
over de auteur
Yoanna is een freelance digitale kunstenaar en tekent al sinds ze een klein kind was. Tekenen is altijd haar trouwe metgezel in het leven geweest., Haar primaire …Meer aboutYoanna↬
- 23 min lezen
- Photoshop,Design
- Opgeslagen voor offline lezen
- Delen op Twitter, LinkedIn


Adobe Photoshop speelt een rol in het leven van bijna elke digitale Maker. Photoshop is wat veel digitale kunstenaars, fotografen, grafisch ontwerpers, en zelfs sommige webontwikkelaars gemeen hebben. De tool is zo flexibel dat je vaak dezelfde resultaten op verschillende manieren kunt bereiken. Wat ons allemaal onderscheidt is onze persoonlijke workflows en onze voorkeuren over hoe we het gebruiken om het gewenste resultaat te bereiken.
Ik gebruik Photoshop elke dag en snelkoppelingen zijn een essentieel onderdeel van mijn workflow., Daarmee kan ik tijd besparen en me beter richten op wat ik doe: digitale illustratie. In dit artikel, Ik Ga naar de Photoshop snelkoppelingen die ik vaak gebruik delen — een aantal van de functies die me helpen productiever te zijn, en een paar belangrijke onderdelen van mijn creatieve proces.
om het meest te profiteren van deze tutorial, zou enige bekendheid met Photoshop nodig zijn, maar ongeacht of u een complete beginner of een gevorderde gebruiker bent, moet u in staat zijn om mee te volgen omdat elke techniek in detail zal worden uitgelegd.,w om Te Vergroten En Verkleinen van De Grootte van het Penseel
Inleiding Tot Snelkoppelingen: Het Pad Naar het verbeteren van Uw Productiviteit
Elke ontwerper, kunstenaar, fotograaf of web ontwikkelaar heeft waarschijnlijk ooit Photoshop geopend en heeft gewezen en klikt op een pictogram te selecteren, het Penseel, het gereedschap Verplaatsen, enzovoort., We zijn er allemaal geweest, maar die dagen zijn al lang voorbij voor de meesten van ons die elke dag Photoshop gebruiken. Sommigen zouden het vandaag nog steeds doen, maar waar ik het over wil hebben voordat ik in detail Inga, is het belang van snelkoppelingen.
wanneer u erover nadenkt, bespaart u misschien een halve seconde door een sneltoets te gebruiken in plaats van uw muis (of stylus) naar de Hulpmiddelen balk te verplaatsen en het gereedschap te selecteren dat u nodig hebt door op het kleine pictogram van het gereedschap te klikken., Voor sommigen die misschien kleinzielig lijken, echter, bedenk dan dat elke digitale Schepper duizenden selecties per project doet en deze halve seconden Optellen om uren te worden op het einde!
nu, voordat we verder gaan, let op het volgende:
- sneltoetsen notatie
Ik gebruik Photoshop op Windows, maar alle sneltoetsen zouden hetzelfde moeten werken op Mac OS; het enige dat het vermelden waard is, is dat de Ctrl (Control) toets op Windows overeenkomt met de CMD (Command) toets op de Mac, dus Ik zal Ctrl/Cmd gebruiken gedurende deze tutorial., - Photoshop CS6+
Alle hier genoemde functies en snelkoppelingen zouden moeten werken in Photoshop CS6 en later-inclusief de nieuwste Photoshop CC 2018.
het Sneltoetsvenster
om te beginnen wil ik u laten zien waar u het sneltoetsvenster kunt vinden waar u de reeds bestaande sneltoetsen kunt wijzigen, en ontdek welke toets aan welke functie of tool is gebonden:
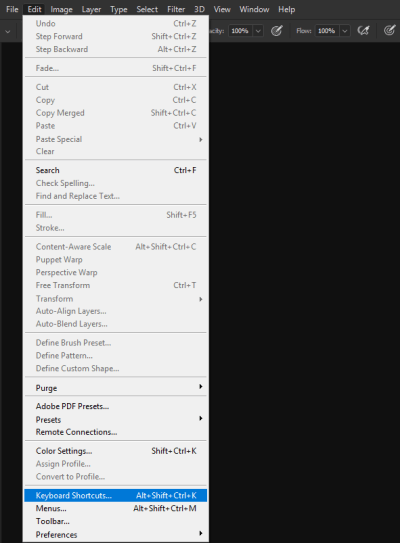
Open Photoshop, ga naar Bewerken en selecteer sneltoetsen. U kunt ook vanaf hier hetzelfde openen: Venster → Werkruimte → sneltoetsen & menu ‘ s.,

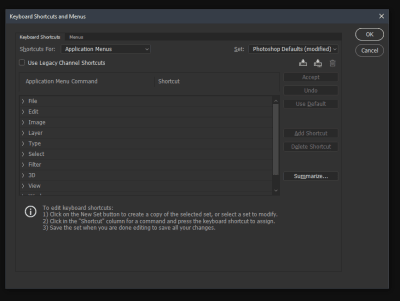
nu wordt u begroet door de sneltoetsen en menu ‘ s venster (dialoogvenster), waar u een categorie kunt kiezen die u wilt uitchecken. Er zijn een heleboel opties, dus het kan een beetje intimiderend worden in het begin, maar dat gevoel zal snel overgaan. De belangrijkste drie opties (toegankelijk via de snelkoppelingen voor:…, dropdown list) zijn:
- toepassingsmenu ‘s
- paneelmenu’ s
- Tools
Gewoonlijk zullen de toepassingsmenu ‘ s het eerste zijn dat u zult zien. Dit zijn de snelkoppelingen voor de menu-opties die u bovenaan het venster van Photoshop ziet (Bestand, Bewerken, afbeelding, laag, Type, enzovoort).,

