Das Erstellen und Entwickeln eines Themas in WordPress kann sehr einfach sein, wenn Sie über HTML -, CSS-und JavaScript-Kenntnisse verfügen. Trotzdem können einige Anfänger diese Mission auch mit den richtigen Anweisungen abschließen. Sie müssen nur eine ordnungsgemäß konfigurierte Entwicklungsumgebung und das CMS (Content Management System) installiert haben.
WordPress ist eines der weltweit am häufigsten verwendeten Open-Source-Content-Management-Systeme-rund 34.,7% aller Websites laufen darauf. Es verfügt über Tools zum Erstellen von Websites und ermöglicht es Ihnen, verschiedene Funktionen über Plugins und andere Ressourcen hinzuzufügen, die das Layout anpassen, die Leistung steigern und eine qualifizierte Erfahrung für Ihr Publikum garantieren.
In diesem Artikel zeigen wir Ihnen die ersten Schritte zum Erstellen eines WordPress-Themes, damit Sie eine Website mit einem einzigartigen Look erstellen können. Check it out:
- Was sind die Voraussetzungen, um ein WordPress-Theme zu erstellen?
- Was sind die wichtigsten Schritte zum Erstellen eines WordPress-Themes?
- Welche Tools können helfen, ein WordPress-Theme zu erstellen?,
Sollen wir weitermachen?
Was sind die Voraussetzungen, um ein WordPress-Theme zu erstellen?
Um ein WordPress-Theme zu erstellen, muss eine Entwicklungsumgebung mit Apache, PHP, MySQL und WordPress konfiguriert sein. Sie können WordPress von der offiziellen Website herunterladen — Sie müssen die Datenbankanmeldeinformationen aktualisieren.
Sie müssen auch die Struktur des Themas kennen. Grundsätzlich ist ein WordPress-Theme eine normale Seite, die in HTML erstellt wird und wie jedes andere aus folgenden Dateien besteht:
- Header.php: speichert die header-code;
- Fußzeile.,php: speichert den Fußzeilencode;
- sidebar.php: Ort, an dem die auf der Seite der Seite hinzugefügten Schaltflächen konfiguriert sind;
- Stil.css: steuert die visuelle Darstellung des Themas;
- „index“.php: enthält die auf der Startseite angezeigten Einstellungen;
- single.php: enthält Codes, die den Artikel auf seiner eigenen Seite zeigen;
- Seite.php: enthält Codes, die den Inhalt einer einzelnen Seite anzeigen;
- Archiv.php: zeigt die Liste der Artikel an, die sich im Archiv befinden, die vom Benutzer erstellten Kategorien;
- Funktionen.,php: Ort, an dem es einige Funktionen gibt, die Themen mehr Funktionalität verleihen, z. B. Logo, Menüs, Farbe, Miniaturansichten, Skripte und Stylesheets;
- 404.php: Fehlercode, der anzeigt, dass die angeforderte Datei nicht gefunden wurde.
Außerdem müssen Sie einige Bootstrap-Einstellungen integrieren, um Ihre Vorlage anzupassen. In diesem Artikel werden wir Ihnen die ersten Schritte zu dieser Anpassung beibringen. Siehe unten.

Was sind die wichtigsten Schritte zum Erstellen eines WordPress-Themes?,
Nachfolgend finden Sie die Schritte zum Erstellen eines WordPress-Themes, bis es angepasst werden kann.
Erstellen Sie einen Ordner zum Speichern der Dateien, die Sie hinzufügen
Wenn wir ein neues Thema erstellen möchten, müssen wir wissen, wo sich seine Dateien in Ihrer lokalen Installation befinden. Das ist ziemlich einfach.
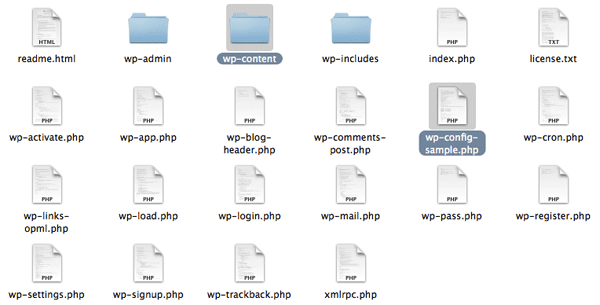
Wir wissen, dass eine WordPress-Installation normalerweise ein Stammverzeichnis hat, auch WordPress genannt. In diesem Verzeichnis befinden sich die Dateien und Ordner, die wir unten zeigen werde.,
Dateien
Ordner
- wp-admin
- wp-content
- wp-includes
Der gesuchte Ordner ist wp-content, in dem Themes und Plugins gespeichert sind. Im Inneren befindet sich ein Ordner namens Themes, der alle Themes Ihrer WordPress-Site enthalten muss, einschließlich des von Ihnen erstellten, damit das CMS die neuen Einstellungen erkennt.

