skapa och utveckla ett tema i WordPress kan vara mycket enkelt om du har viss kunskap om HTML, CSS och JavaScript. Trots detta kan vissa nybörjare också slutföra detta uppdrag med rätt instruktioner. Du behöver bara ha en korrekt konfigurerad utvecklingsmiljö och CMS (Content Management System) installerat.
WordPress är ett av de mest använda open-source content management-systemen i världen-runt 34.,7% av alla webbplatser körs på den. Den har verktyg för webbplatsbyggande och låter dig lägga till olika funktioner genom plugins och andra resurser som anpassar layouten, ökar prestanda och garanterar en kvalificerad upplevelse för din publik.
i den här artikeln visar vi dig de första stegen för att skapa ett WordPress-tema så att du kan ha en webbplats med ett unikt utseende. Kolla in det:
- vilka är kraven för att skapa ett WordPress-tema?
- vilka är de viktigaste stegen för att skapa en WordPress tema?
- vilka verktyg kan hjälpa till att skapa ett WordPress-tema?,
ska vi fortsätta?
vilka är kraven för att skapa ett WordPress-tema?
För att skapa ett WordPress-tema måste du ha en utvecklingsmiljö konfigurerad med Apache, PHP, MySQL och WordPress installerad. Du kan ladda ner WordPress från den officiella hemsidan – du måste uppdatera databasuppgifter.
du behöver också veta temaets struktur. I grund och botten är ett WordPress-tema en vanlig sida, skapad i HTML och, som alla andra, bildas av följande filer:
- header.php: lagrar sidhuvudkoden;
- sidfot.,php: lagrar sidfoten koden;
- sidofältet.php: plats där knapparna läggs till på sidan av sidan är konfigurerade;
- stil.CSS: styr den visuella presentationen av temat;
- index.php: innehåller de inställningar som visas på hemsidan;
- singel.php: innehåller koder som visar artikeln på sin egen sida;
- sida.php: innehåller koder som visar innehållet på en enda sida;
- arkiv.php: visar listan över artiklar som finns i arkivet, kategorierna som skapats av användaren;
- funktioner.,php: plats där det finns några funktioner som lägger till fler funktioner till teman, såsom logotypen, menyer, färg, miniatyrer, skript och stilmallar;
- 404.php: felkod som visar att den begärda filen inte hittades.
dessutom måste du integrera vissa Bootstrap-inställningar för att anpassa din mall. I den här artikeln kommer vi att lära dig de första stegen till denna anpassning. Se nedan.

vilka är de viktigaste stegen för att skapa ett WordPress-tema?,
nedan är stegen för dig att skapa en WordPress tema tills den kan anpassas.
skapa en mapp för att lagra filerna du lägger till
om vi ska bygga ett nytt tema måste vi veta var filerna kommer att finnas i din lokala installation. Det här är ganska lätt.
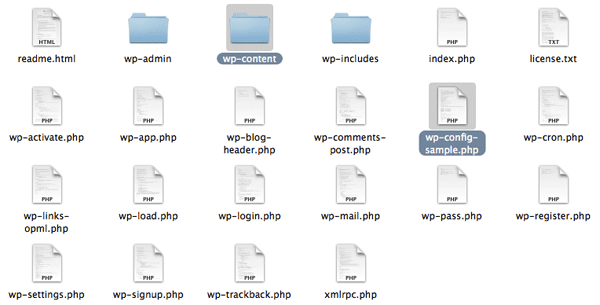
vi vet att en WordPress-installation vanligtvis har en rotkatalog, även kallad wordpress. I den här katalogen är de filer och mappar som vi kommer att visa nedan.,
filer
mappar
- wp-admin
- wp-innehåll
- wp-inkluderar
mappen vi letar efter är wp-innehåll, där Teman Och plugins lagras. Inuti finns en mapp som heter themes, som måste innehålla alla dina WordPress-webbplatsens teman, inklusive den du skapar så att CMS känner igen de nya inställningarna.

i mappen teman lagras tre andra inbyggda mappar, som innehåller tre standardteman, som tillhandahålls av WordPress., Förutom dem måste du skapa en annan mapp, som du kan namnge som du vill.
i exemplet nedan heter mappen customtheme. Från den tiden kommer det nya WordPress-temat att skapas.

