HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,ul>
- demo och kod
gjord med
- HTML/CSS
om en kod
Diamond Shape Grid
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: nej
beroenden:-
författare
- Russ Perry
- 22 januari 2020
länkar
- demo och kod
gjord med
- html/css (SCSS)
om en kod
fotogalleri
ett fotogalleri i murverksstil.,>
gjord med
- HTML (Pug) / CSS (SCSS)
om en kod
Hive Photo Gallery Grid
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden: –
författare
- igadget
- 20 januari 2020
länkar
- Demo och kod
gjord med
- html / css (SCSS)
om en code
gritty Grid gallery
en snabb idé att använda CSS rutnät för att visa ett bildgalleri., Håll muspekaren / klicka för att expandera.,>
gjord med
- HTML / CSS (SCSS)
om en kod
Rhomb galleri på galler
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden: –
författare
- Malaika Ishtiaq
- juli 27, 2019
länkar
- Demo och kod
gjord med
- HTML / CSS (scss)
om en kod
mode isometrisk galleri
experiment för att testa isometrisk e-handel layout koncept.,
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: nej
beroenden:-
författare
- ycw
- Maj 29, 2019
länkar
- demo och kod
gjord med
- HTML (Pug) / CSS (mindre)
om en kod
drop spread blur
endast CSS-galleri med drop spread Blur-effekt.,
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Mert Cukuren
- 7 mars 2019
länkar
- demo och kod
- li>
gjord med
- html/css (SCSS)
om en kod
galleri
galleri med hover effekt.,
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Gabriela Johnson
- 28 februari 2019
länkar
- demo och kod
gjord med
- html / css
om koden
hexagon Gallery
endast CSS Hexagon gallery.,>
gjord med
- HTML / CSS (SCSS)
om en kod
dragspel Galleri Zoom Animation
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- vhanla
- November 15, 2018
länkar
- Demo och kod
gjord med
- HTML / CSS / JavaScript
om koden
masonry Gallery
responsive CSS Grid masonry gallery.,
kompatibla webbläsare: Chrome, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Pieter Biesemans
- November 9, 2018
länkar
- demo och kod
gjord med
- HTML (Pug)/CSS (scss)
om koden
ren CSS Responsive Galleri
trött på att skriva JavaScript? Har du skrivit din beskärda del av jQueryonclick händelser?Förtvivlan inte!, För du kan göra en lyhörd galleri i bara HTML och CSS. Allt du behöver är några etiketter och några exotiska CSS. Ha så kul!
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- ycw
- oktober 22, 2018
länkar
- demo och kod
gjord med
- HTML (Pug) / CSS (mindre) / Javascript
om koden
galleri
murverk galleri med rullningseffekt.,
kompatibla webbläsare: Chrome, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Majed
- 9 oktober 2018
länkar
- demo och kod
gjord med
- HTML (Pug)/CSS (SCSS)
om koden
responsive photo gallery grid med Lightbox – no script
responsive photo gallery uppdaterad med Lightbox effects. Använd CSS Grid & Flexbox och inget skript., Använda egenskapentarget.
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- ycw
- September 26, 2018
länkar
- demo och kod
gjord med
- HTML (Pug) / css / javascript
om koden
enkelhet
enkelt galleri i HTML, CSS och JS.,
kompatibla webbläsare: Chrome, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Katherine Kato
- September 11, 2018
länkar
- demo och kod
gjord med
- HTML / CSS (scss) / Javascript
om koden
produktgalleri
en minimal enda produktsida byggd med CSS flexbox och vanilj Javascript.,
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden: 12columns.scss, onicons.CSS
författare
- lucas lemonnier
- September 8, 2018
länkar
- demo och kod
gjord med
- HTML / CSS (SCSS)
om koden
horisontell skjutreglage till galleriet rutnät
full responsiv rutnät med fantastisk mobil UX med hjälp av en mediefråga och två rader kod.,
kompatibla webbläsare: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- ycw
- September 2, 2018
länkar
- demo och kod
gjord med
- HTML (Pug) / CSS
om koden
seasons gallery
ren CSS bildgalleri.,
kompatibla webbläsare: Chrome, Firefox, Opera, Safari
Responsive: ja
beroenden:-
författare
- Julie Park
- 28 juni 2018
länkar
- demo och kod
gjord med
- HTML / CSS (scss)/Javascript
om koden
pop-up/overlay gallery
detta är en popup overlay design för din portfölj! Visa dina projekt / arbete i detalj med ett klick på en knapp.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

författare
- Jhey
- 6 februari 2018
länkar
- demo och kod

gjord med
- HTML/Pug
- CSS/Stylus
om koden
Responsive pure CSS-bildgalleri med CSS-rutnät
här är en av ett bildgalleri där du väljer img du vill bli en utställningsmonter i mitten. Layouten är möjlig med CSS grid., När du byter till en mindre visningsort får du en annan upplevelse som möjliggörs genom att ändra grid-template-columns och grid-template-rows.

