het maken en ontwikkelen van een thema in WordPress kan heel eenvoudig zijn als je enige kennis hebt van HTML, CSS en JavaScript. Ondanks dit, sommige beginners kunnen ook deze missie te voltooien met de juiste instructies. U hoeft alleen maar een goed geconfigureerde ontwikkelomgeving te hebben en het CMS (Content Management System) te hebben geïnstalleerd.
WordPress is een van de meest gebruikte open-source content management systemen in de wereld — ongeveer 34.,7% van alle websites draaien op het. Het heeft site-building tools en kunt u verschillende functies toe te voegen door middel van plugins en andere middelen die de lay-out aan te passen, de prestaties te verhogen, en garanderen een gekwalificeerde ervaring voor uw publiek.
in dit artikel laten we u de eerste stappen zien om een WordPress thema te maken, zodat u een website met een unieke uitstraling kunt hebben. Check it out:
- Wat zijn de vereisten om een WordPress thema te maken?
- Wat zijn de belangrijkste stappen om een WordPress thema te maken?
- welke tools kunnen helpen om een WordPress thema te maken?,
zullen we doorgaan?
wat zijn de vereisten om een WordPress thema te maken?
om een WordPress thema te maken, moet u een ontwikkelomgeving hebben die is geconfigureerd met Apache, PHP, MySQL en WordPress. U kunt WordPress downloaden van de officiële website-u moet de database referenties bij te werken.
u moet ook de structuur van het thema kennen. Kortom, een WordPress thema is een normale pagina, gemaakt in HTML en, zoals elke andere, wordt gevormd door de volgende bestanden:
- header.php: slaat de headercode op;
- voettekst.,php: slaat de voettekstcode op;
- zijbalk.php: locatie waar de knoppen aan de zijkant van de pagina zijn geconfigureerd;
- stijl.css: bepaalt de visuele presentatie van het thema;
- index.php: bevat de Instellingen weergegeven op de home page;
- single.php: bevat codes die het artikel op zijn eigen pagina tonen;
- pagina.php: bevat codes die de inhoud van een enkele pagina tonen;
- archief.php: toont de lijst met artikelen in het archief, de categorieën die door de gebruiker zijn aangemaakt;
- functies.,php: locatie waar er enkele functies zijn die meer functionaliteit toevoegen aan thema ‘s, zoals het logo, menu’ s, kleur, miniaturen, scripts en stylesheets;
- 404.php: foutcode die aangeeft dat het gevraagde bestand niet is gevonden.
daarnaast moet u enkele Bootstrap-instellingen integreren om uw sjabloon aan te passen. In dit artikel leren we u de eerste stappen naar deze aanpassing. Zie hieronder.

Wat zijn de belangrijkste stappen om een WordPress thema te maken?,
Hieronder staan de stappen voor u om een WordPress thema te maken totdat het kan worden aangepast.
Maak een map aan om de bestanden op te slaan die u wilt toevoegen
als we een nieuw thema gaan bouwen, moeten we weten waar de bestanden in uw lokale installatie zullen zijn. Dit is vrij makkelijk.
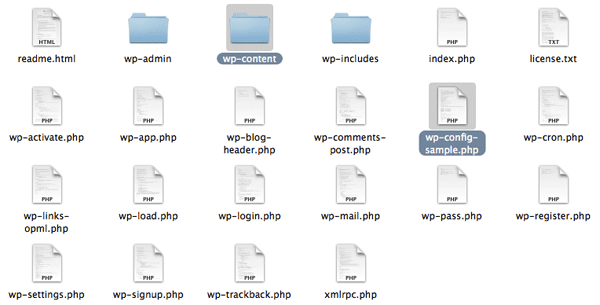
we weten dat een WordPress installatie meestal een root directory heeft, ook wel wordpress genoemd. In deze directory zijn de bestanden en mappen die we hieronder zullen laten zien.,
bestanden
mappen
- wp-admin
- wp-content
- wp-includes
de map die we zoeken is wp-content, waar thema ‘ s en plugins worden opgeslagen. Binnen is er een map genaamd thema ‘s, die al uw WordPress site thema’ s moet bevatten, met inbegrip van degene die u zal maken, zodat het CMS herkent de nieuwe instellingen.

in de map thema ’s zijn al drie andere native mappen opgeslagen, die drie standaardthema’ s bevatten, geleverd door WordPress., Naast hen, moet u een andere map, die u kunt een naam te maken als u wilt.
in het voorbeeld hieronder wordt de map customtheme genoemd. Vanaf dat punt zal de nieuwe WordPress thema worden gemaakt.

