
Yoanna es una artista digital independiente y ha estado dibujando desde que era una niña. El dibujo siempre ha sido su fiel compañero de vida., Su principal …Más aboutYoanna↬
- 23 min leer
- Photoshop,Diseño
- Guardado para leer sin conexión
- Compartir en Twitter, LinkedIn


Adobe Photoshop juega un papel en casi todas las cámaras del creador de la vida. Photoshop es lo que muchos artistas digitales, fotógrafos, diseñadores gráficos e incluso algunos desarrolladores web tienen en común. La herramienta es tan flexible que a menudo puede lograr los mismos resultados de varias maneras diferentes. Lo que nos diferencia a todos son nuestros flujos de trabajo personales y nuestras preferencias sobre cómo los usamos para lograr el resultado deseado.
uso Photoshop todos los días y los accesos directos son una parte vital de mi flujo de trabajo., Me permiten ahorrar tiempo y centrarme mejor en lo que estoy haciendo: la ilustración digital. En este artículo, voy a compartir los atajos de Photoshop que uso con frecuencia, algunas de sus características que me ayudan a ser más productivo y algunas partes clave de mi proceso creativo.
para sacar el máximo provecho de este tutorial, se requiere cierta familiaridad con Photoshop, pero no importa si usted es un principiante completo o un usuario avanzado, usted debe ser capaz de seguir a lo largo porque cada técnica se explicará en detalle.,w para aumentar y disminuir el tamaño del pincel
Introducción a los accesos directos: el camino para aumentar/h3>
cada diseñador, artista, fotógrafo o Desarrollador Web probablemente haya abierto Photoshop una vez y haya apuntado y hecho clic en un icono para seleccionar la herramienta Pincel, la herramienta Mover, etc., Todos hemos estado allí, pero esos días se han ido para la mayoría de nosotros que usamos Photoshop todos los días. Algunos todavía podrían hacerlo hoy, Sin embargo, de lo que me gustaría hablar antes de entrar en los detalles, es de la importancia de los atajos.
cuando lo piensas, estás ahorrando quizás medio segundo usando un atajo de teclado en lugar de mover el mouse (o el lápiz) a la barra de herramientas y seleccionar la herramienta que necesitas haciendo clic en el pequeño icono de la herramienta., Para algunos que pueden parecer mezquinos, sin embargo, consideran que cada creador digital hace miles de selecciones por proyecto y estos medios segundos se suman para convertirse en horas al final!
ahora, antes de Continuar, tenga en cuenta lo siguiente:
- notación de accesos directos
Uso Photoshop en Windows, pero todos los accesos directos deberían funcionar igual en Mac OS; lo único que vale la pena mencionar es que la tecla Ctrl (Control) en Windows corresponde a la tecla Cmd (comando) en Mac, así que usaré Ctrl/Cmd a lo largo de este tutorial., - Photoshop CS6 +
Todas las funciones y accesos directos mencionados aquí deberían funcionar en Photoshop CS6 y versiones posteriores, incluida la última versión de Photoshop CC 2018.
la ventana de atajos de teclado
para comenzar, me gustaría mostrarle dónde puede encontrar la ventana de atajos de teclado donde puede modificar los atajos de teclado ya existentes, y aprender qué tecla está vinculada a qué característica o herramienta:
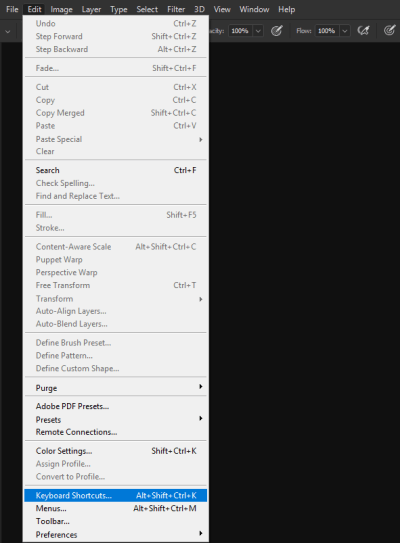
abra Photoshop, vaya a editar y seleccione atajos de teclado. Alternativamente, puede acceder al mismo desde aquí: Ventana → Espacio de trabajo → atajos de teclado & menús.,

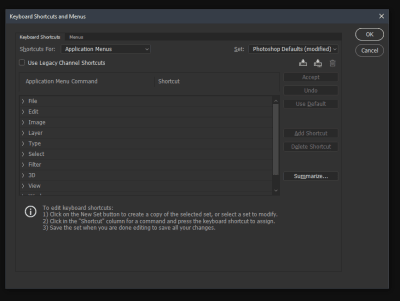
ahora será recibido por los atajos de teclado y la ventana de menús (cuadro de diálogo), donde puede elegir una categoría que le gustaría ver. Hay un montón de opciones allí, por lo que podría ser un poco intimidante al principio, pero esa sensación pasará pronto. Las tres opciones principales (accesible a través de los accesos directos para:…, lista desplegable) son:
- menús de aplicación
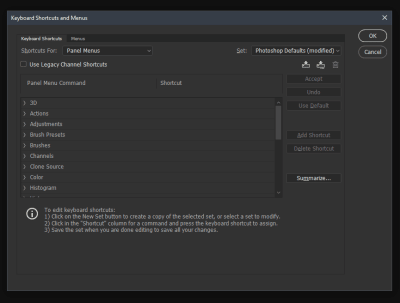
- menús de Panel
- Herramientas
normalmente los menús de aplicación serán lo primero que verá. Estos son los accesos directos para las opciones de menú que ves en la parte superior de la ventana de Photoshop (Archivo, Edición, imagen, capa, tipo, etc.).,