det är viktigt att ditt nya tema finns i mappen ”teman”. På så sätt är det möjligt att aktivera det och använda det online.
skapa stilen.css och index.php-filer
varje WordPress-tema har en serie obligatoriska filer för att fungera korrekt., I din nya mapp inom Teman, Skapa två filer:
- stil.CSS-WP demo-fil som används för att informera författarens namn, arkiv och tema version;
- index.php – huvudfil, genom vilken WP laddar inläggen som visas på skärmen. Dessutom är det används av wp när en wp basfil saknas.

stil.CSS
stil.css är en deklarativ och nödvändig CSS-fil för alla WordPress Teman., Det styr presentationen — visuell design och layout av webbsidor. Det vill säga i den här filen kommer du att ange information om temat: temaets namn, författare, författarsida och versionsnummer (i det här fallet, eftersom vi inte uppdaterar ett tema och istället skapar en från början, kan du tilldela den version 1), till exempel.,kan också innehålla en blankett för människor att kunna köpa den;
författare: Skriv ditt namn, så att folk kan kontakta dig om de är intresserade av ditt tema;
författare URI: om du har din egen hemsida kan du lägga till den i den här kodraden;
Github tema URI: det är intressant att lägga till temat på Github så att användarna kan lägga till nya funktioner, föreslå förbättringar och svara på frågor i den samarbetsmiljön, till exempel;
beskrivning: Lägg till information om temat, om det är lämpligt för en viss typ av verksamhet, blogg, e-handel, etc.,;
Version: 1.0.0.;
Textdomän: det är viktigt att översätta temat till andra språk.
* /

index.php
den här filen är ansvarig för att lista alla bloggens inlägg. Du måste använda inbyggda WP-funktioner för att visa dem på skärmen. Utvecklare används för att ansluta databaser och göra frågor för att få innehållet och visa det, men i det här fallet finns det redan inbyggda funktioner i WordPress.
skapa indexet.,php-fil och skriv något på kommandoraden, bara för att se om det kommer att visas i ditt tema när du aktiverar det.
<h1>Hej världen!</h1>
eller
<h1>anpassat tema!,</h1> som i vårt exempel nedan:

aktivera temat i WordPress-instrumentpanelen
gå till WordPress-instrumentpanelen, klicka på ”utseende”, sedan på ”teman” och kontrollera om det skapade temat är bland de visade alternativen.

klicka på ”Tema Detaljer” för att kontrollera om den information som anges i stilen.CSS-filen fungerar korrekt.,

klicka på ”Aktivera” för att få det nya temat aktiverat av WP och sedan besöka webbplatsen för att kontrollera om inställningarna har implementerats.
Ändra index.php-filinställningar
gå tillbaka till indexet.php kommandoraden och ta bort texten du bara skrev för att kontrollera om ditt tema fungerar. Nu måste du skriva en kommandorad för WP för att hämta inläggen från databasen och skicka dem till sidan.,
målet är att återställa titeln på inlägget och dess innehåll så att alla filer kan ses på hemsidan.
kommandot ”have_posts” talar om för WP att det måste söka i databasen efter blogginlägg. Om det finns inlägg visas det på sidan. Om inte, kommer det att visa meddelandet vi skrev i koden för det negativa svarstillståndet (falskt).,