Im Themenordner sind bereits drei weitere native Ordner gespeichert, die drei Standardthemen enthalten, die von WordPress bereitgestellt werden., Zusätzlich zu ihnen müssen Sie einen anderen Ordner erstellen, den Sie nach Belieben benennen können.
Im folgenden Beispiel heißt der Ordner customtheme. Ab diesem Zeitpunkt wird das neue WordPress-Theme erstellt.

Es ist wichtig, dass sich Ihr neues Thema im Ordner“ themes “ befindet. Auf diese Weise ist es möglich, es zu aktivieren und online zu verwenden.
Erstellen Sie den Stil.css und index.php-Dateien
Jedes WordPress-Theme verfügt über eine Reihe von obligatorischen Dateien, um ordnungsgemäß zu funktionieren., Erstellen Sie in Ihrem neuen Ordner in Themes zwei Dateien:
- style.css-WP Demo-Datei verwendet, um den Namen des Autors, Repository und Theme-Version zu informieren;
- Index.php-Hauptdatei, über die WP die Beiträge lädt, die auf dem Bildschirm angezeigt werden. Darüber hinaus wird es von wp verwendet, wenn eine WP-Basisdatei fehlt.

Stil.css
Stil.css ist eine deklarative und notwendige CSS-Datei für alle WordPress-Themen., Es steuert die Präsentation-visuelles Design und Layout-der Website-Seiten. Das heißt, in dieser Datei geben Sie Informationen zum Thema an: Name, Autor, Autorenseite und Versionsnummer des Themas (in diesem Fall können Sie es beispielsweise zuweisen, da wir kein Thema aktualisieren und stattdessen eines von Grund auf neu erstellen Version 1).,
Autor: Schreiben Sie Ihren Namen, damit die Leute Sie kontaktieren können, wenn sie an Ihrem Thema interessiert sind;
Autor URI: Wenn Sie Ihre eigene Website haben, können Sie es in dieser Codezeile hinzufügen;
Github Theme URI: Es ist interessant, das Thema auf Github hinzuzufügen, damit Benutzer neue Funktionen hinzufügen, Verbesserungen vorschlagen und Fragen in dieser kollaborativen Umgebung beantworten können, zum Beispiel;
p >
Beschreibung: Fügen Sie Informationen zum Thema hinzu, wenn es für eine bestimmte Art von Unternehmen, Blog, E-Commerce usw. geeignet ist.,;
Version: 1.0.0.;
Textdomäne: Es ist wichtig, das Thema in andere Sprachen zu übersetzen.
* /

index.php
Diese Datei ist für die Auflistung aller Blog-Beiträge verantwortlich. Sie müssen native WP-Funktionen verwenden, um sie auf dem Bildschirm anzuzeigen. Entwickler sind es gewohnt, Datenbanken zu verbinden und Abfragen durchzuführen, um den Inhalt abzurufen und anzuzeigen, aber in diesem Fall gibt es bereits native Funktionen in WordPress.
Erstellen Sie den Index.,php-Datei und geben Sie etwas auf der Kommandozeile, nur um zu sehen, ob es in Ihrem Thema angezeigt wird, wenn Sie es aktivieren.
<h1Hallo Welt!</h1
oder
<h1Custom Theme!,</h1 wie in unserem Beispiel unten:

Aktiviere das Theme im WordPress Dashboard
Greife auf das WordPress Dashboard zu, klicken Sie auf „Darstellung“, dann auf „Themen“ und prüfen Sie, ob das erstellte Thema zu den angezeigten Optionen gehört.

