Opprette og utvikle et tema i WordPress kan være veldig enkelt hvis du har noen kunnskap om HTML, CSS og JavaScript. Til tross for dette, noen nybegynnere kan også fullføre dette oppdraget med høyre instruksjoner. Du trenger bare å ha en riktig konfigurert for utvikling og miljø CMS (Content Management System) som er installert.
WordPress er en av de mest brukte open-source content management systemer i verden rundt 34.,7% av alle nettsteder kjøre på den. Det har site-bygningen verktøy og du kan legge til ulike funksjoner gjennom plugins og andre ressurser som du vil tilpasse layout, øke ytelsen, og garanterer en kvalifisert opplevelse for publikum.
I denne artikkelen, kan vi vise deg de første trinnene for å opprette en WordPress tema slik at du kan få et nettsted med et unikt utseende. Sjekk det ut:
- Hva er kravene for å lage en WordPress tema?
- Hva er de viktigste trinnene for å opprette en WordPress tema?
- verktøy Som kan bidra til å skape et WordPress tema?,
Skal vi fortsette?
Hva er kravene for å lage en WordPress tema?
for Å lage en WordPress tema, må du ha et utviklingsmiljø konfigurert med Apache, PHP, MySQL, og WordPress installert. Du kan laste ned WordPress fra den offisielle nettsiden — må du oppdatere databasen legitimasjon.
Du trenger også å vite strukturen av temaet. I utgangspunktet er et WordPress tema er en normal side, som er opprettet i HTML, og du, som alle andre, er dannet av følgende filer:
- topp.php: lagrer header kode;
- bunntekst.,php: lagrer bunntekst kode;
- sidebar.php: sted der knappene er lagt til på siden av siden er konfigurert;
- stil.css: kontroller den visuelle presentasjonen av temaet;
- indeks.php: inneholder innstillingene som vises på hjem-siden;
- enkelt.php: inneholder koder som viser artikkel på sin egen side;
- side.php: inneholder koder som viser innholdet av en enkelt side;
- arkiv.php: viser en liste over artikler som er i arkivet, kategoriene som er opprettet av brukeren;
- funksjoner.,php: sted der det ikke er noen funksjoner som vil legge til mer funksjonalitet til temaer, slik som logo, menyer, farge, miniatyrbilder, skript, og stilark;
- 404.php: feilkode som viser at den valgte filen ikke ble funnet.
I tillegg vil du trenger for å integrere noen Bootstrap-innstillinger for å tilpasse malen. I denne artikkelen vil vi lære deg å ta de første skritt til en slik tilpasning. Se nedenfor.

Hva er de viktigste trinnene for å opprette en WordPress tema?,
Nedenfor er fremgangsmåten for å lage en WordPress-temaet til det kan tilpasses.
Opprette en mappe for å lagre filene du vil legge til
Hvis vi skal bygge et nytt tema, trenger vi å vite hvor filene vil være i din lokale versjon. Dette er ganske enkelt.
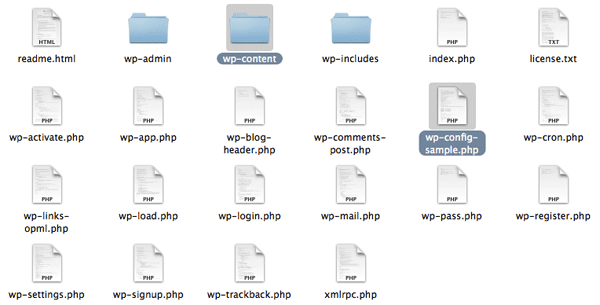
Vi vet at en WordPress installasjon vanligvis har en rot-katalogen, også kalt wordpress. I denne katalogen er filene og mappene som vi vil vise nedenfor.,
– Filer
Mapper
- wp-admin
- wp-content
- wp-includes
Den mappen vi er ute etter er wp-content, hvor temaer og plugins er lagret. Inne er det en mappe som heter temaer, som må inneholde ditt WordPress nettsted temaer, inkludert den du vil opprette, slik at CMS gjenkjenner de nye innstillingene.

I mappen temaer, tre andre native mapper er allerede er lagret, som inneholder tre standard temaer, levert av WordPress., I tillegg til dem, må du opprette en annen mappe, som du kan navnet som du ønsker.
I eksempelet nedenfor, mappen som heter customtheme. Fra det punktet, ny WordPress tema vil bli opprettet.