författare
- Michal Niewitala
- 15.09.2017
länkar
- ladda ner
- Demo och kod
gjord med
- HTML/HAML
- CSS/sass
- Javascript/CoffeeScript (jQuery.JS, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
länkar
- ladda ner
- demo och kod
gjord med
- HTML
- CSS
- JavaScript (jQuery.js)
om koden
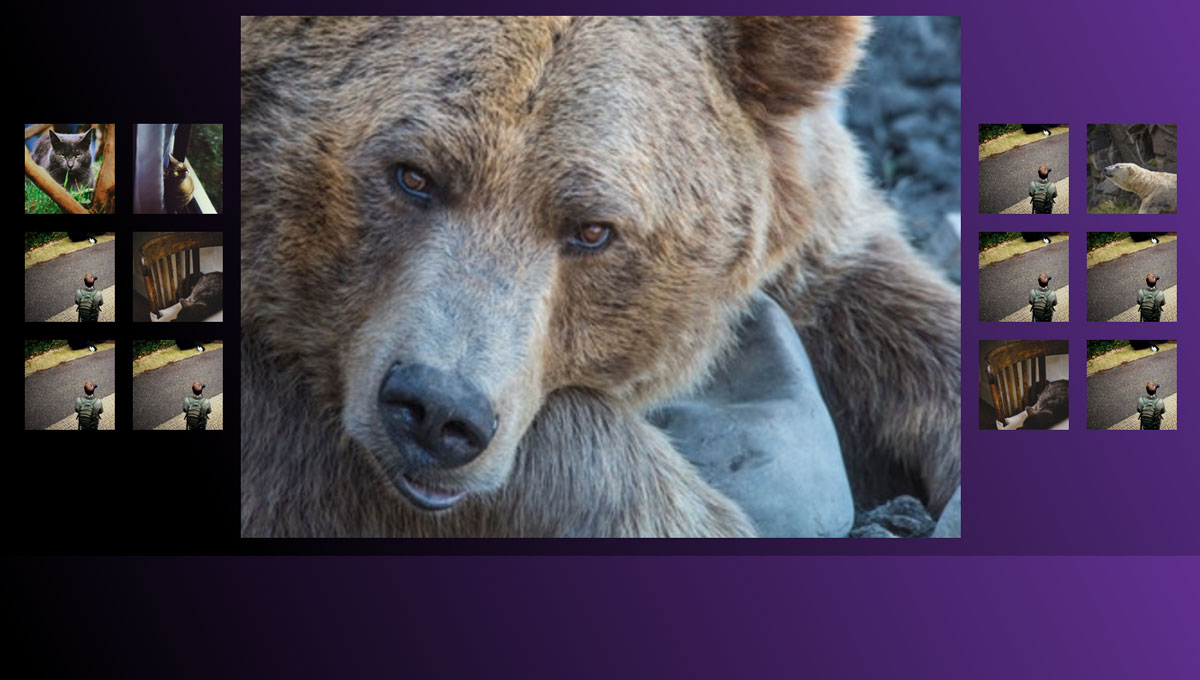
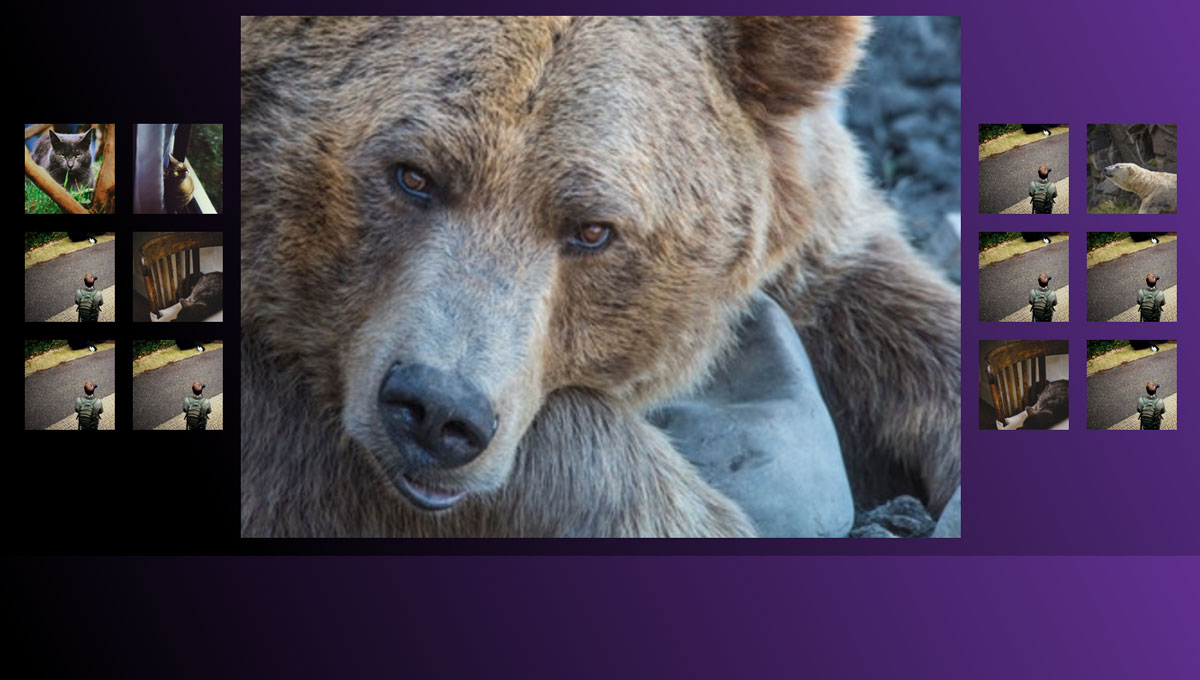
Fotogalleri
se galleriet genom att klicka på windows.