así que, por ejemplo, si está utilizando la opción Brillo/Contraste a menudo, en lugar de tener que hacer clic en la imagen (en el menú), a continuación, los ajustes y, finalmente, en el elemento brillo/contraste, simplemente puede asignar una combinación de teclas y brillo/contraste se mostrará justo después de presionar las teclas asignadas.
la segunda sección, Menús de Panel, también es interesante, especialmente en su parte de capas., Se llega a ver varias opciones que podrían ser de utilidad para usted dependiendo del tipo de trabajo que necesita hacer. Ahí es donde se encuentra el atajo estándar de Nueva Capa (Ctrl/Cmd + Shift + N), pero también puede configurar un atajo para eliminar capas ocultas. Eliminar capas innecesarias ayuda a reducir el tamaño del archivo de Photoshop y ayuda a mejorar el rendimiento porque su computadora no tendrá que almacenar en caché esas capas adicionales que en realidad no está utilizando.,

la tercera sección es herramientas donde se pueden ver los accesos directos asignados a todas las herramientas que se encuentran en el panel izquierdo de Photoshop.
Consejo Profesional: para alternar entre cualquiera de las herramientas que tienen subherramientas (ejemplo: la herramienta Borrador tiene un borrador de fondo y un borrador mágico), solo necesita mantener presionada la tecla Mayús y el botón de acceso directo apropiado. En el ejemplo del borrador, pulse Mayús + E varias veces hasta llegar a la subherramienta deseada.,
una última cosa que me gustaría mencionar antes de terminar esta sección es que los atajos de teclado y los menús le permiten configurar diferentes perfiles (Photoshop los llama «conjuntos», pero creo que «perfiles» Se adapta mejor al propósito), por lo que si realmente no quiere meterse con el predeterminado de Photoshop, simplemente puede crear un nuevo perfil personalizado. Vale la pena mencionar que cuando crea un nuevo perfil, obtiene el conjunto predeterminado de accesos directos de Photoshop hasta que comience a modificarlos.,

el menú de atajos de teclado puede tomar un poco de tiempo para moverse a, sin embargo, si invierte el tiempo al principio (mejor si lo hace en su propio tiempo en lugar de durante un proyecto), se beneficiará más tarde.,
centrándose en los atajos en el lado izquierdo de su teclado
después de que la gente reconoció la utilidad de usar atajos, finalmente acordaron que se está perdiendo tiempo moviendo su mano de un lado del teclado al opuesto. Suena un poco mezquino de nuevo, sin embargo, ¿recuerdas esos medios segundos? Todavía se suman, pero esta vez incluso puede fatigar su brazo si está cambiando constantemente las herramientas y tiene que mover el brazo alrededor. Así que esto probablemente llevó a Adobe a agregar algunas funciones de acceso directo más centradas en el lado izquierdo del teclado.,
ahora déjame mostrarte los atajos que uso más a menudo (y por qué).
Cómo Aumentar Y Disminuir El Tamaño del Pincel
para aumentar o disminuir el tamaño del pincel, es necesario:
- haga Clic y mantenga pulsada la tecla Alt. (En Mac, esto sería las teclas Ctrl y Alt),
- haga clic y mantenga presionado el botón derecho del ratón,
- luego arrastre horizontalmente de izquierda a derecha para aumentar, y de derecha a izquierda para disminuir el tamaño.
si está utilizando cualquier cosa de Photoshop CC 2017 y superior, intente presionar Fn + Ctrl + Alt mientras arrastra., Parece que Adobe ha cambiado este acceso directo específico y aún no lo ha documentado.

en el momento en que me enteré de este acceso directo, literalmente no podía dejar de usarlo!
Si eres un artista digital, creo que también te encantará., Dibujar, pintar, borrar, casi todo lo que necesita hacer con un pincel se vuelve mucho más fácil y fluido porque no necesita alcanzar las teclas demasiado familiares que son las predeterminadas para aumentar y disminuir el tamaño del pincel. Ir por esas teclas puede interrumpir su flujo de trabajo, especialmente si necesita apartar la vista de su proyecto o dejar el lápiz a un lado.,
cómo aumentar y disminuir la suavidad del pincel
en realidad es la misma combinación de teclas pero con un ligero giro: aumentar y disminuir la suavidad del pincel funcionará solo para los pinceles redondos predeterminados de Photoshop. Desafortunadamente, si tienes algún pinceles hechos a medida que tengan un formulario personalizado, esto no funcionaría para ellos.
- haga clic y mantenga pulsada la tecla Alt. (En el Mac esto sería Ctrl y Alt teclas),
- haga clic y mantenga pulsado el botón derecho del ratón,
- luego arrastre hacia arriba para endurecer el borde de su pincel y arrastre hacia abajo para hacerlo más suave.,

