
om författaren
Yoanna är en frilansande digital konstnär och har tecknat ända sedan hon var ett litet barn. Teckning har alltid varit hennes trofasta följeslagare i livet., Hennes primära …mer aboutYoanna
- 23 min läs
- Photoshop,Design
- Sparad för offline läsning
- Dela på Twitter, LinkedIn


Adobe Photoshop spelar en roll i nästan alla digitala Skapares liv. Photoshop är vad många digitala konstnärer, fotografer, grafiska designers, och även vissa webbutvecklare har gemensamt. Verktyget är så flexibelt att du ofta kan uppnå samma resultat på flera olika sätt. Vad som skiljer oss alla från varandra är våra personliga arbetsflöden och våra preferenser om hur vi använder det för att uppnå önskat resultat.
Jag använder Photoshop varje dag och genvägar är en viktig del av mitt arbetsflöde., De tillåter mig att spara tid och fokusera bättre på vad jag gör: digital illustration. I den här artikeln kommer jag att dela Photoshop-genvägarna jag använder ofta-några av dess funktioner som hjälper mig att vara mer produktiva och några viktiga delar av min kreativa process.
för att dra mest nytta av den här handledningen skulle viss förtrogenhet med Photoshop krävas men oavsett om du är en nybörjare eller en avancerad användare, bör du kunna följa med eftersom varje teknik kommer att förklaras i detalj.,öka och minska penselstorleken
introduktion till genvägar: vägen till att öka din produktivitet
varje enskild designer, artist, fotograf eller webbutvecklare har förmodligen en gång öppnat Photoshop och har pekat och klickat på en ikon för att välja borstverktyget, Flytta verktyget och så vidare., Vi har alla varit där, men de dagarna är långt borta för de flesta av oss som använder Photoshop varje dag. Vissa kanske fortfarande gör det i dag, men vad jag skulle vilja tala om innan jag kommer in i detaljerna, är vikten av genvägar.
När du tänker på det sparar du kanske en halv sekund genom att använda en tangentbordsgenväg istället för att flytta musen (eller pennan) till verktygsfältet och välja det verktyg du behöver genom att klicka på verktygets lilla ikon., Till vissa som kan tyckas småaktiga, men anser att varje digital skapare gör tusentals val per projekt och dessa halvsekunder lägger upp till att bli timmar i slutet!
nu, innan vi fortsätter, observera följande:
- genvägar Notation
Jag använder Photoshop på Windows men alla genvägar ska fungera på samma sätt på Mac OS; det enda som är värt att nämna är att Ctrl (Control) – tangenten på Windows motsvarar cmd (Command) – tangenten på Mac, så jag använder Ctrl / cmd under hela denna handledning., - Photoshop CS6+
alla funktioner och genvägar som nämns här bör fungera i Photoshop CS6 och senare — inklusive den senaste Photoshop CC 2018.
fönstret kortkommandon
för att starta vill jag visa dig var du kan hitta fönstret kortkommandon där du kan ändra de redan befintliga genvägarna och lära dig vilken nyckel som är bunden till vilken funktion eller verktyg:
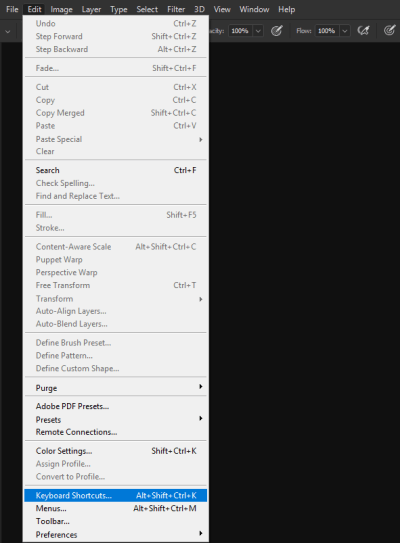
öppna Photoshop, gå till Redigera och välj kortkommandon. Alternativt kan du komma åt samma härifrån: Fönster → Arbetsyta → kortkommandon & menyer.,

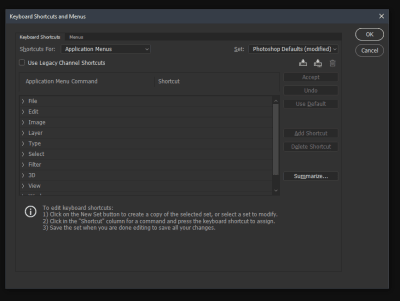
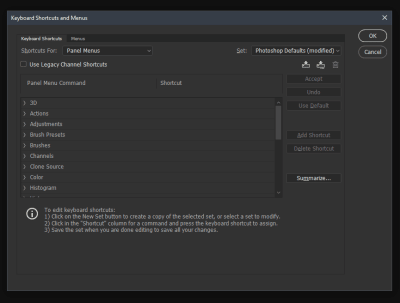
nu kommer du att hälsas av tangentbordsgenvägar och menyer fönster (dialogruta), där du kan välja en kategori du vill kolla in. Det finns massor av alternativ där, så det kan bli lite skrämmande i början, men den känslan kommer att passera snart. De tre viktigaste alternativen (tillgängliga via genvägarna för:…, li > Panelmenyer
vanligtvis programmenyerna kommer att vara det första du ser. Det här är genvägarna för menyalternativen Du ser överst i Photoshop-fönstret (Fil, Redigera, Bild, lager, typ och så vidare).,