det finns en funktion som heter ”the_post” som måste läggas till i whiledo loop ”have_posts” så att WP visar den filen när den identifierar den som sann för ”have_posts” – villkoret. Genom denna slinga kontrollerar WordPress efter inlägg och visar dem på sidan efter behov.
i praktiken fungerar det enligt följande: om det finns inlägg i databasen kommer alla kommandon i slingan att exekveras för alla postfiler som hittas och medan de hittas., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: ”have_posts” and ”the_post”., Funktionen ”have_posts” informerar dig om det finns några inlägg i databasen att upprepa. Den här funktionen kommer att returnera sant eller falskt: om det returnerar sant finns det inlägg tillgängliga att visa. Om det returnerar FALSKT, finns det ingen.
funktionen ”the_post” hämtar det senaste inlägget och utför de nödvändiga konfigurationerna så att det visas kronologiskt på temasidan. Eftersom detta händer i en slinga, när det finns ett nytt inlägg, kommer det att läggas till automatiskt om funktionen returnerar sant.,
funktionen ”the_content” fäster innehållet i filtiteln som infogas på sidan. Funktionen” the_permalink ” matchar en länk till varje enskilt inlägg så att användaren kan komma åt innehållet på egen hand och utan att hela texten visas på hemsidan.
om du vill lägga till en kort sammanfattning under filtiteln, med de första 200 tecknen i innehållet, bara infoga” the_excerpt ”- funktionen i stället för” the_content ” – funktionen. Således har användaren bara tillgång till den fullständiga texten när man klickar på länken.,
i det här fallet måste du skapa en ny fil i din temapp, som liknar ”index”.php ” (även med samma kodlinje, kopiera och klistra in indexet.php loop och ändra funktionen” the_excerpt ”till ” the_content”).
Lägg till sidhuvud och sidfot
nästa steg är att skapa nya filer i samma mapp som ditt tema, där du lade till filstilen.css och index.php. De kallas header.php och sidfot.php.,

det är bra att alltid inkludera wp_head i dina teman, eftersom det här är en speciell funktion som slutför utmatningen i <Huvud> avsnitt i din rubrik.php-fil., Den ska användas innan du stänger</head> – taggen, främst för att underlätta tillägg av plugins till webbplatsen, som kan förlita sig på den här kroken för att lägga till stilar, skript eller meta-element till<head> – området.
sidfot.php
sidfoten.php-fil kan stänga taggarna som används i funktionerna, som beskrivs nedan:

skapa funktionerna.,php-mapp
vid denna tidpunkt tillsattes fyra filmappar till det anpassade temat: index.php, stil.css, rubrik.php, och sidfot.php. Nästa fil du ska skapa kallas funktioner.php, som lägger personlighet till WordPress eftersom dess kommandorad kan ändra standardbeteendet hos CMS., Den har följande egenskaper:
- kräver inte unik rubriktext;
- fungerar endast när i den aktiverade temakatalogen;
- gäller endast det aktuella temat;
den här koden kommer att innehålla eller aktivera stylesheet för ditt anpassade tema:


vilka verktyg kan hjälpa till att skapa ett WordPress-tema?
allt klart! Ditt tema skapades och fungerar korrekt med de länkar som leder användaren till en exklusiv sida för varje inlägg., Dessutom har du redan lagt till sidhuvud, sidfot och stilmall för ditt anpassade tema.
Du måste dock fortfarande lägga till andra krav på din sida så att mallen har unika egenskaper. Många tror att temat funktionalitet är uteslutande estetiska men det har också en enorm inverkan på en webbplats prestanda.
för att utföra dessa anpassningar är det nödvändigt att använda krokar — bitar av kod infogad i mallfiler, till exempel index.php eller funktioner.,php -, som låter dig utföra PHP-åtgärder i olika delar av en webbplats, lägga till stilar och visa annan information.
de flesta krokar implementeras direkt i WordPress-kärnan, men vissa är också användbara för temautvecklare. Kroken ”after_setup_theme” aktiverar till exempel de markerade bilderna (miniatyrer) för varje inlägg, lägger till en logotyp för webbplatsen och menyer i rubrik.php och sidfot.php. Det finns också andra krokar, som beskrivs nedan:
- wp_head – läggs till <Huvud> element i rubrik.,php, aktiverar stilar, skript och annan information som körs så snart webbplatsen laddas;
- wp_footer – läggs till sidfot.php strax före taggen </body>, så att Google Analytics – information kan läggas till, till exempel;
- wp_meta-ingår i sidofältet.php, för att lägga till skript, till exempel ett taggmoln;
- comment_form – tillagd i kommentarer.php före </div> (stängningstagg för filen) för att visa sidkommentarerna.,
i den här handledningen lärde du dig grunderna i hur du skapar ett WordPress-tema. Eftersom webbdesign är också viktigt, särskilt för företagsapplikationer, kan du lägga till rader av färdiga mallkoder i Bootstrap, vilket kan underlätta processen att lägga till nya funktioner och funktionalitet till din sida.
och nu när du vet hur du utvecklar ditt eget WordPress-tema, vad sägs om att få lite kunskap om hur du skapar en företags blogg för ditt företag? Ladda ner vår gratis ebook!,
