HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demonstração e o código
Feito com
- HTML / CSS
Cerca de um código
Forma de Diamante Grid
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsável: não
Dependências: –
Autor
- Russ Perry
- dia 22 de janeiro, 2020
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS)
Cerca de um código
a Galeria de Fotos
Um estilo de alvenaria galeria de fotos.,>
Feito com
- HTML (Pug) / CSS (ESCS)
Cerca de um código
Seção Galeria de Fotos do Grid
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- iGadget
- dia 20 de janeiro, 2020
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS)
Cerca de um código
Corajoso Grade Galeria
Uma rápida idéia usar CSS Grid para exibir uma imagem da galeria., Passar/carregar para expandir.,>
Feito com
- HTML / CSS (ESCS)
Cerca de um código
Paralelograma Galeria de Redes
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Malaika Ishtiaq
- dia 27 de julho, 2019
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS)
Cerca de um código
Moda Isométrica Galeria
Experiência para o teste isométrico de comércio eletrônico de layout conceito.,
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsável: não
Dependências: –
Autor
- joc
- 29 de Maio, 2019
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS (Less)
Cerca de um código
Drop Espalhar Blur
Apenas CSS galeria com queda de spread efeito de borrão.,
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Mert Cukuren
- dia 7 de Março, 2019
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS)
Cerca de um código
Galeria
Galeria com efeito hover.,
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Gabriela Johnson
- dia 28 de fevereiro, 2019
Links
- demonstração e o código
Feito com
- HTML / CSS
Sobre o código
Hexágono Galeria
CSS do hexágono galeria.,>
Feito com
- HTML / CSS (ESCS)
Cerca de um código
Acordeão Galeria Zoom de Animação
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsável: sim
Dependências: –
Autor
- vhanla
- dia 15 de novembro, 2018
Links
- demonstração e o código
Feito com
- HTML / CSS / JavaScript
Sobre o código
de Alvenaria Galeria
Responsivos CSS Grid de alvenaria galeria.,
Compatível com os navegadores: Chrome, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Pieter Biesemans
- dia 9 de novembro, 2018
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS (ESCS)
Sobre o código
, CSS, Ágil Galeria
Cansado de escrever JavaScript? Já escreveu a sua quota-parte de eventos jQuery onclick?Não desesperes!, Para você pode fazer uma galeria responsiva em apenas HTML e CSS. Só precisas de rótulos e CSS exóticos. Diverte-te!
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- joc