så till exempel om du använder alternativet Ljusstyrka/Kontrast ofta, istället för att behöva klicka på bilden (i menyn), sedan justeringar och slutligen hitta och klicka på Ljusstyrka/Kontrast objekt, kan du helt enkelt tilldela en tangentkombination och ljusstyrka/kontrast kommer att visas direkt när du trycker på de tilldelade tangenterna.
den andra sektionen, Panelmenyer, är också intressant, särskilt i dess Lagerdel., Du får se flera alternativ som kan vara till nytta för dig beroende på vilken typ av arbete du behöver göra. Det är där den vanliga nya Laggenvägen ligger (Ctrl / cmd + Shift + N) men du kan också ställa in en genväg för att ta bort dolda lager. Att ta bort onödiga lager hjälper till att sänka storleken på Photoshop-filen och hjälper till att förbättra prestanda eftersom datorn inte behöver cache in på de extra lagren som du faktiskt inte använder.,

det tredje avsnittet är verktyg där du kan se genvägar som tilldelats alla verktyg som finns i den vänstra panelen i Photoshop.
Pro Tips: för att växla mellan något av de verktyg som har underverktyg (exempel: suddgummi verktyget har en bakgrund suddgummi och en magisk suddgummi) behöver du bara hålla din Shift-tangenten och lämplig genvägsknapp. Om radergummit exempel, tryck på Shift + E ett par gånger tills du når önskat underverktyg.,
en sista sak som jag skulle vilja nämna innan du slår in det här avsnittet är att kortkommandon och menyer kan du ställa in olika profiler (Photoshop kallar dem ”set” men jag tror att ”profiler” bättre passar syftet), så att om du inte verkligen vill bråka med Photoshop Standard EN, kan du helt enkelt skapa en ny personlig profil. Det är värt att nämna att när du skapar en ny profil får du standardinställningen Photoshop genvägar i den tills du börjar ändra dem.,

tangentbordsgenvägar menyn kan ta lite tid att komma runt till, men om du investerar tiden i början (bäst om du gör det i din egen tid snarare än under ett projekt), kan du kommer att gynna senare.,
fokusera på genvägarna på vänster sida av tangentbordet
Efter att folk erkänt användbarheten av att använda genvägar, så småningom kom de överens om att tiden slösas bort att flytta handen från ena sidan av tangentbordet till den motsatta. Låter lite småaktigt igen, men kommer du ihåg de halvsekunderna? De lägger fortfarande upp, men den här gången kan det till och med trötthet din arm om du ständigt byter verktyg och måste flytta armen runt. Så detta ledde förmodligen till att Adobe lade till några fler genvägsfunktioner fokuserade på vänster sida av tangentbordet.,
låt mig nu visa dig de genvägar som jag oftast använder (och varför).
hur man ökar och minskar borststorleken
för att öka eller minska borstens storlek måste du:
- Klicka och håll ner Alt-tangenten. (På Mac skulle detta vara Ctrl-och Alt-tangenterna),
- Klicka och håll ned höger musknapp,
- dra sedan horisontellt från vänster till höger för att öka och från höger till vänster för att minska storleken.
om du använder något från Photoshop CC 2017 och senare, försök att trycka på Fn + Ctrl + Alt medan du drar., Ser ut som Adobe har ändrat denna specifika genväg och har inte dokumentera det ännu.

det ögonblick jag lärde mig om den här genvägen kunde jag bokstavligen inte sluta använda den!
om du är en digital artist, tror jag att du kommer särskilt att älska det också., Skissa, måla, radera, nästan allt du behöver göra med en borste blir en hel del enklare och flytande eftersom du inte skulle behöva nå för alla alltför bekanta nycklar som är standard för att öka och minska penselstorleken. Att gå för dessa nycklar kan störa ditt arbetsflöde, speciellt om du behöver ta ögonen från ditt projekt eller lägga pennan åt sidan.,
hur man ökar och minskar Borstmjukheten
det är faktiskt samma tangentkombination men med en liten vridning: att öka och minska mjukheten i din pensel fungerar bara för Photoshop: s standardrundborstar. Tyvärr, om du har några skräddarsydda borstar som har en anpassad form, skulle det inte fungera för dem.
- Klicka och håll ned Alt-tangenten. (På Mac detta skulle vara Ctrl och Alt nycklar),
- Klicka och håll ner höger musknapp,
- dra sedan uppåt för att härda kanten av borsten och dra nedåt för att göra det mjukare.,