Klicken Sie auf den „Theme Details“, um zu überprüfen, ob die eingegebenen Informationen im Stil.css-Datei funktioniert einwandfrei.,

Klicken Sie auf“ Aktivieren“, um das neue Thema von WP aktivieren zu lassen, und besuchen Sie dann die Website, um zu überprüfen, ob die Einstellungen implementiert wurden.
Index ändern.php file settings
Gehe zurück zum Index.php-Befehlszeile und löschen Sie den Text, den Sie gerade geschrieben haben, um zu überprüfen, ob Ihr Thema funktioniert. Jetzt müssen Sie eine Befehlszeile für WP schreiben, um die Beiträge aus der Datenbank abzurufen und an die Seite zu senden.,
Ziel ist es, den Titel des Beitrags und seinen Inhalt wiederherzustellen, damit alle Dateien auf der Startseite angezeigt werden können.
Der Befehl“ have_posts “ teilt WP mit, dass er die Datenbank nach Blogposts durchsuchen muss. Wenn es Beiträge gibt, wird es auf der Seite angezeigt. Wenn nicht, wird die Nachricht angezeigt, die wir in den Code für die negative Antwortbedingung geschrieben haben (false).,

Es gibt eine Funktion namens“ the_post“, die der Whiledo-Schleife“ have_posts „hinzugefügt werden muss, damit WP diese Datei anzeigt, wann immer sie für die Bedingung“ have_posts “ als wahr identifiziert wird. Durch diese Schleife sucht WordPress nach Posts und zeigt sie nach Bedarf auf der Seite an.
In der Praxis funktioniert es wie folgt: Wenn sich Posts in der Datenbank befinden, werden alle Befehle in der Schleife für alle gefundenen Post-Dateien und während sie gefunden werden, ausgeführt., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: „have_posts” and „the_post”., Die Funktion „have_posts“ informiert Sie darüber, ob Postings in der Datenbank wiederholt werden müssen. Diese Funktion gibt true oder false: wenn true zurückgegeben, es werden Beiträge zur Verfügung display. Wenn es false zurückgibt, gibt es keine.
Die Funktion „the_post“ ruft den letzten Beitrag ab und führt die erforderlichen Konfigurationen aus, damit er chronologisch auf der Themenseite angezeigt wird. Da dies in einer Schleife geschieht, wird es bei jedem neuen Beitrag automatisch hinzugefügt, wenn die Funktion true zurückgibt.,
Die Funktion „the_content“ fügt den Inhalt an den auf der Seite eingefügten Dateititel an. Die Funktion „the_permalik“ stimmt mit einem Link zu jedem einzelnen Beitrag überein, sodass der Benutzer selbst auf den Inhalt zugreifen kann, ohne dass der vollständige Text auf der Startseite angezeigt wird.
Wenn Sie unter dem Dateititel eine kurze Zusammenfassung mit den ersten 200 Zeichen des Inhalts hinzufügen möchten, fügen Sie einfach die Funktion „the_excerpt“ anstelle der Funktion „the_content“ ein. Somit hat der Benutzer nur Zugriff auf den Volltext, wenn er auf den Link klickt.,
In diesem Fall müssen Sie eine neue Datei im Ordner Ihres Themas erstellen, ähnlich wie “ index.php „(auch mit der gleichen Codezeile kopieren und fügen Sie einfach den Index ein.php-Schleife und ändern Sie die Funktion “ the_excerpt „in“the_content“).
Kopf-und Fußzeile hinzufügen
Im nächsten Schritt erstellen Sie neue Dateien im selben Ordner wie Ihr Design, in dem Sie den Dateistil hinzugefügt haben.css und index.PHP. Sie werden Header genannt.php-und Fußzeile.PHP.,

