HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo y código
con
- HTML / CSS
Acerca de un código
Diamante en Forma de Cuadrícula
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: no
Dependencias: –
Autor
- Russ Perry
- el 22 de enero de 2020
Enlaces
- demo y código
con
- HTML / CSS (SECS)
Acerca de un código
Galería de Fotos
Una de albañilería estilo de galería de fotos.,>
hecho con
- HTML (Pug) / CSS (SCSS)
acerca de un código
Hive Photo Gallery Grid
navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
dependencias: –
autor
- Igadget
- 20 de enero de 2020
enlaces
- demo y código
hecho con
- HTML / CSS (SCSS)
acerca de un código
galería de cuadrícula arenosa
una idea rápida para usar la cuadrícula CSS para mostrar una galería de imágenes., Pase el cursor / haga clic para expandir.,>
con
- HTML / CSS (SECS)
Acerca de un código
Rombo de la Galería En las redes
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- Malaika Ishtiaq
- el 27 de julio de 2019
Enlaces
- demo y código
con
- HTML / CSS (SECS)
Acerca de un código
Moda Isométrica Galería
Experimento para probar isométrica de comercio electrónico diseño concepto.,
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: no
Dependencias: –
Autor
- joc
- el 29 de Mayo de 2019
Enlaces
- demo y código
con
- HTML (Pug) / CSS (Menos)
Acerca de un código
Caída de Propagación de Desenfoque
Sólo galería CSS con la caída de propagación efecto de desenfoque.,
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- Mert Cukuren
- el 7 de Marzo de 2019
Enlaces
- demo y código
con
- HTML / CSS (SECS)
Acerca de un código
Galería
Galería con efecto de hover.,
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- Gabriela Johnson
- el 28 de febrero de 2019
Enlaces
- demo y código
con
- HTML / CSS
Sobre el código
Hexágono Galería
CSS sólo hexágono de la galería.,>
con
- HTML / CSS (SECS)
Acerca de un código
Acordeón Galería de Animación del Zoom
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- vhanla
- el 15 de noviembre de 2018
Enlaces
- demo y código
con
- HTML / CSS / JavaScript
Sobre el código
la Masonería Galería
Responsive CSS Grid de mampostería de la galería.,
Compatible con los navegadores: Chrome, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- Pieter Biesemans
- 9 de noviembre, 2018
Enlaces
- demo y código
con
- HTML (Pug) / CSS (SECS)
Sobre el código
Puro CSS Responsive Galería
Cansado de escribir JavaScript? Ha escrito su parte justa de jQuery onclick eventos?¡No desesperes!, Para usted puede hacer una galería sensible en solo HTML y CSS. Todo lo que necesitas son algunas etiquetas y algunos CSS exóticos. ¡Diviértete!
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- joc