återigen fungerar inte denna genväg för anpassade formade borstar, även om det skulle ha varit en riktigt trevlig funktion att ha. Förhoppningsvis kommer vi att kunna se det i en framtida uppdatering till Photoshop.
Quick Color Picker (HUD Color Picker)
Du kanske eller kanske inte är medveten om att Photoshop erbjuder en snabb färgväljare (HUD Color Picker). Och nej, det här är inte färgväljaren som finns i Verktygsavsnittet.,

Jag hänvisar till vad Adobe kallar” HUD Color Picker ” som dyker upp precis där markören finns på duken.
Denna så kallade HUD Color Picker är en inbyggd version och jag tror att det har funnits åtminstone sedan Photoshop CS6 (som släpptes tillbaka i 2012). Om du lär dig om detta nu, är du förmodligen lika förvånad som jag var när jag först kom över det för några månader sedan. Ja, det tog mig ett tag att vänja mig också!, För att vara rättvis, jag har också några reservationer om denna färgväljare, men jag kommer till dem om en sekund.

Så här drar du upp HUD Color Picker:
på Windows
- Klicka och håll Alt + Shift,
- Klicka och håll ned höger musknapp.
på Mac
- Klicka och håll Ctrl + Alt + Cmd,
- Klicka och håll höger musknapp.,
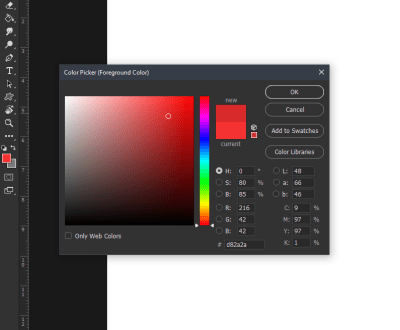
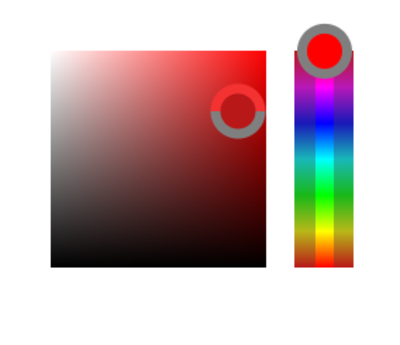
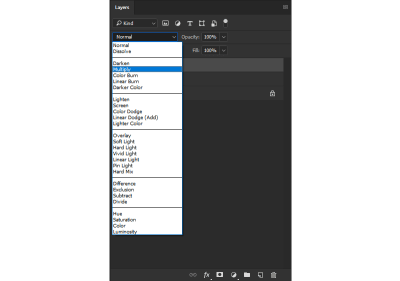
om du har följt tangentkombinationerna ovan, bör du se denna färgglada ruta. Men du har förmodligen märkt att det är lite besvärligt att arbeta med det. Till exempel måste du fortsätta hålla alla nycklar, och medan du gör det måste du sväva över till rätt rektangel för att välja ett färgområde och sedan sväva tillbaka till torget för att välja skuggan. Med alla de svävande som händer är det lite lätt att missa den färg som du faktiskt har satt ditt hjärta att välja, vilket kan bli lite irriterande.,
ändå tror jag att med lite övning kommer du att kunna behärska den snabba färgväljaren och få dina önskade resultat. Om du inte är alltför angelägen om att använda den inbyggda versionen, det finns alltid tredjepartstillägg som du kan bandet till Photoshop, till exempel, Coolorus 2 färghjul eller målare hjul (fungerar med PS CS4, CS5, CS6).
arbeta med lager
en av fördelarna med att arbeta digitalt är otvivelaktigt förmågan att arbeta med lager. De är ganska mångsidiga, och det finns många saker som du kan göra med dem., Man kan säga att man kan skriva en bok bara på lager ensam. Men jag kommer att göra det näst bästa, och det skulle vara att dela med dig de alternativ jag oftast använder när jag arbetar med mina projekt.
som du kanske gissat är Lagsektionen en ganska viktig för alla typer av digitala kreativa. I det här avsnittet kommer jag att dela de enklare men mycket användbara genvägarna som kan vara några riktiga livräddare.
Clipping Mask Layer
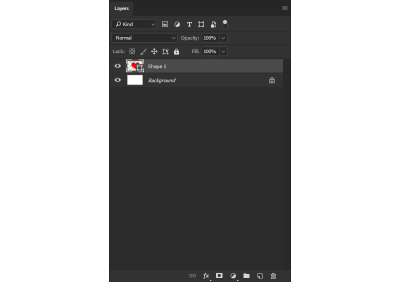
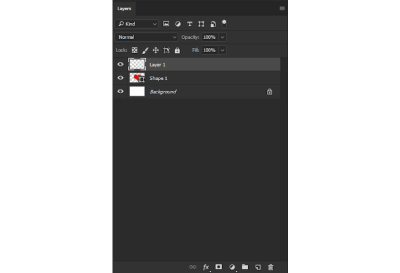
ett Klippmasklager är det jag oftast använder när jag ritar., För er som inte vet vad det är, är det i grunden ett lager som du klipper på lagret nedan. Skiktet nedan definierar vad som är synligt på det klippta skiktet.
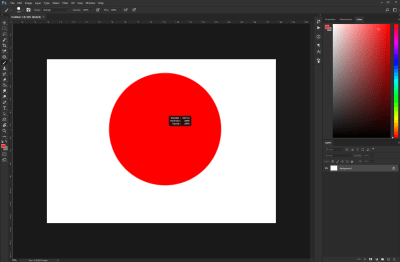
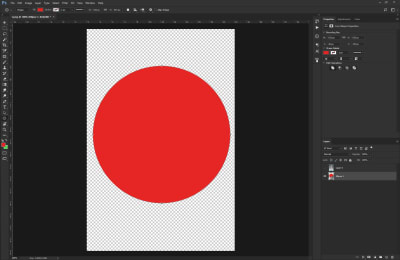
låt oss till exempel säga att du har en cirkel på basskiktet och sedan lägger du till ett Klippmasklager i den cirkeln. När du börjar rita på ditt Klippmasklager, kommer du bara att begränsas till formerna i basskiktet.,


