criar e desenvolver um tema no WordPress pode ser muito simples se você tem algum conhecimento de HTML, CSS, e JavaScript. Apesar disso, alguns iniciantes também podem completar esta missão com as instruções certas. Você só precisa ter um ambiente de Desenvolvimento devidamente configurado e o CMS (sistema de gerenciamento de conteúdo) instalado.
WordPress é um dos sistemas de gerenciamento de conteúdo de código aberto mais amplamente utilizados no mundo-cerca de 34.,7% de todos os sites funcionam nele. Ele tem ferramentas de construção de site e permite que você adicione vários recursos através de plugins e outros recursos que personalizam o layout, aumentar o desempenho, e garantir uma experiência qualificada para o seu público.
neste artigo, mostramos-lhe os primeiros passos para criar um tema WordPress para que você possa ter um site com um olhar único. Confira:
- Quais são os requisitos para criar um tema WordPress?quais são os principais passos para criar um tema WordPress?que ferramentas podem ajudar a criar um tema WordPress?,devemos continuar?
quais são os requisitos para criar um tema WordPress?
para criar um tema WordPress, você deve ter um ambiente de desenvolvimento configurado com Apache, PHP, MySQL e WordPress instalados. Você pode baixar WordPress a partir do site oficial-você deve atualizar as credenciais do banco de dados.
Você também precisa saber a estrutura do tema. Basicamente, um tema WordPress é uma página normal, criada em HTML e, como qualquer outro, é formado pelos seguintes arquivos:
- cabeçalho.php: guarda o código do cabeçalho;
- rodapé.,php: armazena o código do rodapé;
- barra lateral.php: localização onde os botões adicionados do lado da página estão configurados; estilo
- .css: controla a apresentação visual do tema;
- índice.php: incorpora a configuração mostrada na página inicial;
- simples.php: contém códigos que mostram o artigo na sua própria página;
- página.php: contém códigos que mostram o conteúdo de uma única página;
- arquivo.php: mostra a lista de artigos que estão no Pacote, as categorias criadas pelo utilizador;
- funções.,php: localização onde existem algumas funções que adicionam mais funcionalidade aos temas, como o logotipo, menus, cor, miniaturas, scripts e folhas de estilo;
- 404.php: código de erro que mostra que o ficheiro pedido não foi encontrado.
além disso, terá de integrar algumas configurações de inicialização para personalizar o seu modelo. Neste artigo, vamos ensinar-lhe os primeiros passos para esta personalização. Abaixar.

quais são os principais passos para criar um tema WordPress?,
abaixo estão os passos para você criar um tema WordPress até que ele possa ser personalizado.
crie uma pasta para armazenar os ficheiros que irá adicionar
Se vamos construir um novo tema, precisamos de saber onde os seus ficheiros estarão na sua instalação local. Isto é muito fácil.
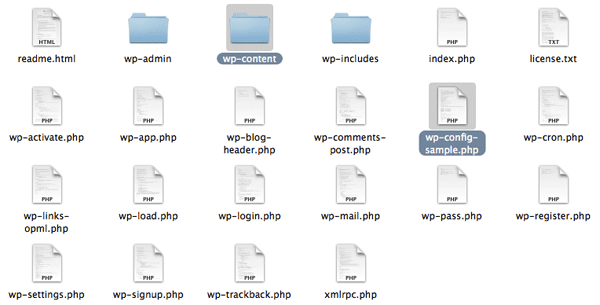
sabemos que uma instalação WordPress geralmente tem um diretório raiz, também chamado wordpress. Neste diretório estão os arquivos e pastas que vamos mostrar abaixo.,
Arquivos
Pastas
- wp-admin
- wp-content
- wp-includes
A pasta que está a procurar está wp-content, onde os temas e plugins são armazenados. Dentro, há uma pasta chamada temas, que deve conter todos os temas do seu site WordPress, incluindo o que você vai criar para que o CMS reconhece as novas configurações.

