crear y desarrollar un tema en WordPress puede ser muy simple si tiene algún conocimiento de HTML, CSS y JavaScript. A pesar de esto, algunos principiantes también pueden completar esta misión con las instrucciones correctas. Solo necesita tener un entorno de desarrollo correctamente configurado y el CMS (Content Management System) instalado.
WordPress es uno de los sistemas de gestión de contenido de código abierto más utilizados en el mundo-alrededor de 34.,El 7% de todos los sitios web se ejecutan en él. Tiene herramientas de creación de sitios y le permite agregar varias características a través de complementos y otros recursos que personalizan el diseño, aumentan el rendimiento y garantizan una experiencia calificada para su audiencia.
en este artículo, te mostramos los primeros pasos para crear un tema de WordPress para que puedas tener un sitio web con un aspecto único. Échale un vistazo:
- ¿Cuáles son los requisitos para crear un tema de WordPress?
- ¿Cuáles son los pasos principales para crear un tema de WordPress?
- ¿Qué herramientas pueden ayudar a crear un tema de WordPress?,
¿continuamos?
¿cuáles son los requisitos para crear un tema de WordPress?
para crear un tema de WordPress, debe tener un entorno de desarrollo configurado con Apache, PHP, MySQL y WordPress instalados. Puede descargar WordPress desde el sitio web oficial-debe actualizar las credenciales de la base de datos.
también necesita conocer la estructura del tema. Básicamente, un tema de WordPress es una página normal, creada en HTML y, como cualquier otra, está formada por los siguientes archivos:
- header.php: almacena el código de cabecera;
- pie de página.,php: almacena el código de pie de página;
- sidebar.php: ubicación donde se configuran los botones añadidos en el lateral de la página; Estilo
- .css: controla la presentación visual del tema;
- index.php: incorpora la configuración mostrada en la página de inicio;
- single.php: contiene códigos que muestran el artículo en su propia página;
- página.php: contiene códigos que muestran el contenido de una sola página; Archivo
- .php: muestra la lista de artículos que están en el Archivo, las categorías creadas por el usuario; funciones
- .,php: ubicación donde hay algunas funciones que agregan más funcionalidad a los temas, como el logotipo, los menús, el color, las miniaturas, los scripts y las hojas de estilo;
- 404.php: código de error que muestra que el archivo solicitado no fue encontrado.
además, necesitarás integrar algunos ajustes de Bootstrap para personalizar tu plantilla. En este artículo, le enseñaremos los primeros pasos para esta personalización. Véase más adelante.

¿cuáles son los pasos principales para crear un tema de WordPress?,
a continuación se muestran los pasos para crear un tema de WordPress hasta que se pueda personalizar.
cree una carpeta para almacenar los archivos que agregará
si vamos a construir un nuevo tema, necesitamos saber dónde estarán sus archivos en su instalación local. Esto es bastante fácil.
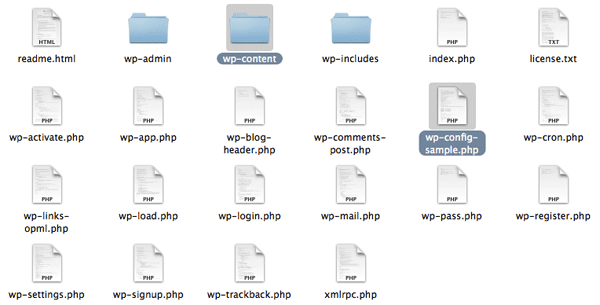
sabemos que una instalación de WordPress generalmente tiene un directorio raíz, también llamado wordpress. En este directorio se encuentran los archivos y carpetas que mostraremos a continuación.,
Archivos
Carpetas
- wp-admin
- wp-content
- wp-includes
La carpeta que estamos buscando es wp-content, en la que los temas y plugins son almacenados. Dentro, hay una carpeta llamada temas, que debe contener todos los temas de su sitio de WordPress, incluido el que creará para que el CMS reconozca la nueva configuración.