Het is essentieel dat uw nieuwe thema zich in de map” thema ‘ s ” bevindt. Op die manier is het mogelijk om het te activeren en online te gebruiken.
maak de stijl aan.css en index.php bestanden
elk WordPress thema heeft een reeks verplichte bestanden om goed te werken., Maak in uw nieuwe map binnen thema ‘ s twee bestanden aan:
- stijl.CSS-WP demo bestand gebruikt om de naam van de auteur te informeren, repository, en thema versie;
- index.php-hoofdbestand, waardoor WP laadt de berichten die worden weergegeven op het scherm. Bovendien wordt het gebruikt door wp wanneer een WP-basisbestand ontbreekt.

stijl.CSS
stijl.css is een declaratieve en noodzakelijke CSS-bestand voor alle WordPress thema ‘ s., Het controleert de presentatie-visueel ontwerp en lay — out-van de website pagina ‘ s. Dat wil zeggen, in dit bestand, zult u informatie over het thema op te geven: de naam van het thema, auteur, Auteur pagina, en versienummer (in dit geval, omdat we niet bijwerken van een thema en, in plaats daarvan, het creëren van een vanaf nul, kunt u het toewijzen versie 1), bijvoorbeeld.,ate de functionaliteiten van het thema, het kan ook bestaan uit een vorm die voor mensen te kunnen kopen;
Auteur: schrijf je naam, zodat mensen contact met je kunnen opnemen als ze geïnteresseerd zijn in het thema;
Author URI: als u uw eigen website, kunt u het toevoegen in de lijn van deze code;
Github Theme URI: het is interessant om toe te voegen het thema op Github, zodat gebruikers kunnen toevoegen van nieuwe functies, verbeteringen voorstellen en het beantwoorden van vragen in een gezamenlijke omgeving, bijvoorbeeld;
Beschrijving: het toevoegen van informatie over het thema, als het geschikt is voor een specifiek type bedrijf, blog, e-commerce, etc.,;
Versie: 1.0.0.;
tekstdomein: het is belangrijk om het thema in andere talen te vertalen.
* /

index.php
dit bestand is verantwoordelijk voor het weergeven van alle berichten van de blog. U moet native WP-functies gebruiken om ze op het scherm te laten zien. Ontwikkelaars zijn gewend aan het aansluiten van databases en het maken van query ‘ s om de inhoud te krijgen en weer te geven, maar in dit geval zijn er al native functies in WordPress.
maak de index aan.,php-bestand en Typ iets op de opdrachtregel, gewoon om te zien of het zal verschijnen in uw thema wanneer u het activeert.
<h1>Hello world!< / h1>
or
<h1>aangepast thema!,</h1> zoals in ons voorbeeld hieronder:

activeer het thema in het WordPress dashboard
toegang tot het WordPress dashboard, klik op “uiterlijk”, vervolgens op “thema ‘ s”, en controleer of het gemaakte thema is een van de weergegeven opties.

klik op” Theme Details ” om te controleren of de informatie in de stijl is ingevoerd.css-bestand werkt correct.,

klik op” Activeren ” om het nieuwe thema te activeren door WP en bezoek de website om te controleren of de instellingen zijn geïmplementeerd.
Wijzig de index.php bestand Instellingen
Ga terug naar de index.php command line en verwijder de tekst die u net schreef om te controleren of uw thema werkt. Nu moet je een opdrachtregel schrijven voor WP om de berichten uit de database op te halen en naar de pagina te sturen.,
Het doel is om de titel van het bericht en de inhoud ervan te herstellen, zodat alle bestanden op de startpagina kunnen worden bekeken.
het “have_posts” Commando vertelt WP dat het in de database moet zoeken naar blogberichten. Als er berichten, het zal worden weergegeven op de pagina. Zo niet, dan wordt het bericht weergegeven dat we in de code hebben geschreven voor de negatieve reactie voorwaarde (false).,