Det er viktig at ditt nye tema er inne i et «tema» – mappen. På den måten er det mulig å aktivere den og bruke det på nettet.
Opprett stil.css og stikkordregister.php-filer
Hver WordPress temaet har en rekke obligatoriske filer for å fungere., I den nye mappen innenfor Temaer, opprette to filer:
- stil.css – WP demo-fil som brukes til å informere forfatterens navn, depotet, og tema versjon;
- indeks.php – main-fil, som WP laster innlegg som skal vises på skjermen. I tillegg, det brukes av wp når en WP-base-fil mangler.

stil.css
Stil.css er en fortellende og nødvendige CSS-filen for alle WordPress temaer., Det styrer en presentasjon av visuell design og layout — på nettsidene. Det er, i denne filen, du vil angi informasjon om tema: temaet er navn, forfatter, forfatter side, og versjonsnummeret (i dette tilfellet, siden vi ikke oppdatere et tema, i stedet for å lage en fra bunnen av, kan du tilordne den versjon 1), for eksempel.,spiste funksjonaliteten av temaet, den kan også inneholde en form for mennesker å være i stand til å kjøpe det;
Forfatter: skriv navnet ditt, slik at folk kan kontakte deg hvis de er interessert i temaet;
Forfatter URI: hvis du har din egen nettside kan du legge det til i dette linje med kode;
Github Tema URI: det er interessant å legge temaet på Github, slik at brukere kan legge til nye funksjoner, forslag til forbedringer, og svare på spørsmål i at samarbeidende miljø, for eksempel;
Beskrivelse: legge til informasjon om temaet, om det er egnet til en bestemt type virksomhet, blogg, e-handel, etc.,;
Versjon: 1.0.0.;
Tekst domene: det er viktig å oversette tema til andre språk.
* /

indeks.php
Denne filen er ansvarlig for oppføringen av alle blogginnlegg. Du må bruke native WP funksjoner for å vise dem på skjermen. Utviklere er brukt til å koble databaser og gjøre spørringer for å få innhold og vise det, men, i dette tilfellet, det er allerede native funksjoner i WordPress.
Opprette indeksen.,php-filen og skriver noe på kommandolinjen, bare for å se om det vises i din temaet når du aktiverer det.
<h1>Hallo, verden!</h1>
eller
<h1>Egendefinert Tema!,</h1> som i vårt eksempel nedenfor:

Aktiver tema i WordPress dashboard
få Tilgang til WordPress Dashboard, må du klikke på «Utseende», deretter på «Temaer», og sjekk om det opprettet tema er blant alternativene som vises.

Klikk på «Tema Detaljer» for å sjekke om den informasjon som er lagt inn i stilen.css-filen fungerer riktig.,

Klikk på «Aktiver» å ha nytt tema aktivert av WP og deretter går du til nettstedet for å kontrollere om innstillingene har blitt implementert.
Endre indeks.php-fil-innstillinger
Gå tilbake til index.php kommando linje og sletter teksten du nettopp skrev for å sjekke om temaet fungerer. Nå, du må skrive inn en kommandolinje for WP for å hente innlegg fra databasen og sende dem til side.,
målet er å gjenopprette tittelen på innlegget, og dens innhold, slik at alle filer som kan vises på hjem-siden.
«have_posts» – kommandoen forteller WP at det må søke i databasen for blogginnlegg. Hvis det er innlegg, vil den vises på siden. Hvis ikke, det vil vise meldingen vi skrev i koden for negativt svar tilstand (false).,