Dus bijvoorbeeld als u de Helderheid/Contrast optie vaak, in plaats van te klikken op de Afbeelding (in het menu), dan Aanpassingen en ten slotte vinden en klik op Helderheid/Contrast item, u kunt eenvoudig koppelen aan een toets combinatie en Helderheid/Contrast show na het indrukken van de toetsen zijn toegewezen.
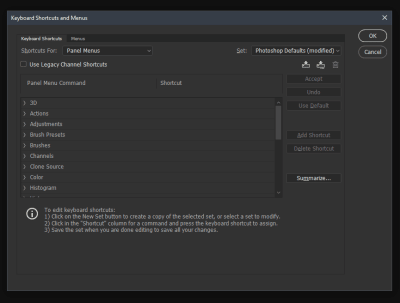
De tweede sectie, paneelmenu ‘ s, is ook interessant, vooral in het gedeelte lagen., Je krijgt verschillende opties te zien die van nut kunnen zijn voor u, afhankelijk van het type werk dat u moet doen. Dat is waar de standaard nieuwe laag snelkoppeling ligt (Ctrl / Cmd + Shift + N), maar ook kunt u het opzetten van een snelkoppeling voor verwijderen verborgen lagen. Het verwijderen van onnodige lagen helpt bij het verlagen van de grootte van het Photoshop-bestand en helpt bij het verbeteren van de prestaties, omdat uw computer niet hoeft te cache in op die extra lagen die u eigenlijk niet gebruikt.,

De derde sectie is hulpmiddelen waar u de snelkoppelingen kunt zien die zijn toegewezen aan alle hulpmiddelen in het linkerpaneel van Photoshop.
Pro Tip: om te fietsen tussen een van de tools die sub-tools hebben (voorbeeld: het gereedschap Wisser heeft een achtergrond gum en een magische gum) hoeft u alleen uw Shift-toets en de juiste sneltoets ingedrukt te houden. In het geval van de gum voorbeeld, Druk op Shift + E een paar keer tot u het gewenste sub-tool te bereiken.,
een laatste ding dat ik zou willen vermelden voordat het afronden van deze sectie is dat de sneltoetsen en menu ‘ s kunt u het opzetten van verschillende profielen (Photoshop noemt ze “sets”, maar ik denk dat “profielen” beter past bij het doel), zodat als u niet echt wilt knoeien met de Photoshop Standaard Een, kunt u gewoon een nieuw gepersonaliseerd profiel. Het is vermeldenswaard dat wanneer u een nieuw profiel maakt, krijgt u de standaard set van Photoshop snelkoppelingen in het totdat u begint ze te wijzigen.,

Het Sneltoetsenmenu kan echter wat tijd in beslag nemen als u de tijd in het begin investeert (het beste als u het doet in uw eigen tijd in plaats van tijdens een project), profiteert u later.,
focust zich op de sneltoetsen aan de linkerkant van uw toetsenbord
nadat mensen het nut van het gebruik van sneltoetsen hadden erkend, waren ze het er uiteindelijk over eens dat tijd wordt verspild met het verplaatsen van uw hand van de ene kant van het toetsenbord naar de andere. Klinkt weer een beetje kleinzielig, Weet je nog die halve seconden? Ze tellen nog steeds op, maar deze keer kan het zelfs je arm vermoeien als je constant van gereedschap wisselt en je arm moet bewegen. Dus dit heeft waarschijnlijk geleid tot Adobe het toevoegen van een paar meer snelkoppeling functies gericht op de linkerkant van het toetsenbord.,
laat me je nu de snelkoppelingen tonen die ik het vaakst gebruik (en waarom).
hoe de penseelgrootte te vergroten en te verkleinen
om de grootte van uw penseel te vergroten of te verkleinen, moet u:
- Klik en houd de Alt-toets ingedrukt. (Op Mac zijn dit de toetsen Ctrl en Alt),
- Klik en houd de rechter muisknop ingedrukt,
- Sleep dan horizontaal van links naar rechts om te vergroten, en van rechts naar links om de grootte te verkleinen.
als u iets van Photoshop CC 2017 en hoger gebruikt, drukt u tijdens het slepen op Fn + Ctrl + Alt., Het lijkt erop dat Adobe deze specifieke snelkoppeling heeft gewijzigd en het nog niet heeft gedocumenteerd.

het moment dat ik over deze snelkoppeling hoorde, kon ik letterlijk niet stoppen met het gebruik ervan!
als je een digitale artiest bent, denk ik dat je het ook bijzonder leuk zult vinden., Schetsen, schilderen, wissen, zo ongeveer alles wat je moet doen met een penseel wordt een heel stuk makkelijker en vloeiend omdat je niet zou moeten bereiken voor de al te bekende toetsen die de standaard zijn voor het vergroten en verkleinen van de borstelgrootte. Gaan voor die toetsen kan verstoren uw workflow, vooral als je nodig hebt om uw ogen uit uw project of zet de stylus opzij.,
hoe de zachtheid van het penseel te verhogen en te verlagen
het is eigenlijk dezelfde toetscombinatie, maar met een lichte twist: het verhogen en verlagen van de zachtheid van het penseel werkt alleen voor de standaard ronde penselen van Photoshop. Helaas, Als u op maat gemaakte borstels die een aangepast formulier hebben, dit zou niet werken voor die.
- Klik en houd de Alt-toets ingedrukt. (Op de Mac zijn dit Ctrl en Alt toetsen),
- Klik en houd de rechter muisknop ingedrukt,
- Sleep dan omhoog om de rand van je penseel te harden en sleep naar beneden om het zachter te maken.,

