HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo og kode
Gjort med
- HTML / CSS
Om en kode
Diamant Form Rutenett
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: nei
Avhengigheter: –
– >
Forfatter
- Russ Perry
- 22 januar 2020
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS)
Om en kode
bildegalleri
En mur stil bildegalleri.,>
Gjort med
- HTML (Pug) / CSS (SCSS)
Om en kode
Hive bildegalleri Rutenett
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- iGadget
- 20 januar 2020
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS)
Om en kode
Gritty Rutenett Galleri
En rask idé å bruke CSS Rutenett for å vise et bilde galleri., Hover/klikk for å utvide.,>
Gjort med
- HTML / CSS (SCSS)
Om en kode
Rhomb Galleri På Nett
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Malaika Ishtiaq
- juli 27, 2019
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS)
Om en kode
Mote Isometrisk Galleri
Eksperiment for å teste isometrisk e-handel layout konseptet.,
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: nei
Avhengigheter: –
– >
Forfatter
- ycw
- Mai 29, 2019
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS (Mindre)
Om en kode
Utelat Spre Uskarphet
Bare CSS galleri med drop spre blur-effekt.,
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Mert Cukuren
- Mars 7, 2019
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS)
Om en kode
Galleri
Galleri med hover effekt.,
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Gabriela Johnson
- februar 28, 2019
Lenker
- demo og kode
Gjort med
- HTML / CSS
Om koden
Hexagon Galleri
CSS bare hexagon galleri.,>
Gjort med
- HTML / CSS (SCSS)
Om en kode
Trekkspill Galleri Zoom-Animasjon
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- vhanla
- November 15, 2018
Lenker
- demo og kode
Gjort med
- HTML / CSS / JavaScript
Om koden
Mur Galleri
Responsive CSS Rutenett mur galleri.,
Kompatible nettlesere: Chrome, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Pieter Biesemans
- November 9, 2018
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS (SCSS)
Om koden
Pure CSS Responsive Galleri
Lei av å skrive JavaScript? Har du skrevet en god del av jQuery onclick arrangementer?Fortvil ikke!, For du kan gjøre en responsiv galleri i bare HTML og CSS. Alt du trenger er noen etiketter og noen eksotiske CSS. Ha det gøy!
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- ycw
- oktober 22, 2018
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS (Mindre) / JavaScript
Om koden
Galleri
Mur galleri med bla effekt.,
Kompatible nettlesere: Chrome, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Majed
- oktober 9, 2018
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS (SCSS)
Om koden
Responsive bildegalleri Rutenett med Lightbox – Ingen Script
Responsive bildegalleri oppdatert med lightbox effekter. Bruk CSS Rutenett & Flexbox og noen skript., Ved hjelp av target eiendom.
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- ycw
- September 26, 2018
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS / JavaScript
Om koden
Enkelhet
Enkel galleri i HTML, CSS og JS.,
Kompatible nettlesere: Chrome, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Katherine Kato
- September 11, 2018
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS) / JavaScript
Om koden
Produkt Galleri
En minimal enkelt produkt side bygget med CSS Flexbox og vanilje JavaScript.,
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: 12columns.scss, onicons.css –
– >
Forfatter
- lucas lemonnier
- September 8, 2018
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS)
Om koden
Horisontal Glidebryteren til Galleri Rutenett
Full responsive rutenett med fantastisk mobile UX ved hjelp av en media query og to linjer med kode.,
Kompatible nettlesere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- ycw
- September 2, 2018
Lenker
- demo og kode
Gjort med
- HTML (Pug) / CSS
Om koden
Seasons Galleri
Pure CSS bilde galleri.,
Kompatible nettlesere: Chrome, Firefox, Opera, Safari
Responsive: ja
Avhengigheter: –
– >
Forfatter
- Julie Park
- juni 28, 2018
Lenker
- demo og kode
Gjort med
- HTML / CSS (SCSS) / JavaScript
Om koden
Pop-up/Overlay Galleri
Dette er en popup overlegg design for din portefølje! Viser dine prosjekter/arbeid i detalj med et klikk på en knapp.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Forfatter
- Jhey
- februar 6, 2018
Lenker
- demo og kode
Gjort med
- HTML/Mops
- CSS/Stylus
Om koden
Responsive Ren CSS Bilde Galleri med CSS Rutenett
Her er en av et bildegalleri hvor du velger img du vil bli presentert i sentrum. Oppsettet er gjort mulig med CSS grid., Når du bytter til et mindre vindu vil du få en annerledes opplevelse som er gjort mulig ved å endre grid-template-columns og grid-template-rows.

Forfatter
- Mikal Niewitala
- 15.09.2017
Lenker
- last ned
- demo og kode
Gjort med
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-vindu.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Lenker
- last ned
- demo og kode
Gjort med
- HTML
- CSS
- JavaScript (jquery.js)
Om koden
bildegalleri
Se galleriet ved å klikke på windows.