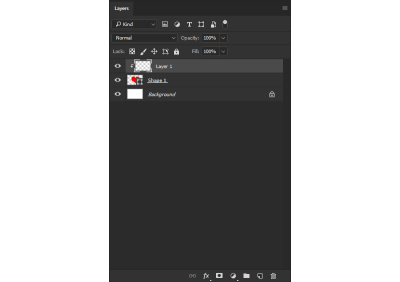
notera lagren på höger sida av skärmen. Lager 0 är Klippmaskskiktet i basskiktet-lager 1.
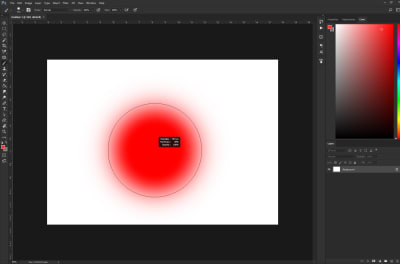
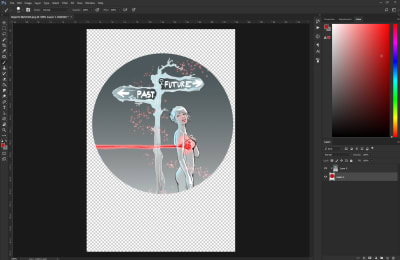
det här alternativet låter dig verkligen enkelt skapa ramar och det bästa är att de är icke-destruktiva., Ju fler former du lägger till (i det här fallet är det lager 1), desto mer synliga delar av bilden kan ses.

den vanligaste användningen för Klippmasklager i digital konst / målning är att lägga till skuggor och höjdpunkter till en basfärg. Låt oss till exempel säga att du har slutfört din karaktärs linjekonst och du har lagt till deras bashudton. Du kan använda Klippmasklager för att lägga till icke-destruktiva skuggor och höjdpunkter.,
OBS: Jag använder termen ”icke-förstörande” eftersom du inte kan radera bort något från baslagren — de kommer att vara säkra och sunda.)
Så, hur skapar du de Klippmasklagren? Tja, var och en börjar som ett vanligt ”lager”.,du kan använda den här genvägen:
| åtgärd | tangentbordsgenväg |
|---|---|
| skapar ett nytt vanligt lager | CTRL/cmd + Shift + N |
| gör det nyskapade skiktet till en klippmask till skiktet under det | CTRL/cmd + alt + g |
ett alternativt sätt att göra ett vanligt lager till en klippmask är att trycka och hålla ned Alt-tangenten och klicka mellan de två skikten., Det övre lagret blir sedan Klippmasken av skiktet nedan.
om du väljer alla lager
då och då kanske du vill välja alla lager och gruppera dem tillsammans så att du kan fortsätta bygga ovanpå dem eller ett antal andra skäl. Vanligtvis, vad jag brukade göra är att helt enkelt hålla Ctrl / cmd-tangenten och sedan börja Klicka bort på alla lager. Onödigt att säga, det var lite tidskrävande, särskilt om jag arbetar på ett stort projekt. Så här är ett bättre sätt:
vad du behöver göra är att helt enkelt trycka på: Ctrl / cmd + Alt + A.,
nu som borde ha valt alla dina lager och du kommer att kunna göra vad du vill med dem.
platta synliga lager
Klippmasker kan vara helt fantastiska, men de fungerar inte alltid bra om du vill ändra något i den allmänna bilden du gör. Ibland behöver du bara allt (t. ex. basfärg, höjdpunkter och skuggor) för att sluta vara på olika lager och bara kombineras till en. Ibland behöver du bara slå samman alla synliga lager i ett, på ett icke-destruktivt sätt.,
Så här:
tryck och håll Ctrl / cmd + Alt + Shift + E.
Et voilà! Nu borde du se ett extra lager på toppen som har alla andra synliga lager i den. Skönheten i denna genväg är att du fortfarande har dina andra lager under-orörd och säker. Om du förstör något med det nyskapade lagret kan du fortfarande ta med saker tillbaka till hur de var tidigare och börja om på nytt.
kopiera flera lager
då och då står vi inför behovet av att kopiera saker från flera lager., Vanligtvis vad de flesta människor gör är att duplicera de två givna lagren de behöver, slå samman dem och sedan börja radera bort onödiga delar av bilden.
vad du behöver göra istället är att göra ett val och tryck sedan på:
Ctrl/cmd + Shift + c
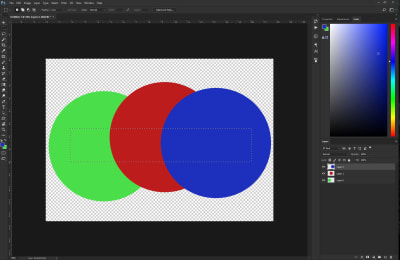
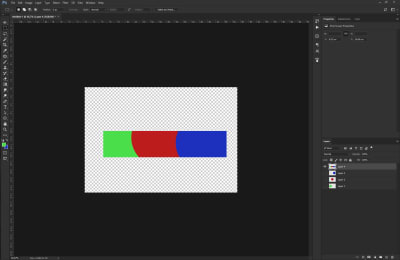
här är ett exempel:

som du kan se är varje färgpunkt på ett separat lager., Låt oss säga att vi måste kopiera en rak rektangel genom mitten av prickarna och kopiera den på ett lager överst.

Vi har gjort ett urval och när du trycker Ctrl / cmd + Shift + C kopierar Photoshop allt du har i ditt val till klippbordet. Då behöver du bara klistra in (Ctrl/cmd + V) var som helst, och ett nytt lager kommer att visas överst på sidan.,

den här genvägen kan komma väldigt praktisk speciellt när du arbetar med flera lager, och du behöver bara en del av bilden för att vara tillsammans i ett enda lager.
arbeta med kurvor
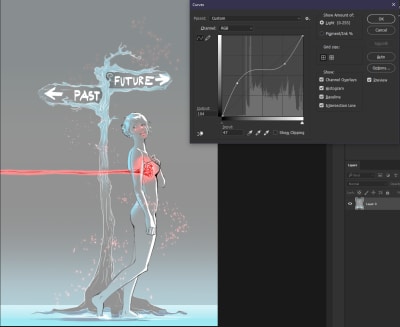
i det här avsnittet av artikeln skulle jag vilja täcka vikten av värden såväl som kurvor som i allmänhet är ett stort ämne att täcka.
börja med genvägen: Ctrl / cmd + M.
ganska enkelt, eller hur?, De bästa sakerna i livet är (nästan) alltid enkla! Men låt inte det här prata om enkelhet lura dig, Kurvinställningen är ett av de mest kraftfulla verktygen du har i Photoshop. Speciellt när det gäller tweaking ljusstyrka, kontrast, färger, toner och så vidare.
Nu kan några av er känna lite skrämmas av föregående mening: färger, toner, kontrast,… vad säger du nu? Oroa dig inte, eftersom kurvorna verktyget är ganska enkel att förstå och det kommer att göra fantastiska saker för dig. Låt oss gräva i detaljerna.,

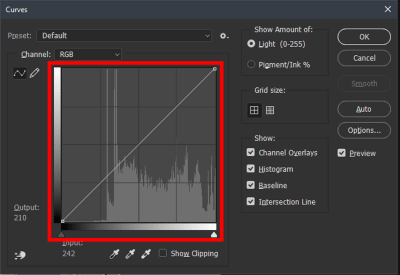
detta är vad kurvorna verktyget i princip ser ut. Som du kan se finns det en måttlig mängd alternativ tillgängliga. Vad vi är intresserade av är dock området jag har fångat inuti Röda torget. Det är faktiskt ett enkelt Histogram med en diagonal linje över. Histogrammets syfte är att visa värdena för den givna bilden (eller målningen), vänster är de mörkaste punkterna och höger är de lättaste.,


