crearea și dezvoltarea unei teme în WordPress poate fi foarte simplă dacă ai cunoștințe de HTML, CSS și JavaScript. În ciuda acestui fapt, unii începători pot finaliza această misiune și cu instrucțiunile corecte. Trebuie doar să aveți un mediu de dezvoltare configurat corect și CMS (Content Management System) instalat.WordPress este unul dintre cele mai utilizate sisteme de gestionare a conținutului open-source din lume — în jur de 34 de ani.,7% din toate site-urile web rulează pe acesta. Dispune de instrumente de construire a site-urilor și vă permite să adăugați diverse funcții prin pluginuri și alte resurse care personalizează aspectul, cresc performanța și garantează o experiență calificată pentru publicul dvs.în acest articol, vă arătăm primii pași pentru a crea o temă WordPress, astfel încât să puteți avea un site web cu un aspect unic. Verificați – l:
- care sunt cerințele pentru a crea o temă WordPress?
- care sunt pașii principali pentru a crea o temă WordPress?
- ce instrumente pot ajuta la crearea unei teme WordPress?,
să continuăm?
care sunt cerințele pentru a crea o temă WordPress?
pentru a crea o temă WordPress, trebuie să ai un mediu de dezvoltare configurat cu Apache, PHP, MySQL și WordPress instalat. Puteți descărca WordPress de pe site — ul oficial-trebuie să actualizați acreditările bazei de date.de asemenea, trebuie să cunoașteți structura temei. Practic, o temă WordPress este o pagină normală, creată în HTML și, ca oricare alta, este formată din următoarele fișiere:
- antet.php: Stochează codul antetului;
- subsol.,php: Stochează codul de subsol;
- bara laterală.php: locația în care sunt configurate butoanele adăugate pe partea laterală a paginii;
- stil.css: controlează prezentarea vizuală a temei;
- index.php: incorporeaza setarile afisate pe pagina principala;
- single.php: contine coduri care arata articolul pe propria pagina;
- pagina.php: conține coduri care arată conținutul unei singure pagini;
- arhivă.php: afișează lista articolelor care se află în arhivă, categoriile create de utilizator;
- funcții.,php: locație în care există unele funcții care adaugă mai multă funcționalitate temelor, cum ar fi logo-ul, meniurile, culoarea, miniaturile, scripturile și foile de stil;
- 404.php: cod de eroare care arată că fișierul solicitat nu a fost găsit.în plus, va trebui să integrați unele setări Bootstrap pentru a vă personaliza șablonul. În acest articol, vă vom învăța primii pași pentru această personalizare. Vezi mai jos.

care sunt pașii principali pentru a crea o temă WordPress?,
mai jos sunt pașii pentru a crea o temă WordPress până când aceasta poate fi personalizată.
creați un folder pentru a stoca fișierele pe care le veți adăuga
Dacă vom construi o nouă temă, trebuie să știm unde vor fi fișierele sale în instalarea locală. Acest lucru este destul de ușor.
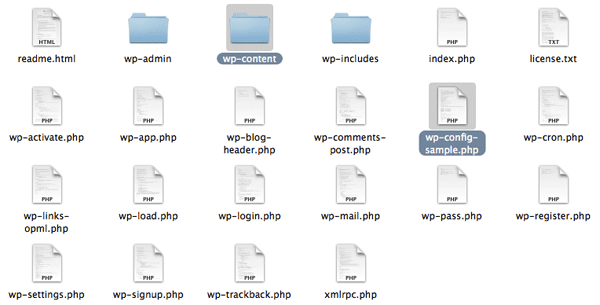
știm că o instalare WordPress are de obicei un director rădăcină, numit și wordpress. În acest director sunt fișierele și folderele pe care le vom arăta mai jos.,
fișiere
foldere
- wp-admin
- wp-content
- WP-include
folderul pe care îl căutăm este wp-content, unde sunt stocate teme și pluginuri. În interior, există un folder numit teme, care trebuie să conțină toate temele site-ului dvs.