Er is een functie genaamd “the_post” die moet worden toegevoegd aan de whiledo-lus “have_posts” zodat WP dat bestand weergeeft wanneer het als Waar wordt aangeduid voor de “have_posts” ” voorwaarde. Door middel van deze lus, WordPress controleert voor berichten en toont ze op de pagina als dat nodig is.
in de praktijk werkt het als volgt: als er berichten in de database staan, worden alle commando ‘ s binnen de lus uitgevoerd voor alle postbestanden die gevonden worden, en zolang ze gevonden worden., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., De functie “have_posts” informeert u of er berichten in de database te herhalen zijn. Deze functie retourneert true of false: als het true retourneert, zijn er berichten beschikbaar om weer te geven. Als het false retourneert, zijn er geen.
De functie “the_post” haalt het meest recente bericht op en voert de nodige configuraties uit zodat het chronologisch wordt weergegeven op de themapagina. Als dit gebeurt in een lus, wanneer er een nieuwe post, zal het automatisch worden toegevoegd als de functie waar retourneert.,
De functie “the_content” voegt de inhoud toe aan de bestandstitel die op de pagina is ingevoegd. De functie “the_permalink” komt overeen met een link naar elk afzonderlijk bericht, zodat de gebruiker de inhoud op zijn eigen en zonder de volledige tekst wordt weergegeven op de homepage.
Als u een korte samenvatting wilt toevoegen onder de bestandstitel, met de eerste 200 tekens van de inhoud, voegt u gewoon de functie “the_excerpt” in plaats van de functie “the_content”. De gebruiker heeft dus alleen toegang tot de volledige tekst wanneer hij op de link klikt.,
In dit geval moet u een nieuw bestand aanmaken in de map van uw thema, vergelijkbaar met “index.php ” (zelfs met dezelfde regel code, kopieer en plak de index.php loop en verander de “the_excerpt” functie naar “the_content”).
kop-en voettekst toevoegen
de volgende stap is om nieuwe bestanden aan te maken in dezelfde map als uw thema, waar u de bestandsstijl hebt toegevoegd.css en index.php. Ze worden header genoemd.php en footer.php.,

Het is goed om altijd wp_head in uw thema ‘ s op te nemen, omdat dit een speciale functie is die de uitvoer in de <head> sectie van uw header.php bestand., Het moet gebruikt worden voor het sluiten </head> tag, voornamelijk om de toevoeging van plugins aan de site te vergemakkelijken, die op deze hook kunnen vertrouwen om stijlen, scripts of meta-elementen toe te voegen aan de <head> gebied.
voettekst.php
de voettekst.php-bestand kan de tags sluiten die gebruikt worden in de functies, zoals hieronder beschreven:

creëer de functies.,php map
Op dit punt werden vier bestandsmappen toegevoegd aan de aangepaste theme: index.php, stijl.css, koptekst.php, en footer.php. Het volgende bestand dat je moet maken heet functions.php, die persoonlijkheid toevoegt aan WordPress sinds de command-line kan het standaard gedrag van het CMS wijzigen., Het heeft de volgende kenmerken:
- vereist geen unieke headertekst;
- werkt alleen in de geactiveerde themamap;
- geldt alleen voor het huidige thema;
deze code bevat of activeert het stijlblad voor uw aangepaste thema:

welke tools kunnen helpen om een WordPress thema te maken?
klaar! Uw thema is gemaakt en werkt correct met de links die de gebruiker naar een exclusieve pagina voor elke post., Daarnaast hebt u al de koptekst, voettekst en stylesheet toegevoegd voor uw aangepaste thema.
echter, u moet nog steeds andere vereisten toevoegen aan uw pagina, zodat de sjabloon unieke kenmerken heeft. Veel mensen geloven dat de functionaliteit van het thema is uitsluitend esthetisch, maar het heeft ook een enorme impact op de prestaties van een website.
om deze aanpassingen uit te voeren, is het noodzakelijk om hooks — stukken code te gebruiken die in template bestanden zijn ingevoegd, zoals index.php of functies.,php- , waarmee u PHP acties in verschillende gebieden van een website uit te voeren, stijlen toe te voegen, en weer te geven andere informatie.
De meeste hooks worden direct in de WordPress core geà mplementeerd, maar sommige zijn ook nuttig voor thema-ontwikkelaars. De hook “after_setup_theme”, bijvoorbeeld, activeert de gemarkeerde afbeeldingen (miniaturen) voor elke post, voegt een logo voor de website, en menu ‘ s in header.php en footer.php. Er zijn ook andere hooks, zoals hieronder beschreven:
- wp_head – toegevoegd aan het <head> element in header.,php, activeert stijlen, scripts en andere informatie die worden uitgevoerd zodra de site is geladen;
- wp_footer-toegevoegd aan footer.php vlak voor de</body> tag, zodat Google Analytics informatie kan worden toegevoegd, bijvoorbeeld;
- wp_meta – opgenomen in de zijbalk.php, om scripts toe te voegen, zoals een tag cloud;
- comment_form – toegevoegd aan commentaren.php before </div> (closing tag van het bestand) om de paginaberichten weer te geven.,
In deze tutorial leerde u de basis van het maken van een WordPress thema. Aangezien het ontwerp van de website ook belangrijk is, vooral voor zakelijke toepassingen, kunt u lijnen van kant-en-klare sjablooncodes in Bootstrap toevoegen, die het proces van het toevoegen van nieuwe functies en functionaliteit aan uw pagina kunnen vergemakkelijken.
en nu je weet hoe je je eigen WordPress thema te ontwikkelen, hoe zit het met het krijgen van enige kennis over hoe je een corporate blog voor uw bedrijf te maken? Download ons gratis ebook!,