nogmaals, deze sneltoets werkt niet voor aangepaste vormige penselen, hoewel het een heel mooie functie zou zijn geweest om te hebben. Hopelijk, zullen we in staat zijn om dat te zien in een toekomstige update naar Photoshop.
snelle Kleurkiezer (HUD-Kleurkiezer)
mogelijk bent u zich er niet van bewust dat Photoshop een snelle kleurkiezer biedt (HUD-Kleurkiezer). En nee, dit is niet de kleurkiezer die zich in de sectie Hulpmiddelen bevindt.,

Ik heb het over wat Adobe” HUD Color Picker ” noemt dat verschijnt op de plek waar uw cursor zich op het canvas bevindt.
deze zogenaamde HUD Color Picker is een ingebouwde versie en ik geloof dat het bestaat sinds ten minste Photoshop CS6 (die werd uitgebracht in 2012). Als je hier nu over leert, ben je waarschijnlijk net zo verrast als ik was toen ik het een paar maanden geleden voor het eerst tegenkwam. Ja, Ik heb er ook even aan moeten wennen!, Nou, om eerlijk te zijn, Ik heb ook wat bedenkingen over deze kleurkiezer, maar ik kom er zo aan.

zo kunt u de HUD Color Picker opvragen:
op Windows
- klik en houd Alt + Shift ingedrukt,
- klik en houd de rechtermuisknop ingedrukt.
op Mac
- Klik en houd Ctrl ⌃ + Alt ⌥ + Cmd⌘,
- Klik en houd de rechtermuisknop ingedrukt.,
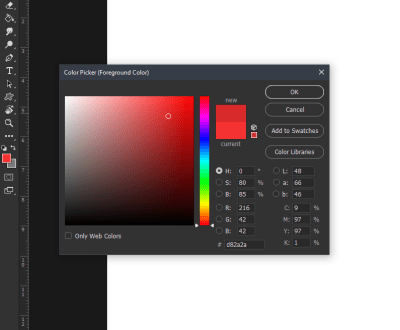
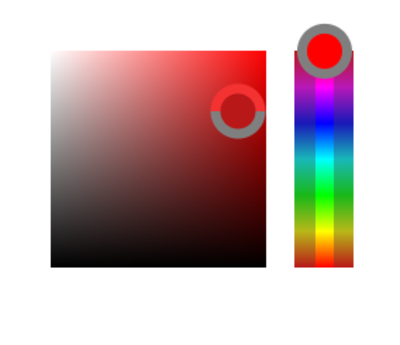
Als u bovenstaande toetscombinaties hebt gevolgd, ziet u dit kleurrijke vierkant. Echter, je hebt waarschijnlijk gemerkt dat het een beetje ongemakkelijk om te werken met het. U moet bijvoorbeeld alle toetsen blijven vasthouden en terwijl u dat doet, moet u met de muisaanwijzer naar de rechter rechthoek gaan om een kleurengamma te kiezen en vervolgens met de muisaanwijzer terug naar het vierkant om de tint te kiezen. Met al het zweven dat gaande is, is het enigszins gemakkelijk om de kleur te missen die je eigenlijk je hart hebt ingesteld om te kiezen, wat een beetje vervelend kan worden.,
niettemin geloof ik dat u met een beetje oefening in staat zult zijn om de snelle Kleurkiezer onder de knie te krijgen en uw gewenste resultaten te krijgen. Als je niet zo enthousiast bent over het gebruik van die ingebouwde versie, zijn er altijd Extensies van derden die je aan je Photoshop kunt vastbinden, bijvoorbeeld Coolorus 2 Color Wheel of Painters Wheel (werkt met PS CS4, CS5, CS6).
werken met lagen
een van de voordelen van digitaal werken is zonder twijfel de mogelijkheid om met lagen te werken. Ze zijn vrij veelzijdig, en er zijn veel dingen die je ermee kunt doen., Je zou kunnen zeggen dat je een boek alleen op lagen kunt schrijven. Echter, Ik Ga naar de volgende beste ding te doen, en dat zou zijn om te delen met u de opties die ik het meest gebruik bij het werken aan mijn projecten.
zoals je misschien al geraden hebt, is de Layer sectie een vrij belangrijke sectie voor elk type digitaal Creatief. In deze sectie ga ik de eenvoudigere maar zeer nuttige snelkoppelingen delen die een aantal echte levensredders zouden kunnen zijn.
Clipping Maskerlaag
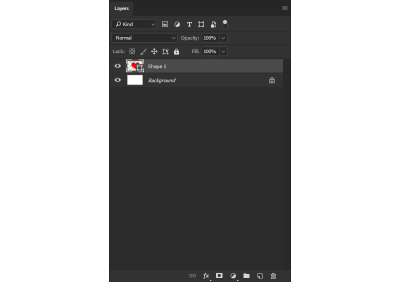
een clipping Maskerlaag is wat ik het vaakst gebruik wanneer ik teken., Voor degenen onder jullie die niet weten wat dat is, het is eigenlijk een laag die je op de laag eronder clipt. De laag hieronder bepaalt wat er zichtbaar is op de laag die is afgekapt.
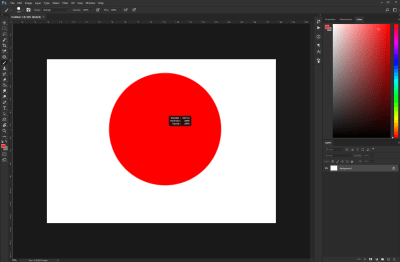
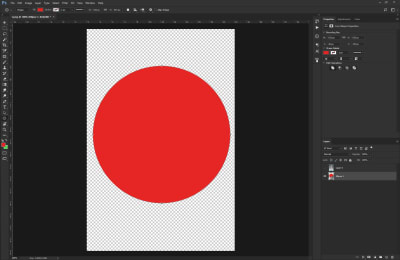
bijvoorbeeld, laten we zeggen dat je een cirkel op de basislaag hebt en dan voeg je een Clipping Mask laag toe aan die cirkel. Wanneer u begint te tekenen op uw Clipping masker laag, wordt u beperkt tot de vormen in de basislaag.,


