minimale construite avec CSS flexbox et Vanilla javascript.,
navigateurs compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: Oui
dépendances: 12 couleurs.scss, onicons.css
auteur
- lucas lemonnier
- 8 Septembre 2018
liens
- démo et code
fait avec
- HTML / CSS (scss)
à propos du code
curseur horizontal vers la grille de la galerie
grille réactive complète avec UX mobile impressionnant en utilisant une requête multimédia et deux lignes de code.,
Compatible navigateurs: Chrome, Edge, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- joc
- le 2 septembre 2018
Liens
- démo et le code
Fait avec
- HTML (Pug) / CSS
Sur le code
Galerie Saisons
Pure CSS galerie d’image.,
Compatible navigateurs: Chrome, Firefox, Opera, Safari
Réactif: oui
Dépendances: –
Auteur
- Julie Parc
- le 28 juin 2018
Liens
- démo et le code
Fait avec
- HTML / CSS (SCSS) / JavaScript
Sur le code
Pop-up/Superposition Galerie
C’est une fenêtre en superposition de conception pour votre portefeuille! Affichez vos projets / travaux en détail en cliquant sur un bouton.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Auteur
- Jhey
- le 6 février 2018
Liens
- démo et le code
Fait avec
- HTML/Pug
- CSS/Stylus
Sur le code
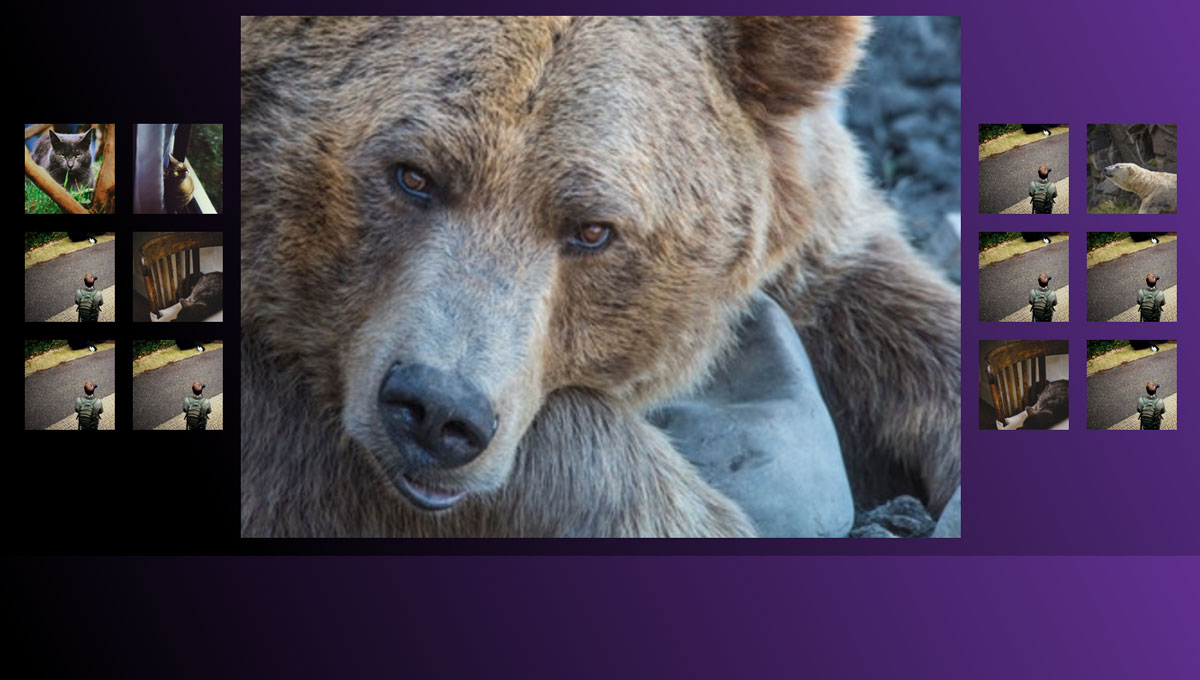
Réactif Pur CSS Galerie d’Images avec la Grille CSS
Voici un de une galerie d’images où vous sélectionnez la balise img vous souhaitez être mis en vedette dans le centre. La mise en page est rendue possible avec CSS grid., Lors du passage à une fenêtre plus petite, vous obtiendrez une expérience différente rendue possible en modifiant grid-template-columns Et grid-template-rows.