- el 22 de octubre, 2018
Enlaces
- demo y código
con
- HTML (Pug) / CSS (Menos) / JavaScript
Sobre el código
Galería
la Masonería galería con efecto de scroll.,
Compatible con los navegadores: Chrome, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- Majed
- 9 de octubre, 2018
Enlaces
- demo y código
con
- HTML (Pug) / CSS (SECS)
Sobre el código
Sensible Galería de Fotos de la Cuadrícula con Lightbox – Ninguna secuencia de Comandos
Sensible galería de fotos actualizada con lightbox efectos. Utilice CSS Grid & Flexbox y sin script., Usando la propiedad target.
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- joc
- el 26 de septiembre de 2018
Enlaces
- demo y código
con
- HTML (Pug) / CSS / JavaScript
Sobre el código
Simplicidad
galería en HTML, CSS y JS.,
navegadores compatibles: Chrome, Firefox, Opera, Safari
Responsive: yes
dependencias: –
Author
- Katherine Kato
- September 11, 2018
Links
- demo y código
hecho con
- HTML / CSS (SCSS) / JavaScript
sobre el código
galería de productos
una página de producto única mínima construida con CSS flexbox y JavaScript vanilla.,
navegadores compatibles: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
dependencias: 12columns.scss, onicons.css
autor
- lucas lemonnier
- 8 de septiembre de 2018
enlaces
- demo y código
hecho con
- HTML/CSS (SCSS)
acerca del código
control deslizante horizontal a la cuadrícula de la galería
cuadrícula completa con impresionante experiencia de usuario móvil utilizando una consulta de medios y dos líneas de código.,
Compatible con los navegadores: Chrome, Borde, Firefox, Opera, Safari
Responder: sí
Dependencias: –
Autor
- joc
- 2 de septiembre de 2018
Enlaces
- demo y código
con
- HTML (Pug) / CSS
Sobre el código
Temporadas Galería
Puro CSS galería de imágenes.,
navegadores compatibles: Chrome, Firefox, Opera, Safari
Responsive: yes
dependencias: –
Author
- Julie Park
- June 28, 2018
Links
- demo y el código
hecho con
- HTML / CSS (SCSS) / JavaScript
sobre el código
pop-up/overlay gallery
Este es un diseño de superposición de ventanas emergentes para su cartera! Mostrar sus proyectos/trabajo en detalle con un clic de un botón.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Autor
- Jhey
- el 6 de febrero de 2018
Enlaces
- demo y código
con
- HTML/Pug
- CSS/Stylus
Sobre el código
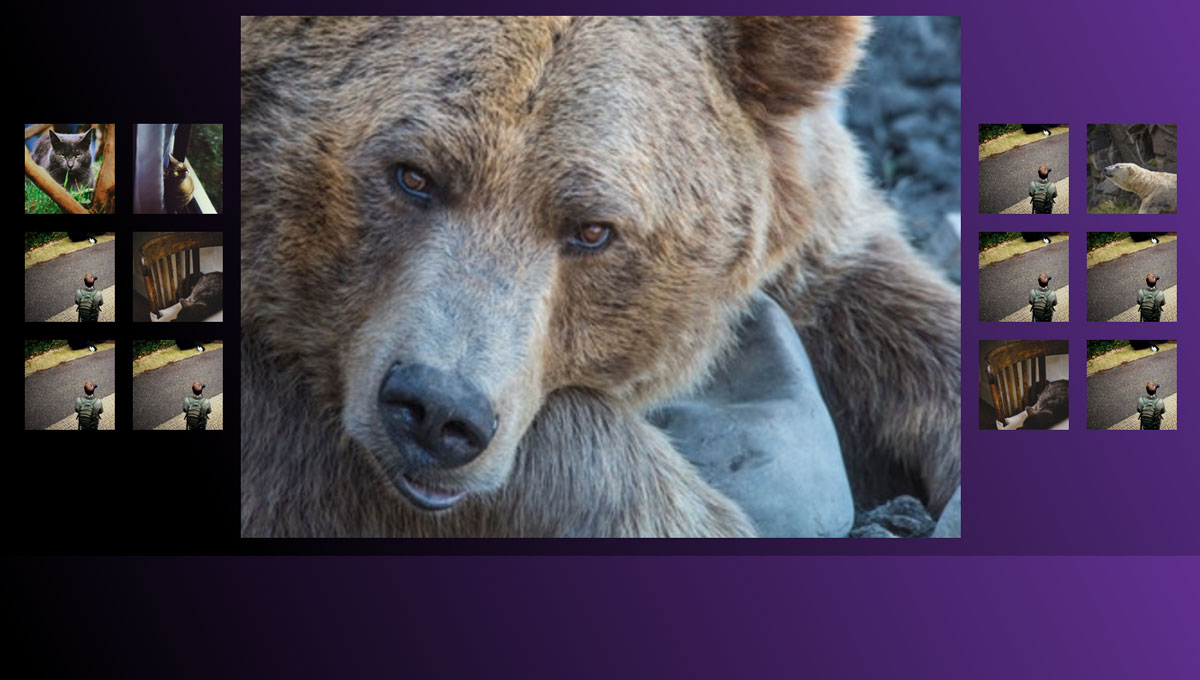
Responsive CSS Galería de Imágenes con CSS Grid
he Aquí una de una galería de imágenes donde podrá seleccionar el img usted desea para ser exhibido en el centro. El diseño es posible con CSS grid., Al cambiar a una vista más pequeña, obtendrá una experiencia diferente que es posible al alterar el grid-template-columns y grid-template-rows.