de nuevo, este acceso directo no funciona para pinceles de forma personalizada, aunque hubiera sido una característica muy agradable de tener. Con suerte, vamos a ser capaces de ver que en una futura actualización a Photoshop.
selector de Color rápido (selector de Color HUD)
Puede que no sepa que Photoshop ofrece un selector de color rápido (selector de Color HUD). Y no, este no es el selector de color que se encuentra en la sección de herramientas.,

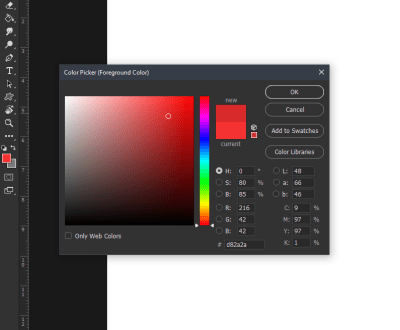
me refiero a lo que Adobe llama «HUD Color Picker» que aparece justo donde se encuentra el cursor en el lienzo.
Este llamado selector de Color HUD es una versión incorporada y creo que ha existido desde al menos Photoshop CS6 (que fue lanzado en 2012). Si estás aprendiendo sobre esto ahora, probablemente estés tan sorprendido como yo cuando lo encontré por primera vez hace unos meses. Sí, me tomó un tiempo acostumbrarme, también!, Bueno, para ser justos, también tengo algunas reservas sobre este selector de colores, pero llegaré a ellos en un segundo.

Aquí está cómo sacar el selector de Color HUD:
en Windows
- haga clic y mantenga presionado ALT + SHIFT,
- haga clic y mantenga presionado el botón derecho del ratón.
En Mac
- haga Clic y mantenga presionada la tecla Ctrl ⌃ + Alt ⌥ + Cmd ⌘,
- haga Clic y mantenga pulsado el botón derecho del ratón.,
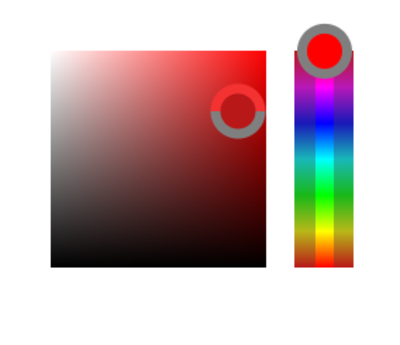
si has seguido las combinaciones de teclas anteriores, deberías ver este colorido cuadrado. Sin embargo, probablemente hayas notado que es un poco incómodo trabajar con él. Por ejemplo, debe continuar sosteniendo todas las teclas, y mientras lo hace, debe pasar el cursor sobre el rectángulo derecho para elegir una gama de colores y luego volver al cuadrado para elegir el tono. Con todo el flotar que está pasando, es algo fácil perderse el color que realmente ha establecido su corazón para elegir, lo que podría ser un poco molesto.,
sin embargo, creo que con un poco de práctica podrá dominar el selector de Color rápido y obtener los resultados deseados. Si no estás muy interesado en usar esa versión incorporada, siempre hay extensiones de terceros que puedes unir a tu Photoshop, por ejemplo, Coolorus 2 Color Wheel o Painters Wheel (funciona con PS CS4, CS5, CS6).
Trabajar Con Capas
Una de las ventajas de trabajar digitalmente es sin lugar a dudas, la capacidad de trabajar con capas. Son bastante versátiles, y hay muchas cosas que podrías hacer con ellos., Se podría decir que uno podría escribir un libro solo en capas. Sin embargo, voy a hacer lo siguiente mejor, y eso sería compartir con ustedes las opciones que más comúnmente uso cuando trabajo en mis proyectos.
como habrás adivinado, la sección de capas es bastante importante para cualquier tipo de creatividad digital. En esta sección, voy a compartir los atajos más simples pero muy útiles que podrían ser algunos salvavidas reales.
capa de máscara de recorte
una capa de máscara de recorte es lo que más a menudo uso Cuando Estoy dibujando., Para aquellos de ustedes que no saben lo que es, es, básicamente, una capa que usted clip en la capa de abajo. La capa a continuación define lo que es visible en la capa recortada.
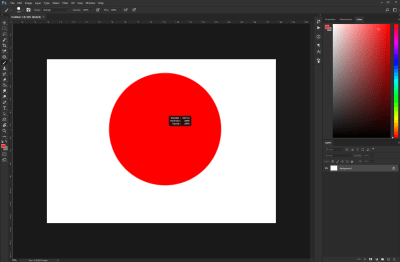
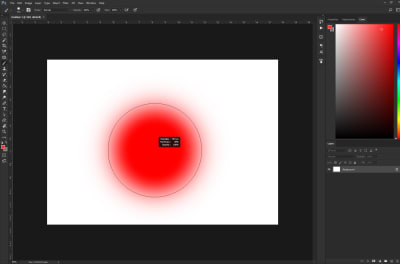
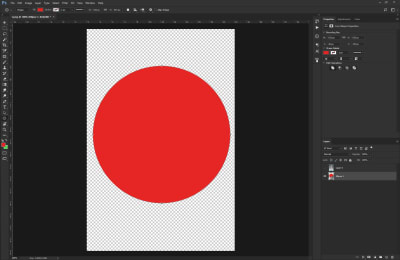
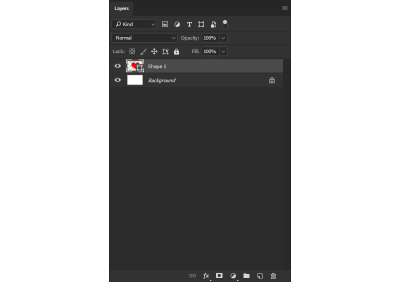
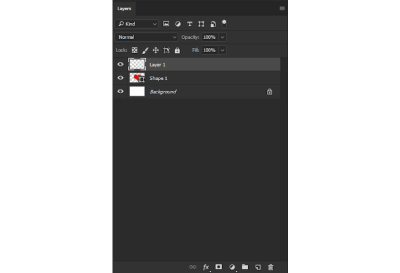
por ejemplo, digamos que tiene un círculo en la capa base y luego agrega una capa de máscara de recorte a ese círculo. Cuando comience a dibujar en su capa de máscara de recorte, se restringirá solo a las formas de la capa Base.,