Na pasta de temas, três outros nativos pastas já estão armazenados, que contêm três temas padrão, fornecida pelo WordPress., Além deles, você deve criar outra pasta, que você pode nomear como quiser.
no exemplo abaixo, a pasta é chamada de ‘customtheme’. A partir desse ponto, o novo tema WordPress será criado.

por Isso, é essencial que o seu novo tema está dentro do “temas” da pasta. Assim, é possível activá-lo e usá-lo online.
Crie o estilo.css e índice.arquivos php
cada tema WordPress tem uma série de arquivos obrigatórios para funcionar corretamente., Na sua nova pasta dentro dos temas, crie dois ficheiros: estilo
- .ficheiro de demonstração css-WP usado para informar o nome do autor, o repositório e a versão do tema;
- índice.php-arquivo principal, através do qual WP carrega as mensagens que serão exibidas na tela. Além disso, é usado por wp sempre que um arquivo de base WP está faltando.

estilo.estilo css
.css é um arquivo CSS declarativo e necessário para todos os temas WordPress., Ele controla a apresentação-design visual e layout-das páginas do site. Ou seja, neste arquivo, você vai especificar informações sobre o tema: nome do tema, autor, página do autor, e número da versão (neste caso, uma vez que não estamos atualizando um tema e, em vez disso, criando um a partir do zero, você pode atribuir-lhe a versão 1), por exemplo.,comeu as funcionalidades do tema, ele também pode conter um formulário para que as pessoas possam comprá-lo;
Autor: escreva seu nome, para que as pessoas possam entrar em contato, se eles estão interessados no tema;
Author URI: se você tiver seu próprio site, você pode adicionar esta linha de código;
Github Tema URI: é interessante adicionar o tema no Github, de modo que os usuários podem adicionar novos recursos, sugerir melhorias, e para responder a perguntas, em ambiente de colaboração, por exemplo;
Descrição: adicionar informação sobre o tema, se ele é adequado para um tipo específico de negócio, blog, e-commerce, etc.,;
Version: 1.0.0.;
domínio de texto: é importante traduzir o tema para outras línguas.
* /

índice.php
Este arquivo é responsável por listar todos os posts do blog. Você precisa usar as funções nativas WP para mostrá-las na tela. Desenvolvedores são usados para conectar bancos de dados e fazer consultas para obter o conteúdo e exibi-lo, mas, neste caso, já existem funções nativas no WordPress.
Crie o índice.,PHP arquivo e digite qualquer coisa na linha de comando, apenas para ver se ele vai aparecer em seu tema quando você ativá-lo.
<
>Olá, mundo!</
>
ou
<
>Tema Personalizado!,</
> como no exemplo abaixo:

Activar o tema no painel do WordPress
Acessar o Painel do WordPress, clique em “Aparência”, em seguida em “Temas”, e verifique se o criado tema está entre as opções apresentadas.

Clique em “Detalhes do Tema” para verificar se as informações inseridas no estilo.o ficheiro css funciona correctamente.,

Clique em “Activate” para que o novo tema ativado por WP e, em seguida, visite o site para verificar se as configurações tiverem sido implementadas.
alterar o índice.php file settings
Go back to the index.linha de comandos php e apagar o texto que acabou de escrever para verificar se o seu tema funciona. Agora, você deve escrever uma linha de comando para WP para obter os posts da base de dados e enviá-los para a página.,
O objetivo é recuperar o título do post e seu conteúdo para que todos os arquivos possam ser vistos na página inicial.
o comando “have_ posts” diz ao WP que ele deve procurar na base de dados por posts no blog. Se houver posts, ele será exibido na página. Caso contrário, irá mostrar a mensagem que escrevemos no código para a condição de resposta negativa (falso).,