Autor
- Michal Niewitala
- 15.09.2017
Enlaces
- descargar
- demo y código
con
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Enlaces
- descargar
- demo y código
con
- HTML
- CSS
- JavaScript (jquery.js)
acerca del código
Galería de fotos
vea la galería haciendo clic en las ventanas.

Autor
- Ana Tudor
- 22.05.,2017
Enlaces
- descargar
- demo y código
con
- HTML/Pug
- CSS/SECS
Sobre el código
Leopardo del Amur Galería de Imágenes Con CSS Vars
haga Clic en el botón de información en la esquina inferior derecha. Web WebKit-solo porque otros navegadores tienen un soporte pobre para usar calc() en lugar de cualquier otra cosa que no sean valores de longitud.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

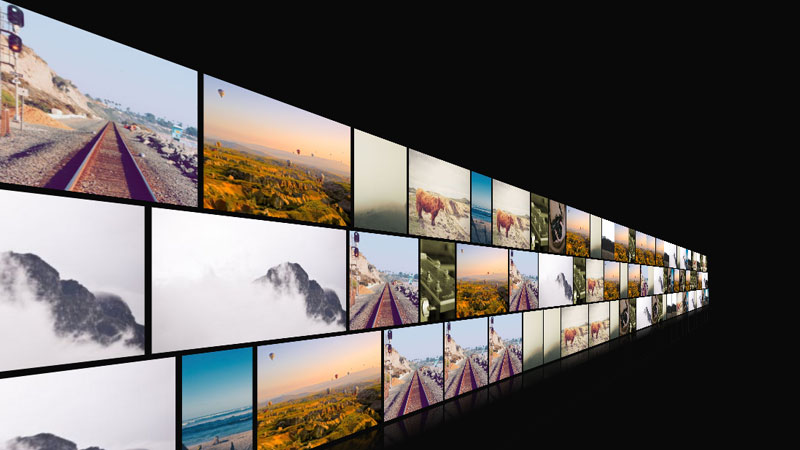
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
hecho por Sean Free
2 de enero de 2017

slide-out scrolling Gallery
una galería que revela tres paneles a medida que el usuario se desplaza.hecho por Teegan Lincoln 1 de enero de 2017

Reflective Photo Gallery Wall
experimento de pared de Galería de fotos reflexivas HTML, CSS y JavaScript.,
hecho por Shawn Reisner
21 de octubre de 2016

Quad Image Gallery
galería de transición para cuatro imágenes.
hecho por Dudley Storey
14 de octubre de 2016

galería con efecto de transición de onda
tiene 24 imágenes de 1920×1080 en su interior, por lo que puede tardar un segundo en descargarse. Aunque se ve genial., Siéntase libre de jugar con las variables (tiempos de transición y retrasos). Puede cambiar el número de imágenes. Simplemente cambie las variables en scss y js. Además, si desea agregar nuevas fotos, simplemente agregue la url de la foto en la matriz js.
hecho por Kirill Kiyutin
septiembre 9, 2016

Portfolio Gallery
Portfolio galería con HTML, CSS y JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
hecho por charlie hield
29 de octubre de 2015

flip Image Gallery With Content
una imagen de animación flip con alguna vista previa oculta.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
hecho por Joe Watkins
13 de junio de 2015

Split Screen Gallery
a split screen Gallery Galería para contar una historia o mostrar una presentación de diapositivas.
hecho por Eduardo Bouças
20 de mayo de 2015

Vertical Gallery
Just a full width galería vertical. Contenido con una descripción de alternancia.,
hecho por Elizabet Oliveira
12 de octubre de 2014

3D Tilted galería de imágenes de desplazamiento
Aquí hay una bonita galería de imágenes de desplazamiento inclinada en 3D implementada usando jQuery de Pete rojwongsuriya.tilted-pagescroll plug-in.hecho por Sebastian Schepis 19 de junio de 2014