Es ist eine gute Praxis, immer wp_head in Ihre Themen aufzunehmen, da dies eine spezielle Funktion ist, die die Ausgabe in der <head div > Abschnitt Ihrer Kopfzeile.php-Datei., Es sollte vor dem schließenden</head – Tag verwendet werden, hauptsächlich um das Hinzufügen von Plugins zur Site zu erleichtern, die sich auf diesen Hook verlassen können, um Stile, Skripte oder Metaelemente zum<head – Bereich hinzuzufügen.
Fußzeile.php
Die Fußzeile.php-Datei kann die Tags in den Funktionen verwendet schließen, wie unten beschrieben:

Erstellen Sie die Funktionen.,php-Ordner
Zu diesem Zeitpunkt wurden dem benutzerdefinierten Thema vier Dateiordner hinzugefügt: index.php, Stil.css-header.php-und Fußzeile.PHP. Die nächste Datei, die Sie erstellen sollten, heißt functions.php, das WordPress Persönlichkeit verleiht, da seine Befehlszeile das Standardverhalten des CMS ändern kann., Es hat die folgenden Eigenschaften:
- benötigt keinen eindeutigen Header-Text;
- funktioniert nur, wenn es sich im aktivierten Theme-Verzeichnis befindet;
- gilt nur für das aktuelle Theme;
Dieser Code enthält oder aktiviert das Stylesheet für Ihr benutzerdefiniertes Theme:

Welche Tools können helfen, ein WordPress-Theme zu erstellen?
Alles fertig! Ihr Thema wurde erstellt und funktioniert ordnungsgemäß mit den Links, die den Benutzer zu einer exklusiven Seite für jeden Beitrag führen., Darüber hinaus haben Sie bereits die Kopfzeile, Fußzeile und Stylesheet für Ihr benutzerdefiniertes Design hinzugefügt.
Sie müssen Ihrer Seite jedoch noch weitere Anforderungen hinzufügen, damit die Vorlage eindeutige Merkmale aufweist. Viele Leute glauben, dass die Funktionalität des Themas ausschließlich ästhetisch ist, aber es hat auch einen großen Einfluss auf die Leistung einer Website.
Um diese Anpassungen durchzuführen, müssen Hooks verwendet werden-Code, der in Vorlagendateien wie Index eingefügt wird.php-Funktionen.,php -, mit dem Sie PHP-Aktionen in verschiedenen Bereichen einer Website ausführen, Stile hinzufügen und andere Informationen anzeigen können.
Die meisten Hooks sind direkt im WordPress-Kern implementiert, aber einige sind auch für Theme-Entwickler nützlich. Der Hook „after_setup_theme“ aktiviert beispielsweise die markierten Bilder (Thumbnails) für jeden Beitrag, fügt ein Logo für die Website und Menüs in der Kopfzeile hinzu.php-und Fußzeile.PHP. Es gibt auch andere Hooks, wie unten beschrieben:
- wp_head-hinzugefügt zum<head Element im Header.,php, ermöglicht Stile, Skripte und andere Informationen, die ausgeführt werden, sobald die Website geladen wird;
- wp_footer – hinzugefügt Fußzeile.php kurz vor dem</body – Tag, sodass beispielsweise Google Analytics-Informationen hinzugefügt werden können;
- wp_meta-in der Seitenleiste enthalten.php, um Skripte wie eine Tag-Cloud hinzuzufügen;
- comment_form-in Kommentare eingefügt.php bevor </div> (schließen-tag der Datei), um die Seite anzuzeigen Kommentare.,
In diesem Tutorial haben Sie die Grundlagen zum Erstellen eines WordPress-Themes gelernt. Da das Website-Design auch wichtig ist, insbesondere für Unternehmensanwendungen, können Sie in Bootstrap vorgefertigte Vorlagencodes hinzufügen, die das Hinzufügen neuer Funktionen und Funktionen zu Ihrer Seite erleichtern.
Und jetzt, da Sie wissen, wie Sie Ihr eigenes WordPress-Theme entwickeln können, wie Sie ein Unternehmensblog für Ihr Unternehmen erstellen können? Laden Sie unser kostenloses E-Book!,