În dosarul teme, alte trei nativ dosare sunt deja stocate, care conține trei teme standard, oferit de WordPress., Pe lângă acestea, trebuie să creați un alt folder, pe care îl puteți numi așa cum doriți.
în exemplul de mai jos, folderul este numit customtheme. Din acel moment, noua temă WordPress va fi creată.

este esențial ca noua temă este în interiorul „teme” folder. În acest fel, este posibil să o activați și să o utilizați online.
creați stilul.css și index.fișiere php
fiecare temă WordPress are o serie de fișiere obligatorii pentru a funcționa corect., În noul dosar din Teme, Creați două fișiere:
- style.css-WP fișier demo folosit pentru a informa numele autorului, depozit, și versiunea temă;
- index.php-fișier principal, prin care WP încarcă posturile care vor fi afișate pe ecran. În plus, este folosit de wp ori de câte ori un fișier de bază WP lipsește.

stil.css
stil.css este un fișier CSS declarativ și necesar pentru toate temele WordPress., Acesta controlează prezentarea-design vizual și layout-a paginilor site-ului. Care este, în acest dosar, va specifica informații despre tema: tema de nume, autor, autor, și numărul de versiune (în acest caz, deoarece nu suntem actualizarea o temă și, în schimb, crearea de la zero, puteți atribui versiunea 1), de exemplu.,a mâncat funcționalități de tema, acesta poate conține, de asemenea, o forma pentru ca oamenii să fie capabil să-l cumpere;
Autor: scrie-ti numele, astfel încât oamenii pot contacta în cazul în care ei sunt interesați de tema;
Autorul URI: dacă aveți propriul site-ul dvs., puteți adăuga în această linie de cod;
Github Tema URI: e interesant să adăugați tema pe Github, astfel încât utilizatorii pot adăuga noi caracteristici, sugerează îmbunătățiri, și să răspundă la întrebări în acest mediu de colaborare, de exemplu;
Descriere: adăugați informații despre temă, dacă este potrivit pentru un anumit tip de afaceri, blog, e-commerce, etc.,;
Versiune: 1.0.0.domeniul de Text: este important să traduceți tema în alte limbi.
* /

index.php
acest fișier este responsabil pentru listarea tuturor postărilor blogului. Trebuie să utilizați funcțiile WP native pentru a le afișa pe ecran. Dezvoltatorii sunt obișnuiți să conecteze baze de date și să facă interogări pentru a obține conținutul și a-l afișa, dar, în acest caz, există deja funcții native în WordPress.
creați indexul.,php fișier și tastați ceva pe linia de comandă, doar pentru a vedea dacă acesta va apărea în tema atunci când îl activați.
<h1>Hello world!</h1>
sau
<h1>Temă Particularizată!,</h1> ca în exemplul nostru de mai jos:

a Activa tema in WordPress tabloul de bord
Acces WordPress tabloul de Bord, faceți clic pe „Aspect”, apoi pe „Teme”, și a verifica dacă a creat tema este printre opțiunile afișate.

faceți Clic pe „Tema Detalii” pentru a verifica dacă informațiile introduse în stil.fișierul css funcționează corect.,

faceți Clic pe „Activare” pentru a avea noua tema activat de WP și apoi vizitați site-ul web pentru a verifica dacă setările au fost puse în aplicare.
modificați indexul.setările fișierului php
reveniți la index.linia de comandă php și ștergeți textul pe care tocmai l-ați scris pentru a verifica dacă tema dvs. funcționează. Acum, trebuie să scrieți o linie de comandă pentru WP pentru a prelua postările din Baza de date și a le trimite la pagină.,scopul este de a recupera titlul postării și conținutul acesteia, astfel încât toate fișierele să poată fi vizualizate pe pagina de pornire.
comanda „have_posts” spune WP că trebuie să caute în baza de date pentru postări pe blog. Dacă există postări, acestea vor fi afișate pe pagină. Dacă nu, va afișa mesajul pe care l-am scris în codul pentru condiția de răspuns negativ (fals).,

Există o funcție numită „the_post”, care trebuie să fie adăugate la whiledo buclă „have_posts”, astfel încât WP afișează acel fișier ori de câte ori se identifică ca fiind adevărată pentru „have_posts” condiție. Prin această buclă, WordPress verifică postările și le afișează pe pagină după cum este necesar.în practică, funcționează după cum urmează: dacă există postări în baza de date, toate comenzile din buclă vor fi executate pentru toate fișierele poștale găsite și în timp ce acestea sunt găsite., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: „have_posts” and „the_post”., Funcția „have_posts” vă informează dacă există postări în baza de date care trebuie repetate. Această funcție va returna true sau false: dacă returnează true, există postări disponibile pentru afișare. Dacă se întoarce fals, nu există nici unul.
funcția „the_post” preia cea mai recentă postare și efectuează configurațiile necesare astfel încât să fie afișată cronologic pe pagina tematică. Deoarece acest lucru se întâmplă într-o buclă, ori de câte ori există o postare nouă, aceasta va fi adăugată automat dacă funcția returnează true.,
funcția „the_content” atașează conținutul la titlul fișierului introdus pe pagină. Funcția „the_permalink” se potrivește cu un link către fiecare postare individuală, astfel încât utilizatorul să poată accesa conținutul pe cont propriu și fără ca textul complet să fie afișat pe pagina de pornire.dacă doriți să adăugați un scurt rezumat sub titlul fișierului, cu primele 200 de caractere ale conținutului, trebuie doar să introduceți funcția ” the_excerpt „în locul funcției” the_content”. Astfel, utilizatorul are acces la textul complet numai atunci când face clic pe link.,în acest caz, va trebui să creați un fișier nou în folderul temei dvs., similar cu „index.php ” (chiar și cu aceeași linie de cod, copiați și lipiți indexul.php și schimbați funcția ” the_excerpt „în”the_content”).
adăugați antet și subsol
următorul pas este să creați fișiere noi în același folder ca tema dvs., unde ați adăugat stilul fișierelor.css și index.php. Ele sunt numite antet.php și subsol.php.,