Det er en funksjon som kalles «the_post» som må legges til whiledo loop «have_posts» slik at WP viser at filen når det identifiserer den som gjelder for «have_posts» tilstand. Gjennom denne løkken, WordPress sjekker for innlegg og viser dem på den siden som er nødvendig.
I praksis, det fungerer som følger: hvis det er innlegg i databasen, alle kommandoene inne i løkken utføres for alle legge ut filer funnet, og mens de er funnet., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: «have_posts” and «the_post”., Den «have_posts» – funksjonen informerer deg om det er noen oppslag i databasen for å gjenta. Denne funksjonen vil returnere true eller false: hvis den returnerer true, det er innlegg som er tilgjengelig for visning. Hvis den returnerer false, det er ingen.
«the_post» funksjonen henter de nyeste innlegget, og utfører de nødvendige konfigurasjonene slik at den vises i kronologisk rekkefølge på tema-siden. Da dette skjer i en loop, når det er et nytt innlegg, vil den legges til automatisk hvis funksjonen returnerer true.,
«the_content» – funksjonen legger innholdet til filen tittel er satt inn på siden. Den «the_permalink» funksjon samsvarer med en link til hver enkelt post, slik at brukeren kan få tilgang til innholdet på egenhånd, og uten den fulle teksten som vises på hjem-siden.
Hvis du ønsker å legge inn en kort oppsummering under fil-tittelen, med de første 200 tegn av innholdet, bare sett inn «the_excerpt» – funksjonen i stedet for «the_content» – funksjonen. Dermed, brukeren bare har tilgang til den fullstendige teksten ved å klikke på linken.,
I dette tilfellet, vil du ha for å lage en ny fil i ditt tema mappen, lik «indeksen.php» (selv med samme linje av koden, er det bare å kopiere og lime inn i indeksen.php loop og endre «the_excerpt» – funksjonen for å «the_content»).
Legg til topp-og bunntekst
neste trinn er å opprette nye filer i samme mappe som tema, der du har lagt til filer stil.css og stikkordregister.php. De kalles header.php og bunntekst.php.,

Det er en god vane å alltid inkludere wp_head i temaer, så dette er en spesiell funksjon som sluttfører ut i den <head> – delen av siden.php-filen., Det bør brukes før den avsluttende </head> – koden, hovedsakelig for å legge til rette tillegg av plugins til nettstedet, som kan stole på denne kroken for å legge til stiler, skript, eller meta-elementer til <head> – området.
Bunntekst.php
bunntekst.php-filen kan lukke koder som brukes i funksjoner, som beskrevet nedenfor:

Opprett funksjonene.,php-mappen
På dette punktet, fire mapper ble lagt til i den egendefinerte tema: indeks.php, stil.css, header.php, og bunntekst.php. Den neste filen du oppretter, bør kalles funksjoner.php, som gir personlighet til WordPress siden sin kommando-linje kan endre standard virkemåte for CMS., Den har følgende egenskaper:
- ikke krever unike overskrift;
- fungerer bare når du er i aktivert tema katalog;
- gjelder bare for gjeldende tema;
Denne koden vil inkludere eller aktivere stylesheet for ditt egendefinert tema:

verktøy Som kan bidra til å skape et WordPress tema?
Alle gjort! Temaet ble opprettet og fungerer på riktig måte, med koblinger som fører brukeren til en eksklusiv side for hvert innlegg., I tillegg, du har allerede lagt til topptekst, bunntekst, og stylesheet for din tilpasset tema.
du må Imidlertid fortsatt legge til andre krav til siden din slik at malen har unike egenskaper. Mange mennesker tror at temaet er funksjonalitet er kun estetisk, men det har også en stor innvirkning på et nettsted ‘ s ytelse.
for Å utføre disse tilpasningene, er det nødvendig å bruke kroker — deler av koden er satt inn i malen filer, for eksempel indeks.php eller funksjoner.,php —, som lar deg kjøre PHP handlinger i ulike områder av nettstedet ditt, legge til stiler, og vise annen informasjon.
de Fleste kroker er implementert direkte i WordPress core, men noen er også nyttige for tema utviklere. Kroken «after_setup_theme», for eksempel, aktiverer uthevet av bilder (thumbnails) for hvert innlegg, legger du til en logo for hjemmeside og menyer i overskriften.php og bunntekst.php. Det er også andre kroker, som beskrevet nedenfor:
- wp_head – lagt til <head> – element i overskriften.,php, gjør stiler, skript, og annen informasjon som er utført så snart siden er lastet;
- wp_footer – lagt til bunntekst.php rett før </body> – koden, slik at Google Analytics informasjon kan bli lagt til, for eksempel;
- wp_meta – inkludert i sidefeltet.php, for å legge til skript, for eksempel en tag cloud;
- comment_form – lagt inn kommentarer.php før </div> (avsluttende koden til filen) for å vise siden for kommentarer.,
I denne opplæringen, har du lært det grunnleggende om hvordan å lage en WordPress tema. Som nettsiden design er også viktig, spesielt for eierstyring og programmer, kan du legge til linjer av ferdige malen koder i Bootstrap, som kan forenkle prosessen med å legge til nye funksjoner og funksjonalitet til din side.
Og nå som du vet hvordan du skal utvikle din egen WordPress-tema, hva med å få litt kunnskap om hvordan å lage en bedriftens blogg for din bedrift? Last ned vår gratis ebok!,