- dia 22 de outubro, 2018
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS (Less) / JavaScript
Sobre o código
Galeria
galeria de Alvenaria com efeito de rolagem.,
Compatível com os navegadores: Chrome, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Majed
- dia 9 de outubro, 2018
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS (ESCS)
Sobre o código
Responsivo a Galeria de Fotos do Grid com o Jquery – Nenhum Script
Responsivo a galeria de fotos atualizada com efeitos lightbox. Utilizar a grelha CSS & Flexbox e nenhum script., Using target property.
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- joc
- dia 26 de setembro, 2018
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS / JavaScript
Sobre o código
a Simplicidade
Simples galeria em HTML, CSS e JS.,
Compatível com os navegadores: Chrome, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Katherine Kato
- dia 11 de setembro, 2018
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS) / JavaScript
Sobre o código
Galeria de Produtos
Um mínimo única página do produto construído com CSS Flexbox e JavaScript de baunilha.,browsers compatíveis: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
dependências: 12columns.scss, onicons.css
Autor
- lucas lemonnier
- dia 8 de setembro, 2018
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS)
Sobre o código
Deslizante Horizontal para a Galeria de Grid
Total ágil grade com incrível móvel UX usando uma consulta de mídia e duas linhas de código.,
Compatível com os navegadores: google Chrome, Edge, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- joc
- dia 2 de setembro, 2018
Links
- demonstração e o código
Feito com
- HTML (Pug) / CSS
Sobre o código
Estações Galeria
o CSS em galeria de imagens.,
Compatível com os navegadores: Chrome, Firefox, Opera, Safari
Responsivo: sim
Dependências: –
Autor
- Julie Parque
- dia 28 de junho, 2018
Links
- demonstração e o código
Feito com
- HTML / CSS (ESCS) / JavaScript
Sobre o código
Pop-up/Sobreposição de Galeria
Esta é uma sobreposição sobreposição de design para o seu portfólio! Mostre seus projetos/trabalho em detalhe com um clique de um botão.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Autor
- Jhey
- dia 6 de fevereiro, 2018
Links
- demonstração e o código
Feito com
- HTML/Pug
- CSS/Stylus
Sobre o código
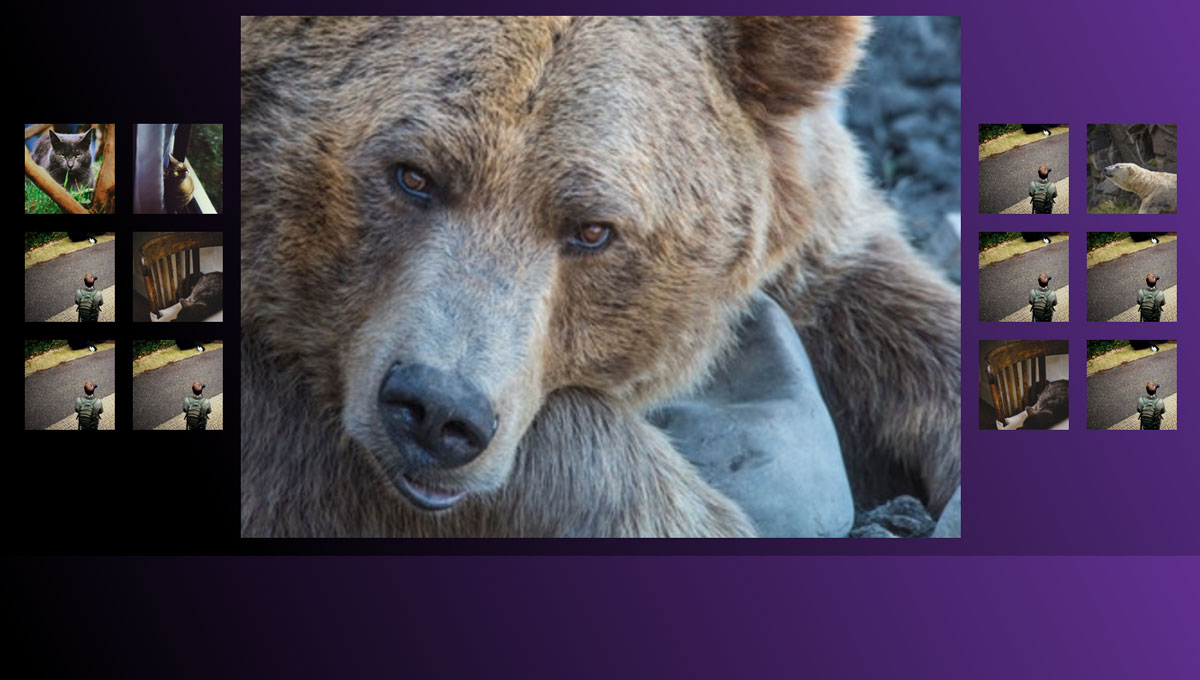
Responsivo, CSS, Galeria de Imagem com CSS Grid
Aqui temos uma de uma galeria de imagens onde você selecionar img você quer ser apresentados no centro. A disposição é possível com CSS ., Ao mudar para um visor menor, você terá uma experiência diferente que é possível alterando o grid-template-columns e grid-template-rows.