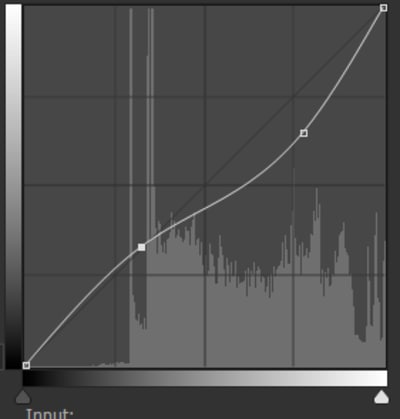
med musen kan vi lägga poäng på Diagonallinjen och dra upp och ner. Vi bestämmer vanligtvis vad vi vill mörka eller lätta., Om vi till exempel vill ha de ljusa delarna av vår bild bara lite mörkare, måste vi klicka någonstans på höger sida och dra ner (precis som i den första bilden).
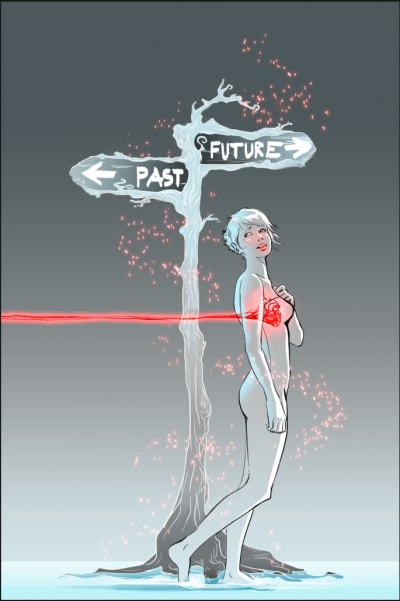
här är ett exempel. Ta först en titt på den normala bilden:


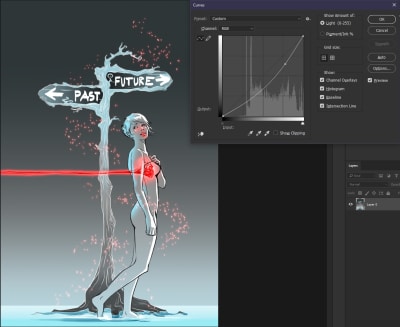
Ain addition, bara för demonstrationsändamål, här är vad som skulle hända om vi har de ljusare delarna mörkare och de mörkare delarna ljusare:

du ser, i grunden är linjen den mörkaste delen, som stannade och de andra mörkarna har lättats till en gråaktig typ av värde.,
låt mig nu snabbt utveckla värden och varför de spelar roll: med ”värden”, särskilt i konstvärlden, hänvisar vi till mängden ljushet eller mörker i en ritning (målning). Med värden skapar vi djup i vår målning som från sin sida hjälper till att skapa illusionen vilket element som ligger närmare betraktaren och vilken som ligger i avståndet (längre tillbaka).,
åtgärder: Spela in allt du behöver för ditt projekt
varje så ofta behöver vi alla hantera repetitiva processer som kan sträcka sig från att lägga till ett filter över vår bild till att skapa vissa typer av lager med blandningslägen. Låter det bekant? Om så är fallet, fortsätt läsa.
visste du att Photoshop stöder programmeringsspråk som JavaScript, AppleScript och VBScript för att automatisera vissa processer? Det gjorde jag inte, eftersom programmering aldrig har varit min kopp te., Det är bra att jag istället kom över åtgärdspanelen, som erbjuder mycket funktionalitet och alternativ för att automatisera några repetitiva uppgifter och arbetsflöden. Enligt min mening är detta det bästa automatiseringsverktyget som Photoshop har att erbjuda om du inte vet hur man kodar.
Panelen åtgärder kan i princip spela in varje process du gör (t.ex. lägga till ett lager, beskära bilden, ändra dess nyans och så vidare); då kan du tilldela en funktionsknapp till denna process och enkelt återanvända den senare när som helst.,
genom att använda åtgärdspanelen kan du fånga nästan allt du gör i Photoshop och sedan spara det som en process.
Låt mig ge dig ett exempel. Låt oss säga att du vill automatisera processen att skapa ett nytt lager, ställa in det som en klippmask och sedan ställa in blandningsläget för att multiplicera (eller något annat). Du kan spela in hela processen som sedan skulle vara tillgängliga för dig för återanvändning genom att trycka på en knapp.,
Så här fungerar det:
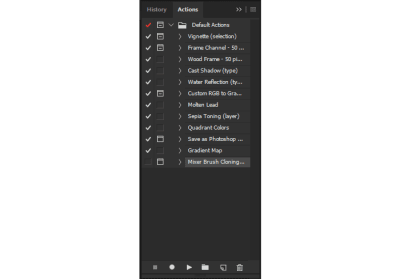
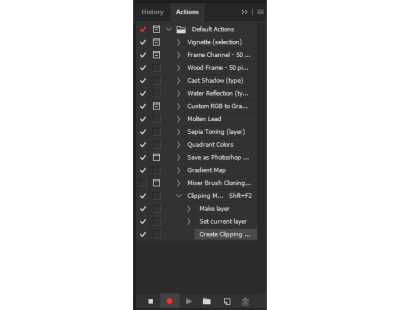
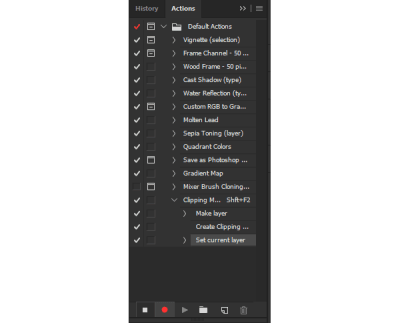
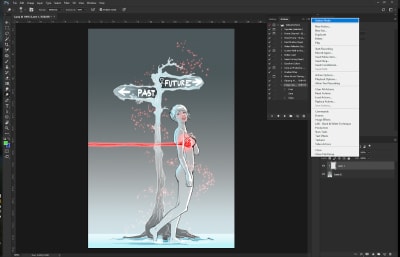
Om du trycker på Alt + F9 öppnas den här panelen:

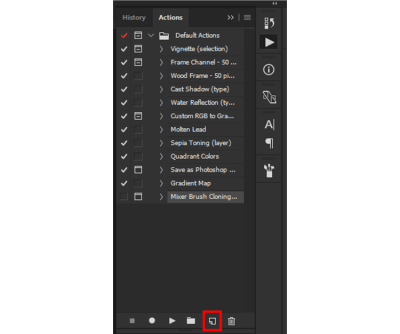
som du förmodligen kan se finns det några standardalternativ (pre-inspelade) processer där. Vad vi är intresserade av är dock att skapa vår egen åtgärd, vilket görs genom att klicka på ikonen ”Skapa ny åtgärd”.,

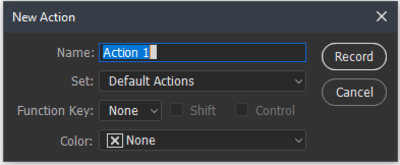
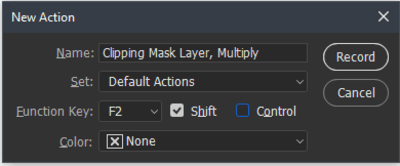
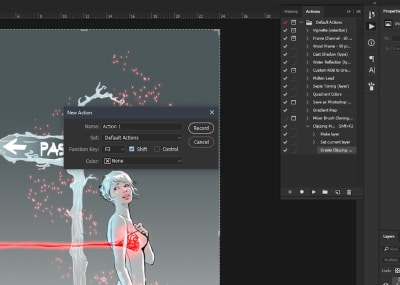
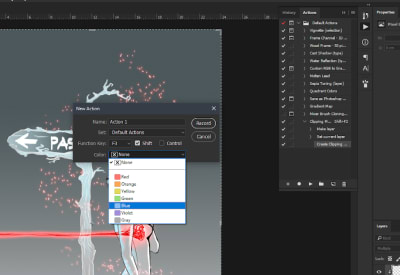
nu precis som när du skapar ett nytt lager i lagpanelen, när du klickar på ikonen ”Skapa ny åtgärd” öppnas ett popup-fönster med några alternativ i det.

Du kan välja vilket namn som helst för åtgärden du vill skapa och tilldela en funktionsknapp för den., Så, för detta demonstrationssyfte skapar jag en åtgärd som kommer att göra följande:
- skapa ett nytt transparent lager;
- Lägg till det som en klippmask i skiktet nedan;
- Ställ in blandningsläget för att multiplicera.
Jag ställer in funktionsknappen till Shift + F2.

När du är redo med dessa inställningar, vad du behöver göra är att trycka på inspelningsknappen., När du har gjort det märker du att åtgärdspanelen nu har en röd knapp för att visa att den spelar in.

nu behöver du bara gå om den vanliga processen att skapa ett nytt lager, ställa in det som en klippmask och ändra blandningsläget för att multiplicera.,d=”c5f528431c”>



När du är klar måste du trycka på Stoppikonen på åtgärdspanelen.

automatiseringsprocessen är nu klar att gå! När du trycker på Shift + F2 får du en ny laguppsättning som en klippmask till lagret nedan och dess blandningsläge inställt på att multiplicera.,
Jag vill också nämna att automatiseringsprocessen för åtgärder inte är begränsad till att bara skapa lager och ställa in blandningslägen.,för åtgärder som:
- Du kan ställa in för att spara bilder som vissa typer av filer till vissa mappar på din dator.
- att Använda Arkiv → Automatisera → Parti för bearbetning massor av bilder;
- Ge Verktyg för Inspelning alternativ i utfällbar meny Åtgärder panelen meny kan åtgärder som kommer att ingå målning, och så vidare.
- Infoga Conditional alternativ i utfällbar meny Åtgärder panelen meny gör att åtgärder för att ändra sitt beteende, som grundar sig på tillståndet i dokumentet.
- Arkiv → Skript → Skript för Händelser Manager låter åtgärder baserat på händelser, som när ett dokument öppnas eller ett nytt dokument skapas.,
Låt mig ge dig ett annat exempel, Jag skapar en annan åtgärd som ändrar storleken på min bild och sparar den som en PNG-fil i en viss mapp på mitt skrivbord.
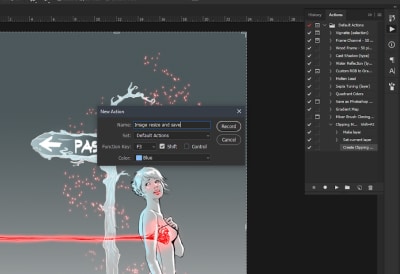
så efter att vi har träffat den nya åtgärdsknappen på åtgärdspanelen fortsätter vi med att välja den genväg som vi vill ha, ange ett namn för det, och jag tar det ett steg längre och tilldela en färg till åtgärden (jag förklarar varför det här är en bra funktion i lite).,iv id=”c6d95ba195″>



