HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo-ul și codul
face cu
- HTML / CSS
Despre un cod
Forma de Diamant Grila
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: nu
Dependențe: –
Autor
- Russ Perry
- ianuarie 22, 2020
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS)
Despre un cod
Galerie Foto
Un stil zidărie galerie foto.,>
face cu
- HTML (Pug) / CSS (SCSS)
Despre un cod
Stup Galerie Foto Grila
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- iGadget
- ianuarie 20, 2020
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS)
Despre un cod
Curajos Grid Galerie
Un joc rapid ideea de a folosi CSS Grilă pentru a afișa o galerie de imagini., Hover / faceți clic pentru a extinde.,>
face cu
- HTML / CSS (SCSS)
Despre un cod
Romb Galeria de Pe Grile
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Malaika ahmed, care
- 27 iulie 2019
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS)
Despre un cod
Moda Izometrice Galerie
Experiment pentru testarea izometrice ecommerce conceptul de aspect.,
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: nu
Dependențe: –
Autor
- ycw
- 29, 2019
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS (mai Puțin)
Despre un cod
Drop Răspândit Blur
Numai CSS cu galerie de imagini cu picătură răspândit efect de blur.,
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Mert Cukuren
- Martie 7, 2019
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS)
Despre un cod
Galerie
Galerie cu efect de hover.,
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Gabriela Johnson
- februarie 28, 2019
Link
- demo-ul și codul
face cu
- HTML / CSS
codul
Hexagon Galerie
CSS numai hexagon galerie.,>
face cu
- HTML / CSS (SCSS)
Despre un cod
Acordeon Galeria de Animație Zoom
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- vhanla
- noiembrie 15, 2018
Link
- demo-ul și codul
face cu
- HTML / CSS / JavaScript
codul
Masoneria Galerie
Receptiv CSS Grid galerie de zidărie.,
Compatibil browsere: Chrome, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Pieter Biesemans
- noiembrie 9, 2018
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS (SCSS)
codul
Pur CSS Receptiv Galerie
Obosit de a scrie JavaScript? Ai scris partea ta justă de jQuery onclick evenimente?Nu dispera!, Pentru tine poate face o galerie receptiv în doar HTML și CSS. Tot ce ai nevoie sunt unele etichete și unele CSS exotice. Distracție plăcută!
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- ycw
- octombrie 22, 2018
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS (mai Puțin) / JavaScript
codul
Galerie
galerie de Zidărie cu efect de scroll.,
Compatibil browsere: Chrome, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Majed
- 9 octombrie, 2018
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS (SCSS)
codul
Receptiv Galerie Foto Grilă cu Lightbox – Nici un Script
Receptiv galerie foto actualizat cu efecte lightbox. Utilizați CSS Grid & Flexbox și nici un script., Utilizarea target proprietate.
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- ycw
- 26 septembrie 2018
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS / JavaScript
codul
Simplitate
galerie Simplu în HTML, CSS și JS.,
Compatibil browsere: Chrome, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Katherine Kato
- 11 septembrie 2018
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS) / JavaScript
codul
Galerie de Produse
Un minim pagina singur produs construit cu CSS Flexbox și vanilie JavaScript.,Navigatoare compatibile: Chrome, Edge, Firefox, Opera, Safari
Responsive: Da
dependențe: 12columns.SCS, onicons.css
Autor
- lucas lemonnier
- septembrie 8, 2018
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS)
codul
Slider Orizontal la Galerie Grila
Full responsive grid cu minunat mobile UX folosind o interogare mass-media și două linii de cod.,
Compatibil browsere: Chrome, Edge, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- ycw
- 2 septembrie 2018
Link
- demo-ul și codul
face cu
- HTML (Pug) / CSS
codul
Sezoane Galerie
Pure CSS galerie de imagini.,
Compatibil browsere: Chrome, Firefox, Opera, Safari
Receptiv: da
Dependențe: –
Autor
- Julie Park
- iunie 28, 2018
Link
- demo-ul și codul
face cu
- HTML / CSS (SCSS) / JavaScript
codul
Pop-up/Overlay Galerie
Acesta este un pop-up de acoperire design pentru portofoliul dumneavoastră! Afișați proiectele / lucrările în detaliu cu un clic pe un buton.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Autor
- Jhey
- februarie 6, 2018
Link
- demo-ul și codul
face cu
- HTML/Pug
- CSS/Stylus
codul
Receptiv CSS Pur Galerie de Imagini cu Grilă CSS
Aici este unul de o galerie de imagini din care puteți selecta img vrei să fie prezentat în centru. Aspectul este posibil cu CSS grid., Atunci când trecerea de la un mic viewport veți obține o experiență diferită, care este posibilă prin modificarea grid-template-columns și grid-template-rows.

Autor
- Michal Niewitala
- 15.09.2017
Link
- descărcați
- demo-ul și codul
face cu
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-pop-up.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
link-uri
- descărcați
- demo și cod
realizate cu
- HTML
- CSS
- JavaScript (jquery.js)
despre Cod
Galerie foto
vedeți galeria făcând clic pe ferestre.