En la carpeta de temas, otros tres nativos de las carpetas ya están almacenados, que contienen tres temas estándar proporcionado por WordPress., Además de ellos, debe crear otra carpeta, que puede nombrar como desee.
en el siguiente ejemplo, la carpeta se llama customtheme. A partir de ese momento, se creará el nuevo tema de WordPress.

es fundamental que su tema nuevo dentro de la carpeta «themes». De esa manera, es posible activarlo y usarlo en línea.
Crear el estilo.css e Índice.archivos php
cada tema de WordPress tiene una serie de archivos obligatorios para funcionar correctamente., En tu nueva carpeta dentro de Temas, Crea dos archivos:
- style.archivo de demostración css-WP utilizado para informar el nombre del autor, el repositorio y la versión del tema;
- index.php-Archivo principal, a través del cual WP carga los mensajes que se mostrarán en la pantalla. Además, es utilizado por wp cada vez que falta un archivo base WP.

estilo.estilo css
.css es un archivo CSS declarativo y necesario para todos los temas de WordPress., Controla la presentación-diseño visual y maquetación-de las páginas web. Es decir, en este archivo, especificará información sobre el tema: el nombre del tema, el autor, la página del autor y el número de versión (en este caso, ya que no estamos actualizando un tema y, en su lugar, creando uno desde cero, puede asignarle la versión 1), por ejemplo.,
Autor: Escribe tu nombre, para que las personas puedan contactarte si están interesadas en tu tema;
Autor URI: si tienes tu propio sitio web, puedes agregarlo en esta línea de código;
GitHub theme URI: es interesante agregar el tema en Github para que los usuarios puedan agregar nuevas características, sugerir mejoras y responder preguntas en ese entorno colaborativo, por ejemplo;
descripción: agregue información sobre el tema, si es adecuado para un tipo específico de negocio, blog, comercio electrónico, etc.,;
Versión: 1.0.0.;
dominio de texto: es importante traducir el tema a otros idiomas.
* /

índice.php
Este archivo es responsable de listar todas las publicaciones del blog. Es necesario utilizar funciones WP nativas para mostrarlas en la pantalla. Los desarrolladores están acostumbrados a conectar bases de datos y hacer consultas para obtener el contenido y mostrarlo, pero, en este caso, ya hay funciones nativas en WordPress.
Crear el índice.,php y escriba cualquier cosa en la línea de comandos, solo para ver si aparecerá en su tema cuando lo active.
<h1>Hola mundo!</h1>
o
<h1>Tema Personalizado!,</h1> como en nuestro ejemplo a continuación:

active el tema en el panel de WordPress
acceda al panel de WordPress, haga clic en «apariencia», luego en «temas» y verifique si el tema creado se encuentra entre las opciones mostradas.

haga Clic en «Tema» Detalles para comprobar si la información introducida en el estilo.el archivo css funciona correctamente.,
Haga clic en» Activar » para que WP active el nuevo tema y luego visite el sitio web para verificar si se han implementado los ajustes.
cambiar el índice.configuración del archivo php
volver al índice.php línea de comandos y eliminar el texto que acaba de escribir para comprobar si su tema funciona. Ahora, debe escribir una línea de comandos para WP para obtener los mensajes de la base de datos y enviarlos a la página.,
el objetivo es recuperar el título de la publicación y su contenido para que todos los archivos se puedan ver en la página de inicio.
el comando «have_posts» le dice a WP que debe buscar publicaciones en la base de datos. Si hay publicaciones, se mostrará en la página. Si no, mostrará el mensaje que escribimos en el código para la condición de respuesta negativa (false).,