Auteur
- Michal Niewitala
- 15.09.2017
Liens
- télécharger
- démo et le code
Fait avec
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Liens
- télécharger
- démo et le code
Fait avec
- HTML
- CSS
- JavaScript (jquery.js)
Sur le code
Galerie Photos
Voir la galerie en cliquant sur les fenêtres.

Auteur
- Ana Tudor
- 22.05.,2017
Liens
- télécharger
- démo et le code
Fait avec
- HTML/Pug
- CSS/SCSS
Sur le code
Amur Leopard Galerie d’Image Avec CSS Vars
Cliquez sur le bouton info dans le coin en bas à droite. Web WebKit-uniquement parce que les autres navigateurs ne prennent pas en charge l’utilisation de calc() à la place de toute autre chose que les valeurs de longueur.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
fait par Sean gratuit
janvier 2, 2017

Galerie de défilement de diapositives
une galerie qui révèle trois panneaux au fur et à mesure que l’utilisateur défile.
Fabriqué par Teegan Lincoln
1er janvier 2017

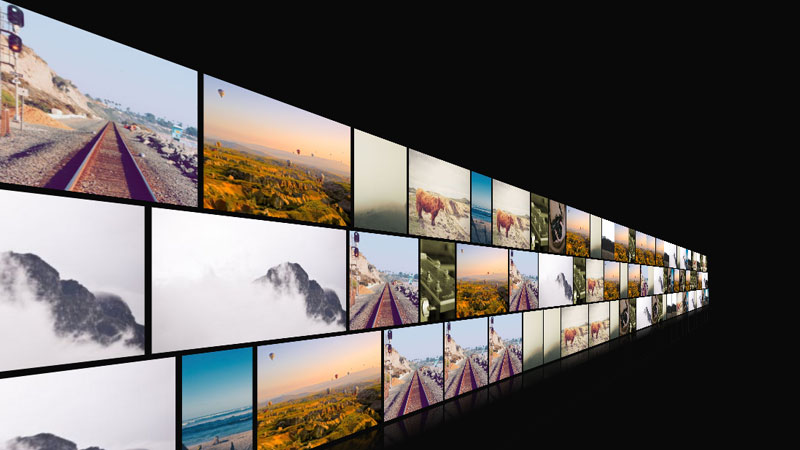
MUR réfléchissant de Galerie de photos
HTML, CSS et Javascript réfléchissant galerie de photos mur expérience.,
réalisé par Shawn Reisner
21 octobre 2016

Galerie D’images Quad
galerie transitionnée pour quatre images.
réalisé par Dudley Storey
14 octobre 2016

galerie avec effet de Transition D’onde
Il a 24 images 1920×1080 à l’intérieur, donc il peut prendre une seconde pour télécharger. Il semble cool cependant., N’hésitez pas à jouer avec les variables (temps de transition et retards). Vous pouvez modifier le nombre de photos. Il suffit de changer les variables dans scss et js. De plus, si vous souhaitez ajouter de nouvelles photos, ajoutez simplement l’url de la photo dans le tableau js.
Fait par Kirill Kiyutin
le 9 septembre, 2016

Galerie
Portefeuille galerie avec HTML, CSS et JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
réalisé par charlie hield
29 octobre 2015

Flip Galerie D’images avec du contenu
une image d’animation flip avec un aperçu caché.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
réalisé par Joe Watkins
13 juin 2015

Galerie D’écran divisé
a split Screen Gallery Galerie d’écran pour raconter une histoire ou montrer un diaporama.
réalisé par Eduardo Bouças
20 mai 2015

Galerie verticale
juste une pleine largeur galerie verticale. Contenu avec une description à bascule.,
réalisé par Elizabet Oliveira
12 octobre 2014

défilement incliné 3D galerie d’images
Voici une belle galerie d’images à défilement incliné 3D implémentée en utilisant jquery de Pete rojwongsuriya.incliné-pagescroll plug-in.
réalisé par Sebastian Schepis
19 juin 2014