Now about that color, you may notice that when you assign a color, it doesn’t really reflect in the Actions Panel., I stället förblir allt monokrom. Anledningen är att när du normalt öppnar panelen är du i Redigeringsvyn, där du kan ändra åtgärderna, spela in nya och så vidare. För att se alla tillgängliga åtgärder i ett enklare gränssnitt, gör så här:
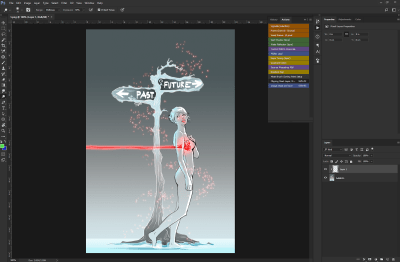
- i övre högra hörnet av panelen ser du fyra horisontella linjer. Klicka på dem.
- du får en rullgardinsmeny där du har olika åtgärdsalternativ. På toppen kommer du att märka ett knappläge.,
- Om du klickar på det kommer du att ändra Åtgärdspanelns gränssnitt, där du kommer att se dina tillgängliga åtgärder som färgglada knappar.


om du inte har gissat det redan, kommer färgning av dina handlingar att hjälpa dig att skilja dem lättare på ett ögonblick., I knappläge, när du tittar på panelen, kommer du att kunna navigera snabbt till den åtgärd som du vill ansöka om din bild / ritning (om du inte riktigt kommer ihåg genvägen du har tilldelat för den).
okej, Så vad vi har hittills är följande:
- Vi har skapat en ny åtgärd;
- Ställ in genvägen för den;
- ändrade sin färg;
- namngav den.
låt oss fortsätta med att spela in den process som vi behöver.,
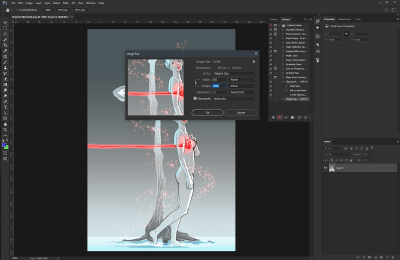
för att öppna menyn Bildstorlek kan du antingen gå till Bild → Bildstorlek eller helt enkelt trycka Ctrl + Alt + I och du får det här fönstret:

vad du vill göra är ställ in önskad storlek för din bild och när du är nöjd med att slå ”ok” att tillämpa ändringarna.,

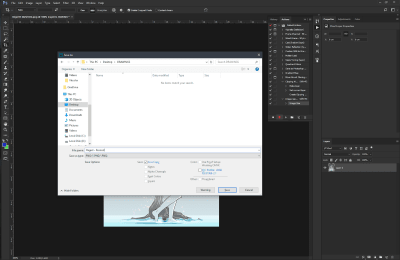
nästa, vad vi vill göra är att använda alternativet Spara som för att få möjlighet att välja vilken typ av fil, målmapp, och så vidare. Du kan antingen gå till Arkiv → Spara som…, eller du kan helt enkelt trycka på Ctrl + Skift + S och du får följande fönster:

navigera till den dedikerade mappen där du vill spara det aktuella projektet och faktiskt spara det där. En ytterligare åtgärd du kan göra är att stänga bilden / projektet du arbetar med (oroa dig inte, åtgärderna slutar inte spela in om du stänger Photoshop).,

När allt detta är klart kan du trycka på Stoppikonen på åtgärdspanelen för att sluta spela in din rörelse i Photoshop.
om du behöver ändra storlek på en massa filer och spara dem i en dedikerad mapp, behöver du bara ladda upp dem i Photoshop och fortsätta att trycka på Åtgärdsgenvägen som du har skapat för att ändra storlek och spara.,
om du tar dig tid att vänja sig vid Åtgärdsverktyget i Photoshop och utnyttja det, kan du säga ”adjö” till det besvärliga repetitiva arbetet som vanligtvis äter upp det mesta av din tid. Du kommer att kunna flyga genom dessa uppgifter med sådan hastighet att även blixten kan bli avundsjuk på.
slutsats
i den här artikeln har jag delat några av de genvägar jag oftast använder. Jag hoppas verkligen att de kommer att hjälpa dig att öka din produktivitet och göra ditt arbetsflöde bättre också.,
speciellt tack
Jag skulle vilja nämna att denna handledning gjordes möjlig med hjälp av Angel (Alias ArcanumEX). Du kan kolla in hans konstverk på sin Facebook sida, på Instagram och på hans YouTube-kanal.