Hay una función llamada «the_post» que debe ser añadido a la whiledo bucle «have_posts» para que WP muestra ese archivo cada vez que se identifica como true para el «have_posts» condición. A través de este bucle, WordPress Comprueba las publicaciones y las muestra en la página según sea necesario.
en la práctica, funciona de la siguiente manera: si hay posts en la base de datos, todos los comandos dentro del bucle se ejecutarán para todos los archivos post encontrados, y mientras se encuentren., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: «have_posts” and «the_post”., La función» have_posts » le informa si hay publicaciones en la base de datos para repetir. Esta función devolverá true o false: si devuelve true, hay publicaciones disponibles para mostrar. Si devuelve false, no hay ninguno.
la función «the_post» recupera la publicación más reciente y realiza las configuraciones necesarias para que se muestre cronológicamente en la página del tema. Como esto sucede en un bucle, siempre que haya un nuevo post, se agregará automáticamente si la función devuelve true.,
la función «the_content» adjunta el contenido al título del archivo insertado en la página. La función «the_permalink» coincide con un enlace a cada publicación individual para que el usuario pueda acceder al contenido por su cuenta y sin que el texto completo se muestre en la página de inicio.
si desea agregar un breve resumen bajo el título del archivo, con los primeros 200 caracteres del contenido, simplemente inserte la función » the_excerpt «en lugar de la función» the_content». Por lo tanto, el usuario solo tiene acceso al texto completo al hacer clic en el enlace.,
en este caso, tendrá que crear un nuevo archivo en la carpeta de su tema, similar a » index.php » (incluso con la misma línea de código, simplemente copie y pegue el índice.php y cambie la función «the_excerpt» a «the_content»).
agregar encabezado y pie de página
el siguiente paso es crear nuevos archivos en la misma carpeta que su tema, donde agregó el estilo de archivos.css e Índice.php. Se llaman cabecera.php y pie de página.php.,

Es una buena práctica incluir siempre wp_head en tus temas, como esta es una función especial que finaliza la salida en el <cabeza> sección de la cabecera.archivo php., Debe usarse antes del cierre </head>, principalmente para facilitar la adición de complementos al sitio, que pueden confiar en este gancho para agregar estilos, scripts o elementos meta a la <head> área.
pie de página.php
el pie de página.archivo php puede cerrar las etiquetas utilizadas en las funciones, como se describe a continuación:

Crear las funciones.,php folder
en este punto, se agregaron cuatro carpetas de archivos al tema personalizado: index.php, estilo.css, encabezado.php, y pie de página.php. El siguiente archivo que debe crear se llama functions.php, que añade personalidad a WordPress ya que su línea de comandos puede modificar el comportamiento predeterminado del CMS., Tiene las siguientes características:
- No requiere texto de encabezado único;
- solo funciona cuando está en el directorio del tema activado;
- Se aplica solo al tema actual;
Este código incluirá o activará la hoja de estilos para su tema personalizado:

¿qué herramientas pueden ayudar a crear un tema de WordPress?
Todo listo! Tu tema fue creado y funciona correctamente con los enlaces que dirigen al usuario a una página exclusiva para cada post., Además, ya ha agregado el encabezado, pie de Página y hoja de estilo para su tema personalizado.
sin embargo, debe agregar otros requisitos a su página para que la plantilla tenga características únicas. Muchas personas creen que la funcionalidad del tema es exclusivamente estética, pero también tiene un gran impacto en el rendimiento de un sitio web.
para realizar estas personalizaciones, es necesario utilizar hooks-piezas de código insertadas en archivos de plantilla, como index.php o funciones.,php -, que le permiten ejecutar acciones PHP en diferentes áreas de un sitio web, agregar estilos y mostrar otra información.
La mayoría de los hooks se implementan directamente en el núcleo de WordPress, pero algunos también son útiles para los desarrolladores de temas. El gancho «after_setup_theme», por ejemplo, activa las imágenes resaltadas (miniaturas) para cada publicación, agrega un logotipo para el sitio web y menús en el encabezado.php y pie de página.php. También hay otros hooks, como se describe a continuación:
- wp_head-añadido al elemento < head> en el encabezado.,php, habilita estilos, scripts y otra información que se ejecutan tan pronto como se carga el sitio;
- wp_footer – agregado al pie de página.php justo antes de la etiqueta </body>, para que se pueda agregar información de Google Analytics, por ejemplo;
- wp_meta-incluido en la barra lateral.php, para agregar scripts, como una nube de etiquetas;
- comment_form-añadido en los comentarios.php antes de </div> (etiqueta de cierre del archivo) para mostrar la página de comentarios.,
en este tutorial, aprendiste los conceptos básicos de cómo crear un tema de WordPress. Como el diseño del sitio web también es importante, especialmente para aplicaciones corporativas, puede agregar líneas de códigos de plantilla listos para usar en Bootstrap, lo que puede facilitar el proceso de agregar nuevas características y funcionalidad a su página.
y ahora que sabes cómo desarrollar tu propio tema de WordPress, ¿qué pasa con obtener algunos conocimientos sobre cómo crear un blog corporativo para tu negocio? ¡Descargue nuestro ebook gratuito!,