Existe uma função chamada “the_post”, que deve ser adicionado ao whiledo loop “have_posts” para que o WP mostra que o arquivo sempre que o identifica como verdade para a “have_posts” condição. Através deste loop, WordPress verifica para posts e exibe-los na página, conforme necessário.
na prática, ele funciona da seguinte forma: se houver posts no banco de dados, todos os comandos dentro do loop serão executados para todos os arquivos post encontrados, e enquanto eles são encontrados., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., A função” have_ posts ” informa se há algum posting na base de dados para repetir. Esta função irá retornar verdadeiro ou falso: se retornar verdadeiro, há posts disponíveis para exibir. Se retornar falso, não há nenhum.
a função “the_ post” recupera o post mais recente e executa as configurações necessárias para que seja exibido cronologicamente na página tema. Como isso acontece em um loop, sempre que há um novo post, ele será adicionado automaticamente se a função retorna verdadeiro.,
a função “the_content” liga o conteúdo ao título do ficheiro inserido na página. A função “the_permalink” corresponde a um link para cada post individual para que o usuário possa acessar o conteúdo por conta própria e sem que o texto completo seja exibido na home page.
Se quiser adicionar um breve resumo ao título do ficheiro, com os primeiros 200 caracteres do conteúdo, basta inserir a função “the_excert” no lugar da função “the_content”. Assim, o Usuário só tem acesso ao texto completo ao clicar no link.,
neste caso, terá de criar um novo ficheiro na pasta do seu tema, semelhante ao “index”.php “(mesmo com a mesma linha de código, basta copiar e colar o índice.PHP loop e mudar a função “the_excerpt”para ” the_content”).
Adicionar cabeçalho e rodapé
o próximo passo é criar novos ficheiros na mesma pasta que o seu tema, onde adicionou o estilo dos ficheiros.css e índice.pai. Eles são chamados de cabeçalho.php e footer.pai.,

É uma boa prática incluir sempre wp_head em seus temas, como esta é uma função especial que finaliza a saída <head> seção de cabeçalho.ficheiro php., Ele deve ser usado antes do fechamento </head> tag, principalmente para facilitar a adição de plugins para o site, que pode contar com este gancho para adicionar estilos, scripts, ou elementos meta para o <head> área.
rodapé.php
o rodapé.arquivo php pode fechar as tags usadas nas funções, conforme descrito abaixo:

Criar as funções.,a pasta de php
neste ponto, foram adicionadas quatro pastas de Ficheiros ao tema personalizado: índice.php, estilo.css, cabeçalho.php e footer.pai. O próximo ficheiro que deverá criar chama-se funções.php, que adiciona personalidade ao WordPress desde que sua linha de comando pode modificar o comportamento padrão do CMS., Ele tem as seguintes características:
- não requer único texto do cabeçalho;
- funciona somente quando ativado tema diretório;
- se aplica somente para o tema atual;
Este código irá incluir ou activar a folha de estilos para o seu tema personalizado:

quais as ferramentas Que pode ajudar a criar um tema WordPress?está feito! Seu tema foi criado e funciona corretamente com os links que direcionam o Usuário para uma página exclusiva para cada post., Além disso, você já adicionou o cabeçalho, rodapé e stylesheet para o seu tema personalizado.
no entanto, você ainda deve adicionar outros requisitos à sua página para que o modelo tenha características únicas. Muitas pessoas acreditam que a funcionalidade do tema é exclusivamente estética, mas também tem um enorme impacto no desempenho de um site.
para realizar estas personalizações, é necessário usar ganchos-pedaços de código inseridos em arquivos modelo, como o index.php ou funções.,php -, que lhe permitem executar ações PHP em diferentes áreas de um site, adicionar estilos e exibir outras informações.
A maioria dos ganchos são implementados diretamente no núcleo WordPress, mas alguns também são úteis para desenvolvedores de temas. O gancho “after_setup_theme”, por exemplo, ativa as imagens realçadas (miniaturas) para cada post, adiciona um logotipo para o site, e menus no cabeçalho.php e footer.pai. Existem também outros ganchos, como descrito abaixo:
- wp_head-adicionado ao elemento<head> no cabeçalho.,php, activa estilos, scripts e outras informações que são executadas assim que o site for carregado;
- wp_ Shooter – adicionado ao rodapé.php pouco antes do ID
/body> tag, de modo que a informação do Google Analytics possa ser adicionada, por exemplo;
neste tutorial, você aprendeu o básico de como criar um tema WordPress. Como o design do site também é importante, especialmente para aplicações corporativas, você pode adicionar linhas de códigos de template ready-made em Bootstrap, o que pode facilitar o processo de adicionar novos recursos e funcionalidade para a sua página.
E agora que você sabe como desenvolver o seu próprio tema WordPress, e sobre obter algum conhecimento sobre como criar um blog corporativo para o seu negócio? Baixe o nosso ebook gratuito!,