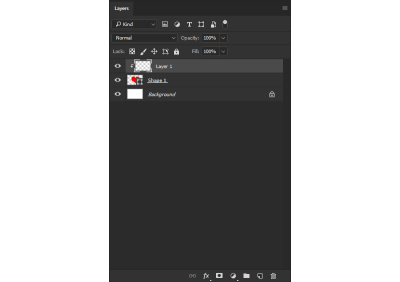
Tome nota de las capas en el lado derecho de la pantalla. La capa 0 es la capa de máscara de recorte de la capa Base-Capa 1.
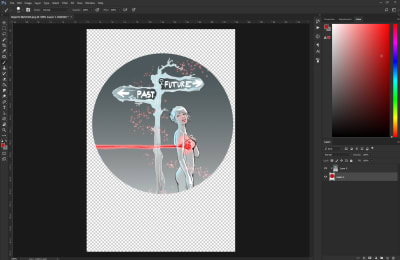
esta opción le permite crear marcos muy fácilmente y la mejor parte es que no son destructivos., Cuantas más formas agregue (en este caso es la capa 1), más partes visibles de la imagen se pueden ver.

el uso más común para recortar capas de máscara en Arte digital/pintura es agregar sombras un color base. Por ejemplo, digamos que has completado el line-art de tu personaje y has añadido su tono de piel base. Puede usar capas de máscara de recorte para agregar sombras y luces no destructivas.,
Nota: estoy usando el término «no destructivo» porque no se puede borrar algo de las capas base — que estarán sanos y salvos.)
entonces, ¿cómo crear esas capas de máscara de recorte? Bueno, cada uno comienza como una «capa» regular.,gular Layer, puede usar este atajo:
| Action | atajo de teclado |
|---|---|
| crea una nueva capa regular | Ctrl/Cmd + Shift + N |
| convierte la capa recién creada en una máscara de recorte a la capa debajo de ella | Ctrl/Cmd + Alt + G |
una forma alternativa de convertir una capa normal en una máscara de recorte es mantener presionada la tecla ALT y hacer clic entre las dos capas., La capa superior se convertirá entonces en la máscara de recorte de la capa inferior.
seleccionar todas las capas
de vez en cuando, es posible que desee seleccionar todas las capas y agruparlas para que pueda continuar construyendo sobre ellas o varias otras razones. Normalmente, lo que solía hacer es simplemente mantener presionada la tecla Ctrl / Cmd y luego comenzar a hacer clic en todas las capas. No hace falta decir que eso llevó un poco de tiempo, especialmente si estoy trabajando en un gran proyecto. Así que aquí hay una mejor manera:
lo que tendría que hacer es simplemente presionar: Ctrl / Cmd + Alt + A.,
Ahora que debería haber seleccionado todas sus capas y usted será capaz de hacer lo que quieras con ellos.
aplanar capas visibles
recortar capas de máscara puede ser totalmente impresionante, sin embargo, no siempre funcionan bien si desea modificar algo en la imagen general que está haciendo. A veces solo necesitas todo (por ejemplo, color base, luces y sombras) para dejar de estar en diferentes capas y solo combinarlas en una. A veces solo necesita fusionar todas las capas visibles actualmente en una, de una manera no destructiva.,
Aquí está cómo:
Mantenga pulsado Ctrl / Cmd + Alt + Shift + E.
Et voilà! Ahora deberías estar viendo una capa adicional en la parte superior que tiene todas las otras capas visibles en ella. La belleza de este atajo es que todavía tienes tus otras capas debajo, intactas y seguras. Si estropeas algo con la capa recién creada, aún puedes devolver las cosas a la forma en que estaban antes y comenzar de nuevo.
copiar varias capas
de vez en cuando nos enfrentamos a la necesidad de copiar cosas de varias capas., Por lo general, lo que la mayoría de la gente hace es duplicar las dos capas dadas que necesitan, fusionarlas y luego comenzar a borrar las partes innecesarias de la imagen.
lo que necesita hacer en su lugar es hacer una selección y luego presionar:
Ctrl/Cmd + Shift + C
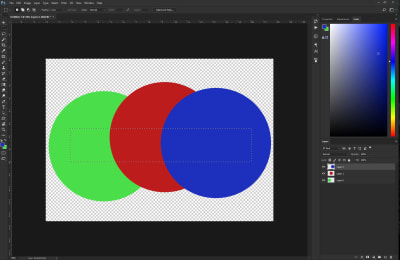
Aquí hay un ejemplo:

como puede ver, cada punto de color está en una capa separada., Digamos que necesitamos copiar un rectángulo recto a través del centro de los puntos y copiarlo en una capa en la parte superior.

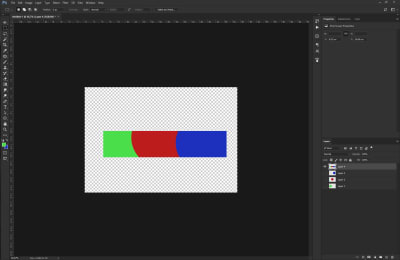
hemos hecho una selección y una vez que presione Ctrl / Cmd + Shift + C, Photoshop copiará todo lo que tenga en su selección al portapapeles. Entonces todo lo que tiene que hacer es simplemente pegar (Ctrl/Cmd + V) en cualquier lugar, y una nueva capa aparecerá en la parte superior de la página.,

Este acceso directo puede ser muy útil, especialmente cuando está trabajando con varias capas, y solo necesita una parte de la imagen para estar juntos en una sola capa.
trabajando con curvas
en esta sección del artículo, me gustaría cubrir la importancia de los valores, así como las curvas que generalmente son un gran tema para cubrir.
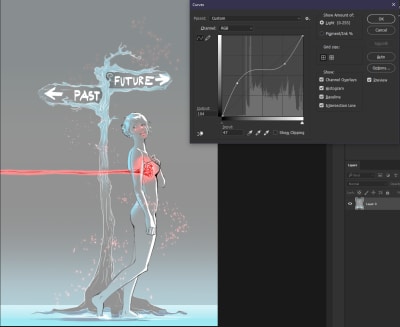
comenzando con el atajo: Ctrl/Cmd + M.
bastante simple, ¿verdad?, ¡Las mejores cosas de la vida son (casi) siempre simples! Sin embargo, no dejes que esta charla sobre simplicidad te engañe, la configuración de curvas es una de las herramientas más poderosas que tienes en Photoshop. Especialmente cuando se trata de ajustar el brillo, el contraste, los colores, los tonos, etc.
ahora algunos de ustedes pueden sentirse un poco intimidados por la oración anterior: colores, tonos, contraste,… ¿decir qué ahora? No te preocupes, porque la herramienta Curves es bastante simple de entender y hará cosas maravillosas para ti. Vamos a profundizar en los detalles.,

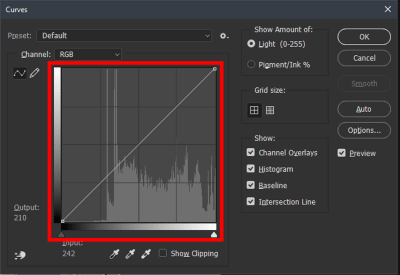
esto es lo que la herramienta curvas básicamente se parece. Como puedes ver, hay una cantidad moderada de opciones disponibles. Lo que nos interesa, sin embargo, es el área que he capturado dentro de la Plaza Roja. En realidad es un histograma simple con una línea diagonal a través. El propósito del histograma es mostrar los valores de la imagen (o pintura) dada, siendo la izquierda los puntos más oscuros y la derecha los más claros.,


Usando el ratón, podemos poner puntos en la línea diagonal y arrastrarla hacia arriba y hacia abajo. Normalmente decidimos lo que queremos oscurecer o aclarar., Si, por ejemplo, queremos que las partes claras de nuestra imagen sean un poco más oscuras, tenemos que hacer clic en algún lugar del lado derecho y arrastrar hacia abajo (al igual que en la primera imagen).
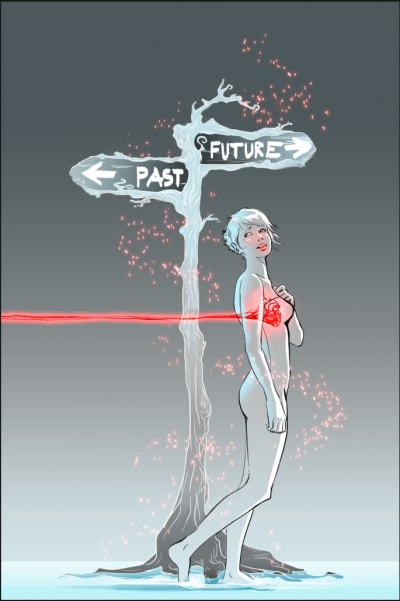
Aquí hay un ejemplo. Primero, eche un vistazo a la imagen normal:


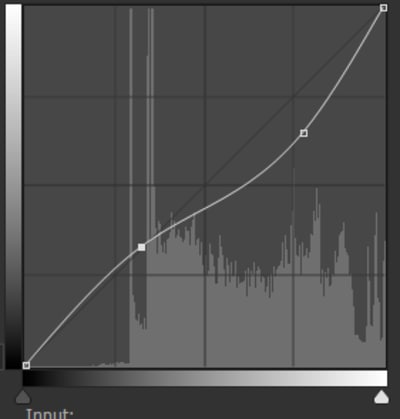
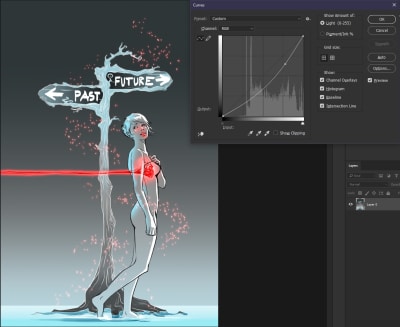
Además, solo con fines de demostración, esto es lo que sucedería si tenemos las partes más claras oscurecidas y las partes más oscuras aclaradas:

Ya ves, básicamente el trabajo de línea es la parte más oscura, que se mantuvo y los otros oscuros se han aligerado a un tipo de valor grisáceo.,
ahora permítanme explicar rápidamente los valores y por qué son importantes: por «valores», especialmente en el mundo del arte, nos referimos a la cantidad de ligereza u oscuridad en un dibujo (pintura). Con valores, creamos profundidad en nuestra pintura que por su parte ayuda a crear la ilusión de qué elemento está más cerca del espectador y cuál está en la distancia (más atrás).,
acciones: grabar todo lo que necesita para su proyecto
de vez en cuando todos necesitamos lidiar con procesos repetitivos que podrían ir desde Agregar un filtro sobre nuestra imagen hasta crear ciertos tipos de capas con modos de fusión. ¿Te suena familiar? Si es así, sigue leyendo.
¿sabía que Photoshop admite lenguajes de programación como JavaScript, AppleScript y VBScript para automatizar ciertos procesos? No lo hice, como la programación nunca ha sido mi taza de té., Lo bueno es que en su lugar, me encontré con el Panel de acciones, que ofrece una gran cantidad de funcionalidad y opciones para automatizar algunas tareas repetitivas y flujos de trabajo. En mi opinión, Esta es la mejor herramienta de automatización que Photoshop tiene para ofrecer si no sabes codificar.
el panel Acciones básicamente puede grabar cada proceso que esté haciendo (por ejemplo, agregar una capa, recortar la imagen, cambiar su tono, etc.); luego puede asignar una tecla de función a este proceso y reutilizarla fácilmente más tarde en cualquier momento.,
mediante el panel Acciones, puede capturar casi cualquier cosa que haga en Photoshop y luego guardarla como un proceso.
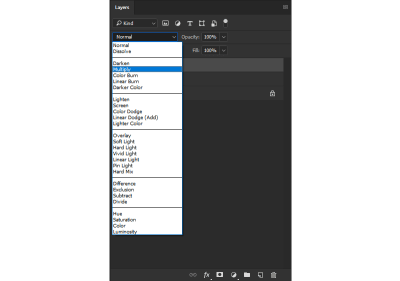
déjame darte un ejemplo. Digamos que desea automatizar el proceso de crear una nueva capa, configurarla como una máscara de recorte y luego Establecer su modo de fusión para multiplicar (o cualquier otra cosa). Puede grabar todo este proceso que luego estará disponible para su reutilización con solo presionar un botón.,
así es como funciona:
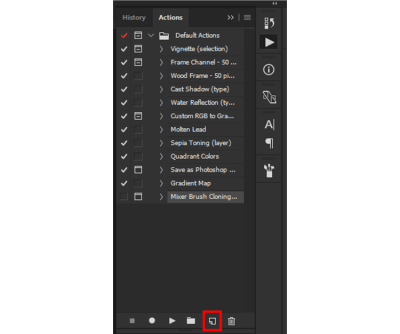
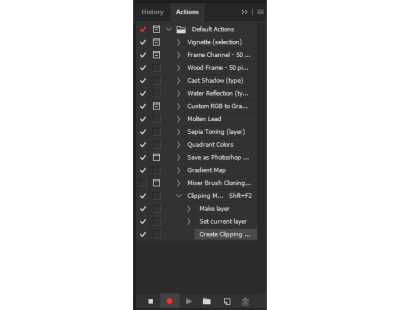
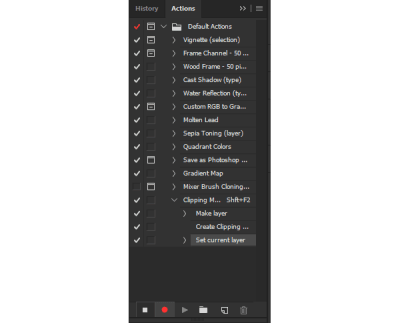
Al presionar Alt + F9 se abrirá este panel:

como probablemente puede ver, hay algunos procesos predeterminados (pregrabados) allí. Lo que nos interesa, sin embargo, es crear nuestra propia acción, que se realiza haciendo clic en el icono «Crear nueva acción».,

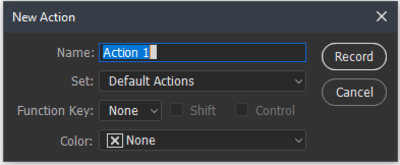
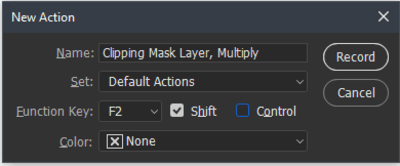
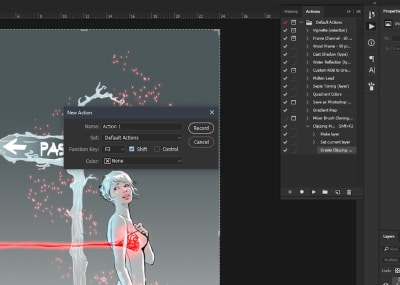
ahora al igual que cuando crea una nueva capa en el panel Capas, una vez que haga clic en «Icono, una ventana emergente se abre con algunas opciones en él.

Puede elegir cualquier nombre para la acción que desea crear y asignarle una tecla de función., Por lo tanto, para este propósito de demostración, crearé una acción que hará lo siguiente:
- Crear una nueva capa transparente;
- agregarla como una máscara de recorte a la capa de abajo;
- Establecer su modo de fusión para multiplicar.
configuraré su tecla de Función En Shift + F2.

Una vez que esté listo con estos ajustes, lo que debe hacer es presionar el botón Grabar., Una vez que hayas hecho eso, notarás que el panel acciones ahora tiene un botón rojo para mostrarte la grabación.

ahora solo tienes que ir sobre el proceso regular de crear una nueva capa, configurarla como una máscara de recorte y cambiar su modo de fusión para multiplicar.,d=»c5f528431c»>




Una vez que haya terminado, debe presionar el icono Detener en el panel Acciones.

¡Su proceso de automatización ya está listo! Al presionar Shift + F2, obtendrá una nueva capa establecida como una máscara de recorte a la capa de abajo y su modo de fusión establecido en multiplicar.,
también me gustaría mencionar que el proceso de automatización de acciones no se limita a crear capas y establecer modos de fusión.,para acciones:
- Puede configurar para guardar imágenes como ciertos tipos de archivos en ciertas carpetas de su computadora;
- usando archivo → automatizar → lote para procesar muchas imágenes;
- La opción Permitir grabación de herramientas en el menú del panel Acciones emergentes permite que las acciones incluyan pintura, y así sucesivamente;
- La opción Insertar condicional en el menú del panel Acciones emergentes permite que las acciones cambien su comportamiento, en función del estado del documento;
- archivo → Scripts → eventos de Script Manager permite ejecutar acciones basadas en eventos, como cuando se abre un documento o se crea un nuevo documento.,
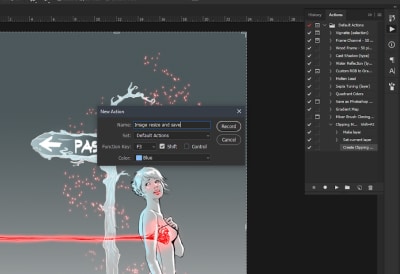
déjame darte otro ejemplo, crearé otra acción que cambiará el tamaño de mi imagen y la guardaré como un archivo PNG en una carpeta determinada en mi escritorio.
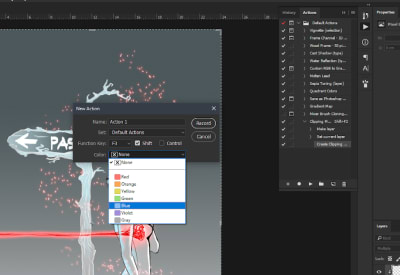
así que después de presionar el botón Nueva acción en el panel Acciones, procederemos a elegir el atajo que queremos, estableceremos un nombre para él, y lo llevaré un paso más allá y asignaré un color a la acción (explicaré por qué esta es una función útil en un poco).,iv id=»c6d95ba195″>