Autor
- Michal Niewitala
- 15.09.2017
Links
- download
- demonstração e o código
Feito com
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.J. S., magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Links
- download
- demonstração e o código
Feito com
- HTML
- CSS
- JavaScript (jquery.js)
Sobre o código
a Galeria de Fotos
Veja a galeria clicando nas janelas.

Autor
- Ana Tudor
- 22.05.,2017
Links
- download
- demonstração e o código
Feito com
- HTML/Pug
- CSS/ESCS
Sobre o código
Leopardo de Amur Galeria de Imagem Com CSS Vars
Clique o botão info no canto inferior direito. 😼 WebKit-apenas porque outros navegadores têm um suporte pobre para usar calc() no lugar de qualquer outra coisa que não os valores de comprimento.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

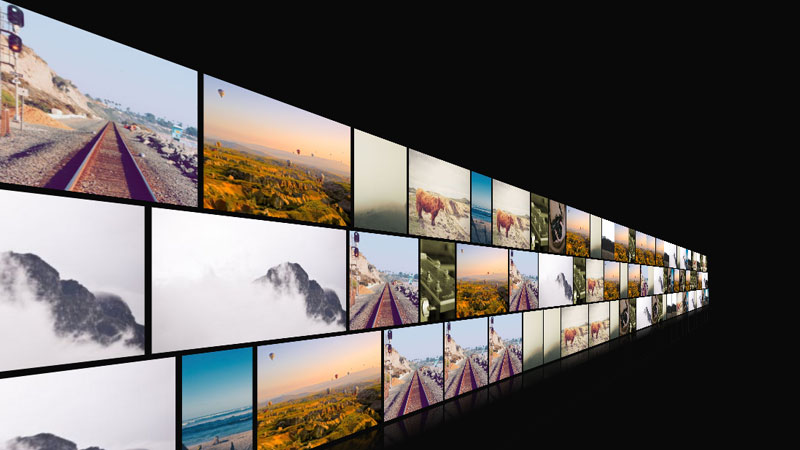
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Feito por Sean Livre
em 2 de janeiro de 2017.

Slide-out Deslocamento Galeria
Uma galeria que revela três painéis de como o usuário navega.
Feito por Teegan Lincoln
1 de janeiro de 2017.

Reflexiva Galeria de Fotos de Parede
de HTML, CSS e JavaScript reflexiva galeria de fotos da parede da experiência.,
Feito por Shawn Reisner
21 de outubro de 2016

Quad Galeria de Imagens
a Transição galeria de quatro imagens.
Feito por Duda Andares
14 de outubro de 2016

Galeria Com Onda Efeito de Transição
Ele tem 24 1920×1080 fotos dentro, por isso pode demorar um pouquinho para baixar. Mas parece fixe., Sinta-se livre para brincar com variáveis (tempos de transição e atrasos). Você pode mudar o número de fotos. Basta mudar as variáveis em scss e js. Além disso, se você quiser adicionar novas fotos, basta adicionar a url da foto na matriz js.
Feito por Kirill Kiyutin
9 de setembro de 2016

Carteira de Galeria
Carteira galeria com HTML, CSS e JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Feito por charlie hield
em 29 de outubro de 2015

Flip Galeria de Imagens Com Conteúdo
Um flip imagem de animação com alguns escondidos de pré-visualização.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Feito por Joe Watkins
13 de junho de 2015

Tela Dividida Galeria
Uma tela dividida galeria para contar uma história ou mostrar uma apresentação de slides.
Feita por Eduardo Bouças
em 20 de Maio de 2015

Vertical Galeria
Apenas uma largura total vertical galeria. Conteúdo com uma descrição comutada.,
Feita por Elisabete Oliveira
em 12 de outubro de 2014

3D Inclinado a Rolagem Galeria de Imagens
Aqui um bom 3D inclinado a rolagem galeria de imagens implementada usando Pete Rojwongsuriya do jquery.tilted-pagescroll plug-in.feito por Sebastian Schepis 19 de junho de 2014