författare
- Ana Tudor
- 22.05.,2017
länkar
- ladda ner
- demo och kod
gjord med
- HTML/Pug
- CSS/SCSS
om koden
Amur Leopard bild galleri med CSS vars
klicka på Info-knappen i det nedre högra hörnet. Webkit-bara för att andra webbläsare har dåligt stöd för att använda calc() I stället för något annat än längdvärden.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

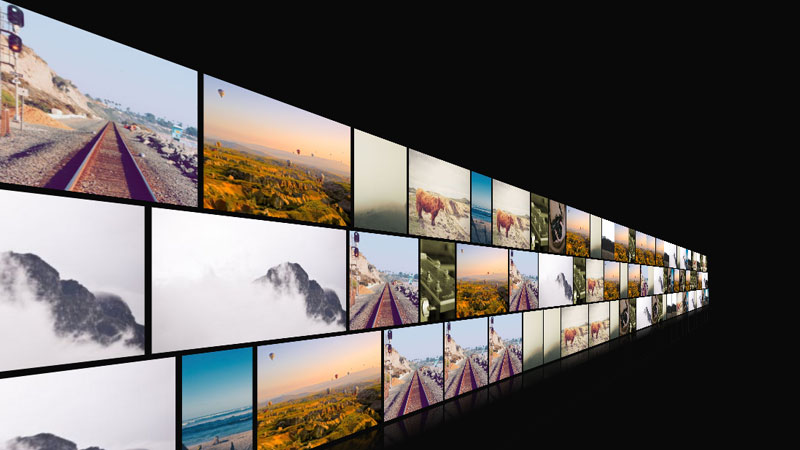
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
gjord av Sean Free
2 januari 2017

Slide-out rullning Galleri
ett galleri som avslöjar tre paneler som användaren rullar.
Tillverkad av Teegan Lincoln
till 1 januari 2017

Reflekterande Foto Galleri Wall
i HTML, CSS och JavaScript reflekterande foto galleri väggen experiment.,
gjord av Shawn Reisner
21 oktober 2016

Quad Bildgalleri
Transitioned galleri för fyra bilder.
gjord av Dudley Storey
14 oktober 2016

galleri med Vågövergångseffekt
det har 24 1920×1080 bilder inuti, så det kan ta en sekund att ladda ner. Men det ser coolt ut., Känn dig fri att leka med variabler (övergångstider och förseningar). Du kan ändra antalet bilder. Ändra bara variablerna i scss och js. Om du vill lägga till nya bilder, lägg bara till webbadressen till bilden i JS-matrisen.
Tillverkad av Kirill Kiyutin
9 September 2016

Portföljen Galleri
Portföljen galleri med HTML, CSS och JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
gjord av charlie hield
29 oktober 2015

Flip bildgalleri med innehåll
en flip animation bild med några dolda förhandsgranskning.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
gjord av Joe Watkins
13 juni 2015

Split Screen Gallery
ett split screen gallery för att berätta en historia eller visa ett bildspel.
gjord av Eduardo Bouças
20 maj 2015

vertikalt Galleri
bara en full bredd vertikalt galleri. Innehåll med en växelbeskrivning.,
gjord av Elizabet Oliveira
12 oktober 2014

3D Tilt rullning Bildgalleri
Här är en fin 3D tilt rullning bildgalleri implementeras med Pete rojwongsuriyas jQuery.sned-pagescroll plug-in.
gjord av Sebastian Schepis
19 juni 2014