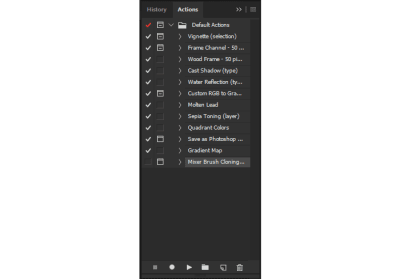
Now about that color, you may notice that when you assign a color, it doesn’t really reflect in the Actions Panel., En cambio, todo permanece monocromo. La razón es porque cuando normalmente abre ese panel, está en la vista de edición, donde puede modificar las acciones, grabar nuevas, y así sucesivamente. Para ver todas las acciones disponibles en una interfaz más simple, hacer esto:
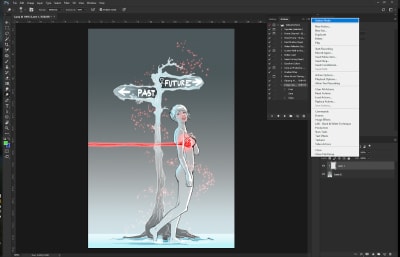
- En la esquina superior derecha del panel verá cuatro líneas horizontales. Haga clic en ellos.
- obtendrá un menú desplegable, donde tiene diferentes opciones de acciones. En la parte superior, notarás un modo de botón.,
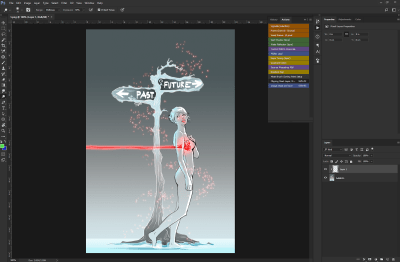
- Al hacer clic en eso cambiará la interfaz del Panel de acciones, donde verá sus acciones disponibles como botones coloridos.


Si aún no lo ha adivinado, colorear sus acciones le ayudará a distinguirlas más fácilmente de un vistazo., En el modo Botón, cuando eches un vistazo al panel, podrás navegar rápidamente a la acción que deseas aplicar a tu imagen/dibujo (si realmente no recuerdas el atajo que le asignaste).
Bueno, entonces, ¿qué tenemos hasta ahora es la siguiente:
- Hemos creado una nueva acción;
- Establecer el acceso directo;
- Cambiado su color;
- Nombre.
procedamos con la grabación del proceso que necesitamos.,
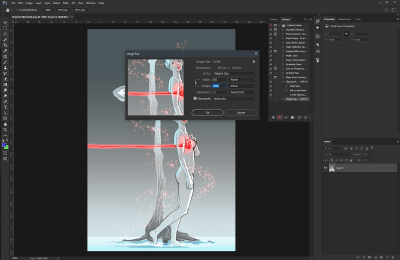
para abrir el menú Tamaño de imagen, puede ir a imagen → Tamaño de imagen o simplemente presionar Ctrl + Alt + I y obtendrá esta ventana:

lo que querría hacer es establecer el tamaño deseado para su imagen y una vez que esté satisfecho con ese golpe «OK» para aplicar los cambios.,

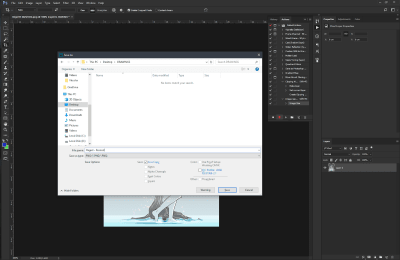
a continuación, lo que queremos hacer es usar la opción Guardar como para obtener la opción de elegir el tipo de archivo, la carpeta de destino y así sucesivamente. Puede ir a Archivo → Guardar como…, o podría simplemente presione Ctrl + Mayús + S y obtendrá la siguiente ventana:

Navegue a la carpeta específica en la que desea guardar el proyecto actual y guardarlo allí. Una acción adicional que puede hacer es cerrar la imagen / proyecto en el que está trabajando (no se preocupe, las acciones no dejarán de grabar a menos que cierre Photoshop).,

Una vez hecho todo esto, puede presionar el icono Detener en el Panel Acciones para detener la grabación de su movimiento en Photoshop.
si necesita cambiar el tamaño de un montón de archivos y guardarlos en una carpeta dedicada, solo tiene que cargarlos en Photoshop y continuar presionando el acceso directo de acción que ha creado para cambiar el tamaño y guardar.,
si se toma el tiempo para acostumbrarse a la herramienta de acciones en Photoshop y la utiliza, puede decir «adiós» al molesto trabajo repetitivo que generalmente consume la mayor parte de su tiempo. Usted será capaz de volar a través de estas tareas con tal velocidad que incluso el Flash podría ponerse celoso de.
conclusión
en este artículo, he compartido algunos de los atajos que más uso. Espero sinceramente que le ayuden a aumentar su productividad y mejorar su flujo de trabajo también.,
gracias especiales
Me gustaría mencionar que este tutorial fue posible con la ayuda de Angel (también conocido como ArcanumEX). Usted puede comprobar fuera de sus obras de arte en su Facebook la página, en Instagram, y en su canal de YouTube.