Forfatter
- Ana Tudor
- 22.05.,2017
Lenker
- last ned
- demo og kode
Gjort med
- HTML/Mops
- CSS/SCSS
Om koden
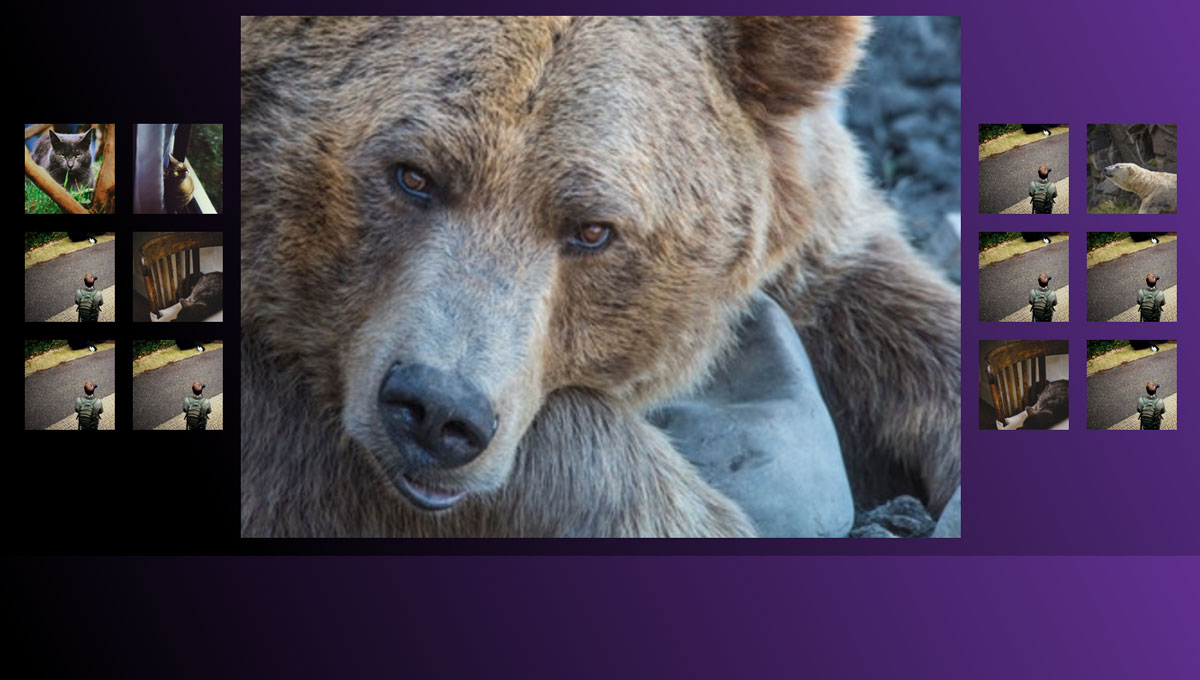
Amur Leopard Bilde Galleri Med CSS Vars
Klikk på info-knappen i nedre høyre hjørne. 😼 WebKit-bare fordi andre nettlesere har dårlig støtte for bruk av calc() i stedet for noe annet enn lengden verdier.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Laget av Sean Gratis
2. januar 2017

Slide-out Rulle Galleri
Et galleri som viser tre paneler som brukeren ruller.
Laget av Teegan Lincoln
1. januar 2017

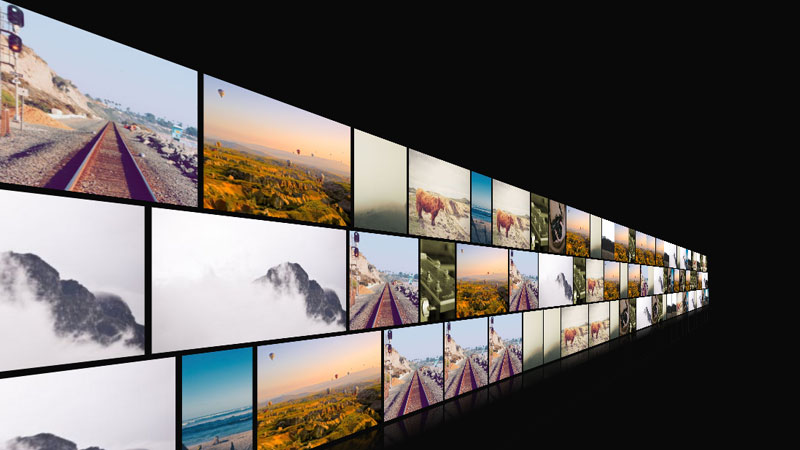
Reflekterende bildegalleri Veggen
HTML, CSS og JavaScript reflekterende bildegalleri veggen eksperiment.,
Laget av Shawn Reisner
oktober 21, 2016

Quad Bilde Galleri
Overført galleri for fire bilder.
Laget av Dudley Etasjer
oktober 14, 2016

Galleri Med Wave overgangseffekter
Det har 24 1920×1080 bilder inne, så det kan ta noen sekunder å laste ned. Det ser kult om., Føl deg fri til å spille rundt med variabler (overgang ganger, og forsinkelser). Du kan endre antall bilder. Bare endre variabler i scss og js. Også, hvis du ønsker å legge til nye bilder, bare legg til den url-en til bildet i js-matrise.
Laget av Kirill Kiyutin
September 9, 2016

Portefølje Galleri
Portefølje galleri med HTML, CSS og JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Laget av charlie hield
29 oktober 2015

Flip Bilde Galleri Med Innhold
En flip animasjon med noen skjulte forhåndsvisning.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Laget av Joe Watkins
13 juni 2015

Delt Skjerm Galleri
En delt skjerm galleri for å fortelle en historie eller som viser et slideshow.
Laget av Eduardo Bouças
Mai 20, 2015

Vertikal Galleri
Bare en full bredde vertikal galleri. Innhold med en bryter beskrivelse.,
Laget av Elizabet Oliveira
oktober 12, 2014

3D Vippet Rulle Bilde Galleri
Her er en fin 3D vippet rulle bilde galleri implementert ved hjelp av Pete Rojwongsuriya er jquery.skrå-pagescroll plug-in.
Laget av Sebastian Schepis
19. juni 2014