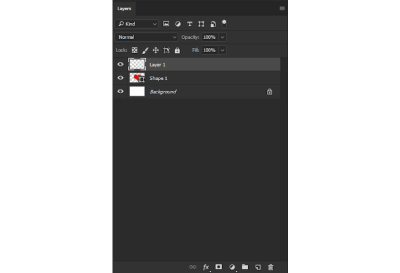
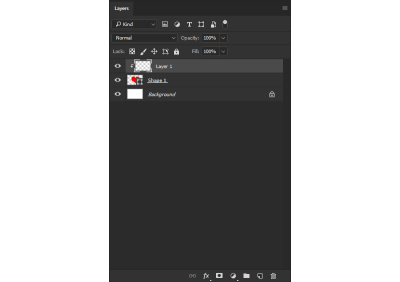
kennis te Nemen van de lagen aan de rechterkant van het scherm. Layer 0 is de Clipping Maskerlaag van de basislaag-Layer 1.
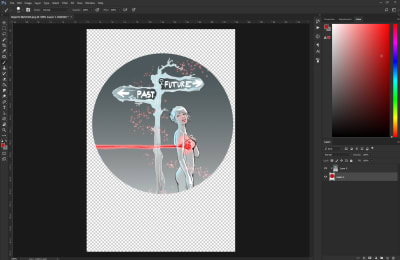
met deze optie kunt u heel eenvoudig frames maken en het beste deel is dat ze niet-destructief zijn., Hoe meer vormen je toevoegt (in dit geval is het laag 1), Hoe meer zichtbare delen van de afbeelding te zien zijn.

het meest voorkomende gebruik voor het knippen van Maskerlagen in digitale kunst/schilderij is het toevoegen van schaduwen en highlights aan een basiskleur. Bijvoorbeeld, laten we zeggen dat je de lijn-art van je personage hebt voltooid en je hebt toegevoegd hun basis huidskleur. U kunt Clipping Maskerlagen gebruiken om niet-destructieve schaduwen en highlights toe te voegen.,
opmerking: Ik gebruik de term “niet-destructief” omdat je niet iets van de basislagen kunt wissen — ze zullen veilig en gezond zijn.)
dus, hoe maak je die Clipping Maskerlagen aan? Nou, elk begint als een gewone “laag”.,gular Laag, u kunt deze snelkoppeling gebruiken:
| Actie | sneltoetsen |
|---|---|
| Maakt een nieuwe reguliere Laag | Ctrl/Cmd + Shift + N |
| Maakt de zojuist gemaakte Laag in een Clipping Mask toe aan de Laag eronder | Ctrl/Cmd + Alt + G |
Een andere manier om een gewone laag in een Clipping Mask is om de druk op en houd de Alt-toets, en de klik tussen de twee Lagen., De bovenste laag wordt dan het knipmasker van de onderste laag.
alle lagen selecteren
af en toe wilt u misschien alle lagen selecteren en groeperen zodat u er bovenop kunt blijven bouwen of om een aantal andere redenen. Typisch, wat ik gebruikt om te doen is gewoon houd de Ctrl/Cmd toets en dan beginnen weg te klikken op alle lagen. Onnodig te zeggen, dat was een beetje tijdrovend, vooral als ik werk aan een groot project. Dus hier is een betere manier:
wat je zou moeten doen is gewoon op: Ctrl / Cmd + Alt + A.,
dat zou al uw lagen moeten hebben geselecteerd en u zult in staat zijn om alles te doen wat u wilt met hen.
het afvlakken van zichtbare lagen
het knippen van Maskerlagen kan helemaal geweldig zijn, maar ze werken niet altijd goed als u iets wilt wijzigen in de algemene afbeelding die u aan het doen bent. Soms heb je gewoon alles nodig (bijvoorbeeld basiskleur, highlights en schaduwen) om niet meer op verschillende lagen te staan en gewoon tot één te worden gecombineerd. Soms moet je gewoon alle huidige zichtbare lagen samenvoegen tot één, op een niet-destructieve manier.,
Hier is hoe:
houd Ctrl/Cmd + Alt + Shift + E.
Et voilà! Nu zou je een extra laag aan de bovenkant moeten zien met alle andere zichtbare lagen erin. Het mooie van deze snelkoppeling is dat je nog steeds je andere lagen eronder hebt — onaangeroerd en veilig. Als je iets verknoeit met de nieuw gecreëerde laag, kun je nog steeds dingen terugbrengen naar hoe ze voorheen waren en opnieuw beginnen.
meerdere lagen kopiëren
zo nu en dan worden we geconfronteerd met de noodzaak om dingen van meerdere lagen te kopiëren., Typisch wat de meeste mensen doen is de twee gegeven lagen die ze nodig hebben dupliceren, ze samenvoegen en dan beginnen met het wissen van de onnodige delen van de afbeelding.
wat u in plaats daarvan moet doen is een selectie maken en dan op:
Ctrl/Cmd + Shift + C
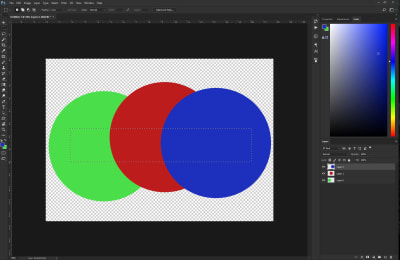
Hier is een voorbeeld:

zoals u kunt zien, staat elke kleurpunt op een aparte laag., Laten we zeggen dat we een rechte rechthoek moeten kopiëren door het midden van de stippen en het kopiëren op een laag aan de bovenkant.

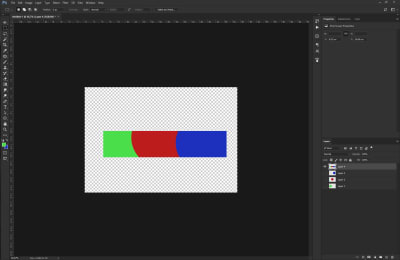
we hebben een selectie gemaakt en zodra u op Ctrl/Cmd + Shift + C drukt, zal Photoshop alles kopiëren wat u hebt uw selectie naar het klembord. Het enige wat je dan hoeft te doen is gewoon plakken (Ctrl/Cmd + V) overal, en een nieuwe laag zal verschijnen op de bovenkant van de pagina.,

deze snelkoppeling kan erg handig zijn, vooral wanneer u met meerdere lagen werkt, en u slechts een deel van de afbeelding nodig hebt om samen te zijn in een enkele laag.
werken met Curves
in dit gedeelte van het artikel wil ik het belang van waarden en Curves behandelen, die over het algemeen een groot onderwerp zijn om te behandelen.
beginnend met de sneltoets: Ctrl / Cmd + M.
vrij eenvoudig, toch?, De beste dingen in het leven zijn (bijna) altijd eenvoudig! Echter, laat dit gesprek over eenvoud je niet voor de gek houden, de curven instelling is een van de meest krachtige tools die je hebt in Photoshop. Vooral als het gaat om het aanpassen van helderheid, contrast, kleuren, tinten, enzovoort.
nu kunnen sommigen van u zich een beetje geïntimideerd voelen door de vorige zin: kleuren, tonen, contrast,… wat zeg je nu? Maak je geen zorgen, want de Curves tool is vrij eenvoudig te begrijpen en het zal geweldige dingen voor je doen. Laten we de details onderzoeken.,

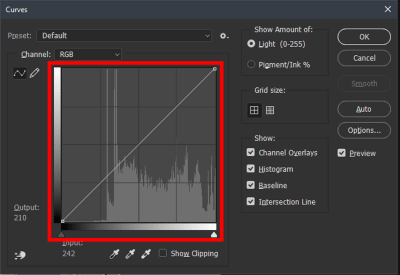
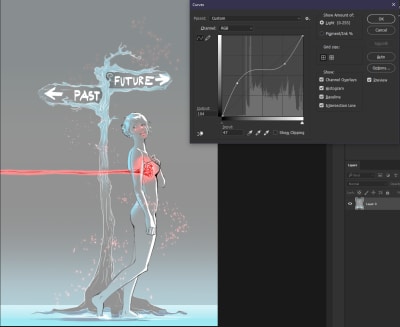
Dit is hoe het Curves-Gereedschap er in principe uitziet. Zoals je kunt zien, is er een matig aantal opties beschikbaar. Waar we echter in geïnteresseerd zijn, is het gebied dat ik heb veroverd binnen het Rode Plein. Het is eigenlijk een eenvoudig Histogram met een diagonale lijn. Het doel van het Histogram is om de waarden van het gegeven beeld (of schilderij) te tonen, links zijn de donkerste punten en rechts zijn de lichtste.,


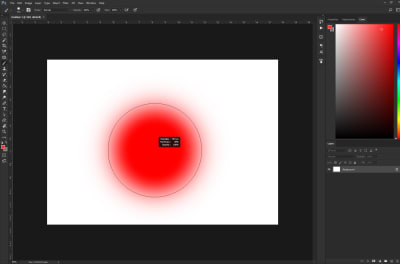
met Behulp van de muis, kunnen we de punten op de lijn en sleep het omhoog en omlaag. We beslissen meestal wat we willen donkerder of lichter., Als we bijvoorbeeld de lichte delen van onze afbeelding iets donkerder willen hebben, moeten we ergens aan de rechterkant klikken en naar beneden slepen (net als in de eerste afbeelding).
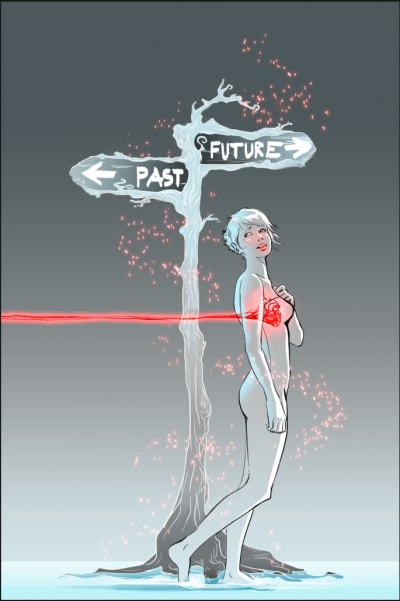
Hier is een voorbeeld. Kijk eerst naar de normale afbeelding:


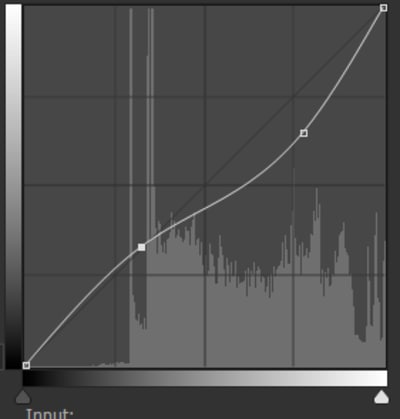
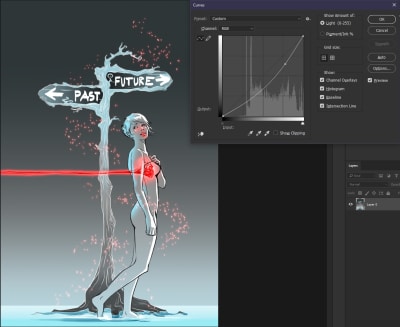
AIn toevoeging, alleen voor demonstratie-doeleinden, hier is wat er zou gebeuren als we de lichtere delen verduisterd en de donkere delen lichter:

Je ziet, in principe is het lijnwerk is de donkerste deel, die bleef en de andere donker is verlicht tot een grijsachtige type van de waarde.,
laat me nu snel ingaan op waarden en waarom ze belangrijk zijn: met “waarden”, vooral in de kunstwereld, verwijzen we naar de hoeveelheid lichtheid Of duisternis in een tekening (schilderij). Met waarden creëren we diepte in ons schilderij die van zijn kant helpt bij het creëren van de illusie welk element dichter bij de kijker staat en welke zich in de verte (verder terug) bevindt.,
Acties: Alles opnemen wat u nodig hebt voor uw Project
zo nu en dan moeten we allemaal omgaan met repetitieve processen die kunnen variëren van het toevoegen van een filter over onze afbeelding tot het maken van bepaalde soorten lagen met mengmodi. Klinkt dit bekend? Zo ja, blijf lezen.
Wist u dat Photoshop programmeertalen zoals JavaScript, AppleScript en VBScript ondersteunt om bepaalde processen te automatiseren? Dat heb ik niet gedaan, want programmeren is nooit mijn ding geweest., Het goede ding is dat in plaats daarvan, kwam ik over de acties panel, die biedt veel functionaliteit en opties voor het automatiseren van een aantal repetitieve taken en workflows. Naar mijn mening, Dit is de beste automatisering tool die Photoshop te bieden heeft als je niet weet hoe te coderen.
het actiepaneel kan in principe elk proces opnemen dat u aan het doen bent (bijvoorbeeld het toevoegen van een laag, het bijsnijden van de afbeelding, het veranderen van de tint, enzovoort); dan kunt u een functietoets aan dit proces toewijzen en het later gemakkelijk opnieuw gebruiken op elk gewenst moment.,
door het deelvenster Acties te gebruiken, kunt u bijna alles vastleggen wat u in Photoshop doet en het vervolgens opslaan als een proces.
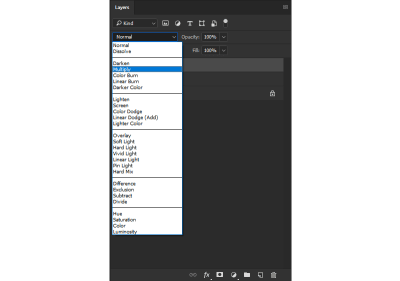
laat me je een voorbeeld geven. Laten we zeggen dat u het proces van het maken van een nieuwe laag wilt automatiseren, Stel deze in als een knipmasker en stel vervolgens de Mengmodus in op vermenigvuldigen (of iets anders). U kunt dit hele proces opnemen, dat dan voor u beschikbaar zou zijn voor hergebruik door een druk op de knop.,
zo werkt het:
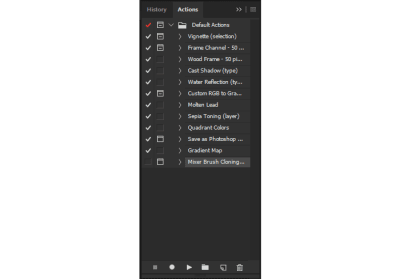
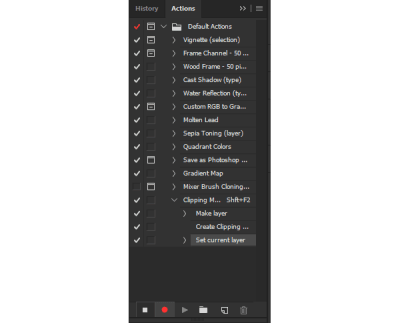
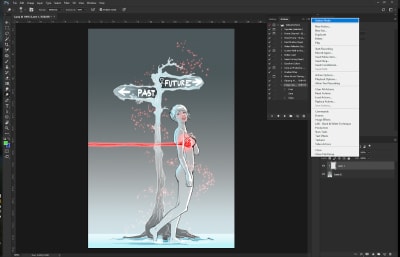
Als u op Alt + F9 drukt, opent u dit paneel:

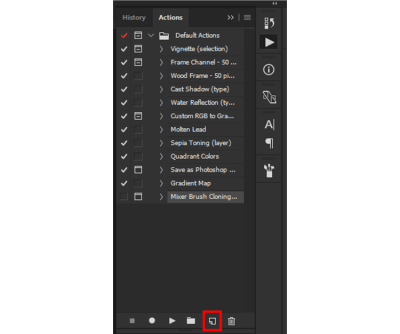
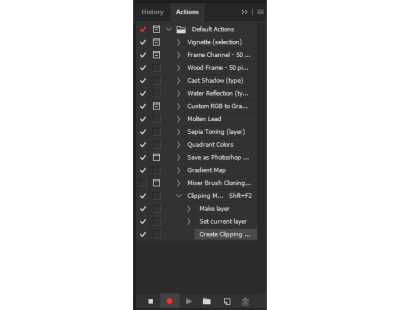
zoals u kunt waarschijnlijk zie, er zijn een aantal standaard (vooraf opgenomen) processen op daar. Waar we echter in geïnteresseerd zijn, is het creëren van onze eigen actie, die wordt gedaan door te klikken op het pictogram “Create new action”.,

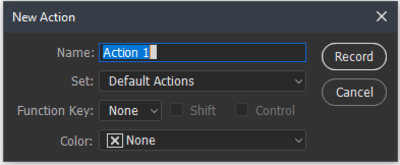
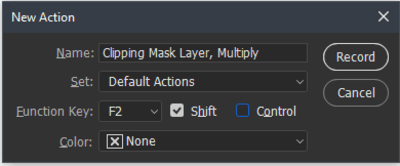
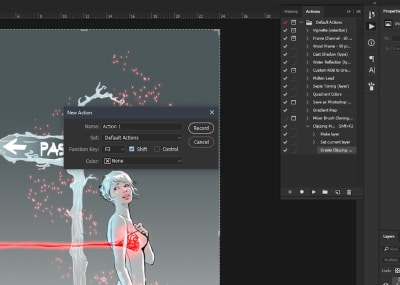
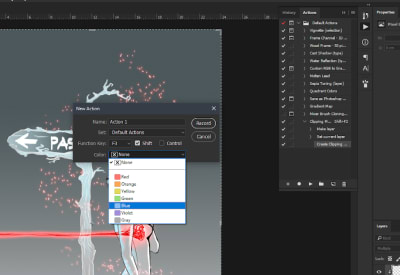
nu net als wanneer u een nieuwe laag maakt in het paneel lagen, zodra u op het pictogram “nieuwe actie maken” klikt, verschijnt er een pop-upvenster opent met een paar opties erin.

u kunt een bepaalde naam kiezen voor de actie die u wilt maken en er een functietoets voor toewijzen., Dus, voor dit demonstratie doel, zal ik een actie maken die het volgende zal doen:
- Maak een nieuwe transparante laag;
- voeg het toe als een knipmasker aan de laag hieronder;
- Stel de Mengmodus in op Vermenigvuldigen.
Ik stel de functietoets in op Shift + F2.

zodra u klaar bent met deze instellingen, moet u op de knop Opnemen drukken., Zodra je dat hebt gedaan, zult u merken dat het paneel acties heeft nu een rode knop om te laten zien dat het opnemen.

nu hoeft u alleen nog maar het normale proces van het maken van een nieuwe laag aan te gaan, stel deze in als een knipmasker en verander de Mengmodus ervan in vermenigvuldigen.,d=”c5f528431c”>



Als u klaar bent, moet u op het Stop-pictogram in het deelvenster Acties drukken.

uw automatiseringsproces is nu klaar! Wanneer u op Shift + F2 drukt, krijgt u een nieuwe laag als knipmasker ingesteld op de laag eronder en de Mengmodus ingesteld op Vermenigvuldigen.,
Ik wil ook vermelden dat het automatiseringsproces van acties niet beperkt is tot het maken van lagen en het instellen van mengmodi.,voor de acties uit:
- U kunt instellen voor het opslaan van afbeeldingen als bepaalde types van bestanden naar bepaalde mappen op uw computer;
- Via Bestand → Automatiseren → partij voor de verwerking van veel van de beelden;
- Het Toestaan Gereedschap Opname optie in het vervolgmenu menu van het deelvenster Handelingen kunnen acties zijn schilderen, enzovoort;
- De Plaats van de Voorwaardelijke optie in het vervolgmenu menu van het deelvenster Handelingen kunt acties om hun gedrag te veranderen, gebaseerd op de status van het document;
- een Bestand → Scripts → Script Evenementen Manager kunt acties uitvoeren op basis van gebeurtenissen, zoals wanneer een document wordt geopend of een nieuw document wordt gemaakt.,
laat me je een ander voorbeeld geven, Ik zal een andere actie maken die de grootte van mijn afbeelding zal veranderen en het opslaan als een PNG-bestand in een bepaalde map op mijn bureaublad.
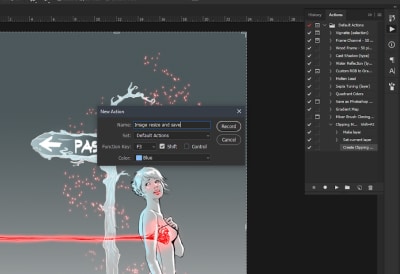
Dus nadat we op de knop Nieuwe actie op het deelvenster Acties, we gaan verder met het kiezen van de snelkoppeling die we willen, Stel een naam voor, en ik ga een stap verder en wijs een kleur toe aan de actie (Ik zal uitleggen waarom dit een nuttige functie in een beetje).,iv id=”c6d95ba195″>