este O practică bună să includă întotdeauna wp_head în teme, ca aceasta este o funcție specială care finalizează ieșire în <cap> secțiunea de antet.fișier php., Ar trebui să fie utilizate înainte de închidere </capul> tag-ul, în special pentru a facilita adăugarea de plugin-uri site-ul, care poate să se bazeze pe acest cârlig pentru a adăuga stiluri, script-uri, sau meta elemente <cap> zona.
subsol.php
subsolul.fișier php poate închide tag-uri utilizate în funcții, așa cum este descris mai jos:

de a Crea funcții.,php folder
în acest moment, patru dosare de fișiere au fost adăugate la tema personalizată: index.php, stil.css, antet.php, și subsol.php. Următorul fișier pe care ar trebui să-l creați se numește funcții.php, care adaugă personalitate WordPress, deoarece linia de comandă poate modifica comportamentul implicit al CMS., Acesta are următoarele caracteristici:
- nu are nevoie de unic text antet;
- funcționează numai atunci când în activat tema director;
- se aplică numai pentru tema curentă;
Acest cod va include sau activa stylesheet pentru tema dumneavoastră personalizată:

instrumente Care pot ajuta pentru a crea o temă WordPress?
toate gata! Tema dvs. a fost creată și funcționează corect cu link-urile care direcționează utilizatorul către o pagină exclusivă pentru fiecare postare., În plus, ați adăugat deja antetul, subsolul și foaia de stil pentru tema dvs. personalizată.cu toate acestea, trebuie să adăugați în continuare alte cerințe la pagina dvs., astfel încât șablonul să aibă caracteristici unice. Mulți oameni cred că funcționalitatea temei este exclusiv estetică, dar are și un impact enorm asupra performanței unui site web.
pentru a efectua aceste personalizări, este necesar să folosiți cârlige-bucăți de cod inserate în fișiere șablon, cum ar fi index.php sau funcții.,php -, care vă permit să executați acțiuni PHP în diferite zone ale unui site web, să adăugați stiluri și să afișați alte informații.cele mai multe cârlige sunt implementate direct în nucleul WordPress, dar unele sunt utile și pentru dezvoltatorii de teme. Cârligul „after_setup_theme”, de exemplu, activează imaginile evidențiate (miniaturi) pentru fiecare postare, adaugă un logo pentru site-ul web și meniuri în antet.php și subsol.php. Există, de asemenea, alte cârlige, așa cum este descris mai jos:
- wp_head – a adăugat la <cap> element în antet.,php, permite stiluri, script – uri, și alte informații care sunt executate de îndată ce site-ul este încărcat;
- wp_footer-adăugat la subsol.php înainte </corp> tag-ul, astfel încât Google Analytics informații pot fi adăugate, de exemplu;
- wp_meta – incluse în bara laterală.php, pentru a adăuga scripturi, cum ar fi un nor de etichete;
- comment_form – adăugat în comentarii.php înainte </div> (eticheta de închidere a fișierului) pentru a afișa comentariile paginii.,
în acest tutorial, ați învățat elementele de bază ale modului de a crea o temă WordPress. Deoarece designul site-ului web este de asemenea important, în special pentru aplicațiile corporative, puteți adăuga linii de coduri de șablon gata făcute în Bootstrap, ceea ce poate facilita procesul de adăugare de noi funcții și funcționalități pe pagina dvs.și acum că știți cum să vă dezvoltați propria temă WordPress, ce zici de obținerea unor cunoștințe despre cum să creați un blog corporativ pentru afacerea dvs.? Descărcați ebook-ul nostru gratuit!,