Autor
- Ana Tudor
- 22.05.,2017
Link
- download
- demo-ul și codul
face cu
- HTML/Pug
- CSS/SCSS
codul
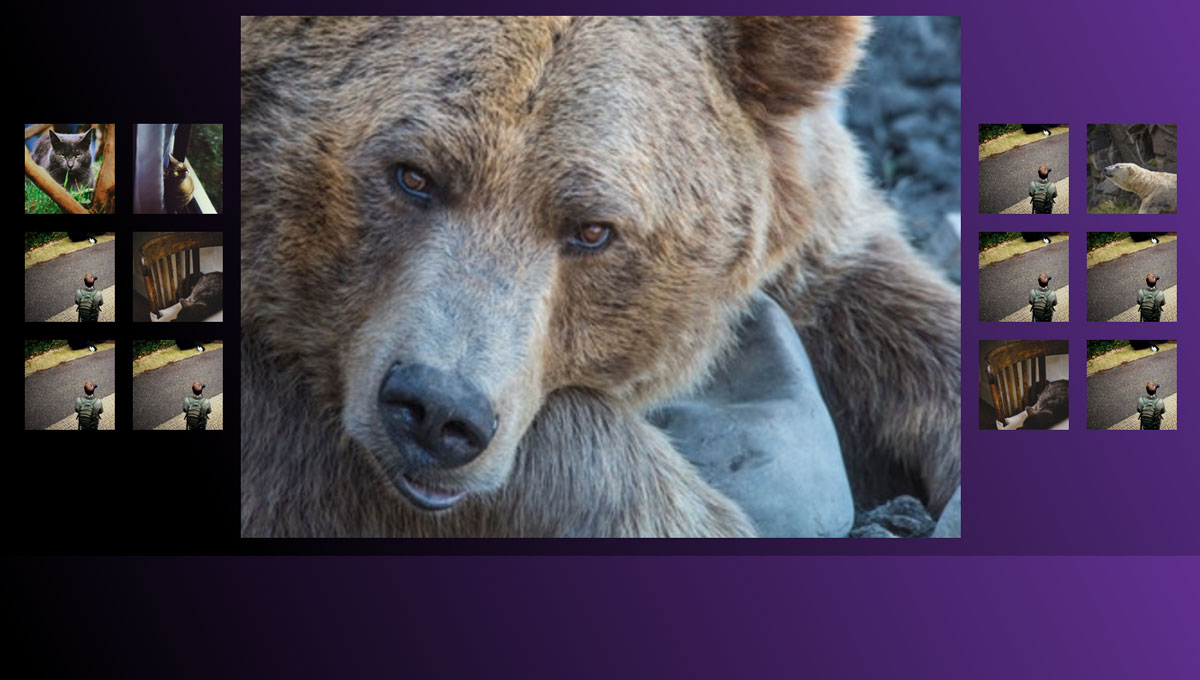
Amur Leopard Galerie de Imagini Cu CSS Vars
faceți Clic pe butonul info din coltul dreapta-jos. 😼 WebKit-doar pentru că alte browsere au sprijin slab pentru utilizarea calc() în loc de nimic altceva decât valorile lungimii.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Realizat de Sean Gratuit
2 ianuarie 2017

Slide-out Defilare Galerie
O galerie care dezvăluie trei panouri ca sulurile de utilizator.
Făcut de Teegan Lincoln
1 ianuarie 2017

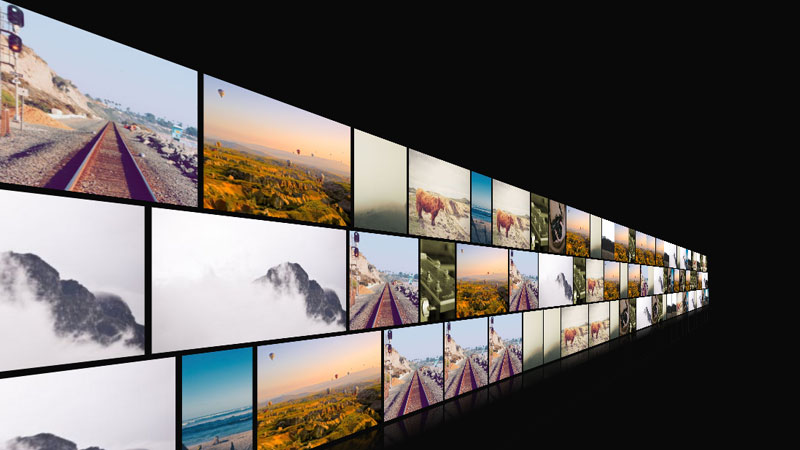
Reflectorizante Galerie Foto de Perete
HTML, CSS și JavaScript reflectorizante galerie foto de perete experiment.,
Făcut de Shawn Reisner
21 octombrie, 2016

Quad Galerie de Imagini
Trecut galerie pentru patru imagini.
Făcute de către Dudley Etaje
14 octombrie 2016

Galerie Cu Val Efect de Tranziție
are 24 de 1920×1080 fotografii în interior, astfel încât acesta poate dura o secundă pentru a descărca. Se pare rece, deși., Simțiți-vă liber să vă jucați cu variabile (timpi de tranziție și întârzieri). Puteți schimba numărul de imagini. Doar schimba variabilele în scss și js. De asemenea, dacă doriți să adăugați poze noi, trebuie doar să adăugați adresa url a picului în matricea js.
Făcut de Chiril Kiyutin
9 septembrie 2016

Galerie de Portofoliu
galerie de Portofoliu cu HTML, CSS și JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Făcut de charlie hield
octombrie 29, 2015,

Flip Galerie de Imagini Cu Conținut
O animație flip imagine cu unele ascunse de previzualizare.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Făcute de Joe Watkins
iunie 13, 2015,

Split Screen Galerie
Un ecran divizat galerie pentru a spune o poveste sau care prezintă un slideshow.
Făcut de Eduardo Bouças
20, 2015,

Galerie Vertical
Doar o latime galerie vertical. Conținut cu o descriere de comutare.,
Făcut de Serina Oliveira
octombrie 12, 2014

3D Înclinat Defilare Galerie de Imagini
Aici este un frumos 3D înclinat scrolling image gallery implementat folosind Pete Rojwongsuriya e jquery.înclinat-pagescroll plug-in.
realizat de Sebastian Schepis
19 iunie 2014