Now about that color, you may notice that when you assign a color, it doesn’t really reflect in the Actions Panel., In plaats daarvan blijft alles monochroom. De reden is dat wanneer je normaal gesproken dat paneel opent, je in de bewerkingsweergave bent, waar je de acties kunt wijzigen, nieuwe acties kunt opnemen, enzovoort. Om alle beschikbare acties in een eenvoudiger interface te zien, doe dit:
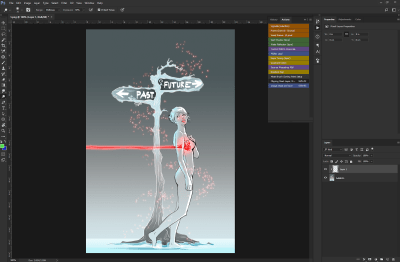
- in de rechterbovenhoek van het paneel ziet u vier horizontale lijnen. Klik hierop.
- u krijgt een drop-down menu, waar u verschillende acties opties. Aan de bovenkant ziet u een Knopmodus.,
- door hierop te klikken verandert de interface van het actiepaneel, waar u uw beschikbare acties als kleurrijke knoppen zult zien.


Als u het nog niet geraden hebt, zal het kleuren van uw acties u helpen ze gemakkelijker te onderscheiden in een oogopslag., In de knop Modus, wanneer u een blik op het paneel, zult u in staat om snel te navigeren naar de actie die u wilt toepassen op uw afbeelding/tekening (als je niet echt herinneren de snelkoppeling die u hebt toegewezen voor het).
Oké, dus wat we tot nu toe hebben is het volgende:
- we hebben een nieuwe actie gemaakt;
- Stel de sneltoets hiervoor in;
- veranderde de kleur;
- noemde het een naam.
laten we doorgaan met het opnemen van het proces dat we nodig hebben.,
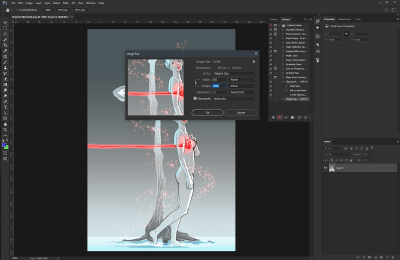
om het menu afbeeldingsgrootte te openen, kunt u naar afbeelding → afbeeldingsgrootte gaan of gewoon op Ctrl + Alt + I drukken en u krijgt dit venster:

wat u wilt doen is de gewenste grootte voor uw afbeelding instellen en als u tevreden bent met die druk op “OK” om de wijzigingen toe te passen.,

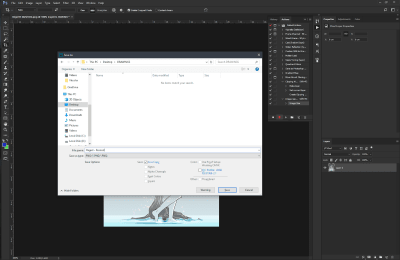
vervolgens willen we de optie Opslaan Als gebruiken om de optie te krijgen om het type bestand, de doelmap, enzovoort te kiezen. U kunt naar Bestand → Opslaan als…, of u kunt gewoon op Ctrl + Shift + S drukken en u krijgt het volgende venster:

Navigeer naar de speciale map waarin u het huidige project wilt opslaan en eigenlijk bewaar het daar. Een extra actie die u kunt doen is het sluiten van de afbeelding/project waar u aan werkt (maak je geen zorgen, de acties zullen niet stoppen met opnemen, tenzij u afsluiten Photoshop).,

zodra dit alles is gedaan, kunt u op het pictogram stoppen in het deelvenster Acties klikken om de opname van uw beweging in Photoshop te stoppen.
als u de grootte van een aantal bestanden wilt wijzigen en deze in een speciale map wilt opslaan, hoeft u ze alleen maar in Photoshop te laden en door te gaan met de snelkoppeling die u hebt gemaakt voor het wijzigen en opslaan van de grootte.,
Als u de tijd neemt om te wennen aan de Actions tool in Photoshop en het te gebruiken, kunt u “vaarwel” zeggen tegen het vervelende repetitieve werk dat meestal het grootste deel van uw tijd opeet. U zult in staat zijn om te vliegen door middel van deze taken met een zodanige snelheid dat zelfs de Flash jaloers op zou kunnen krijgen.
conclusie
in dit artikel heb ik een aantal van de snelkoppelingen gedeeld die ik meestal gebruik. Ik hoop oprecht dat ze u zullen helpen uw productiviteit te verhogen en uw workflow beter te maken.,
speciale dank
Ik wil graag vermelden dat deze tutorial mogelijk is gemaakt met de hulp van Angel (Alias ArcanumEX). Facebook, Instagram en YouTube kun je zijn kunstwerk bekijken op zijn Facebook-pagina, op Instagram en op zijn YouTube-kanaal.