HTML,CSS 및 JavaScript 에 대한 지식이 있으면 WordPress 에서 테마를 만들고 개발하는 것이 매우 간단 할 수 있습니다. 그럼에도 불구하고 일부 초보자는 올바른 지시로이 임무를 완수 할 수도 있습니다. 당신이 필요하고 제대로 구성되어 개발 환경과 CMS(콘텐츠 관리 시스템)가 설치되어 있습니다.
워드프레스는 하나의 가장 널리 사용되는 오픈 소스 콘텐츠 관리 시스템—세계에서 주변 34.,모든 웹 사이트의 7%가 실행됩니다. 그것은이 건물구 및 추가 할 수 있습 다양한 기능을 통해 플러그인과는 다른 자원을 사용자 정의 레이아웃,성능을 향상시키고 자격을 갖춘 경험 있습니다.
이 문서에서,우리는 당신을 보여준 첫 번째 단계를 만드는 워드프레스는 테마를 가질 수 있도록 웹사이트와 함께 고유한다. 그것을 체크 아웃:
- 워드 프레스 테마를 만들 수있는 요구 사항은 무엇입니까?
- WordPress 테마를 만드는 주요 단계는 무엇입니까?
- 어떤 도구가 WordPress 테마를 만드는 데 도움이 될 수 있습니까?,
우리는 계속해야합니까?
워드 프레스 테마를 만들 수있는 요구 사항은 무엇입니까?
WordPress 테마를 만들려면 Apache,PHP,MySQL 및 WordPress 로 구성된 개발 환경이 설치되어 있어야 합니다. 당신은 공식 웹 사이트에서 워드 프레스를 다운로드 할 수 있습니다-당신은 데이터베이스 자격 증명을 업데이트해야합니다.
또한 테마의 구조를 알아야합니다. 기본적으로 WordPress 테마는 HTML 로 작성된 일반 페이지이며 다른 파일과 마찬가지로 다음 파일에 의해 형성됩니다.
- 헤더.php:헤더 코드를 저장;
- 바닥 글.,php:바닥 글 코드를 저장;
- 사이드 바.php:페이지 측면에 추가 된 버튼이 구성된 위치;
- 스타일.css:테마의 시각적 프리젠 테이션을 제어합니다.
- 색인.php:홈 페이지에 표시되는 설정을 통합;
- 단일.php:자체 페이지에 기사를 표시하는 코드가 포함되어 있습니다.
- 페이지.php:단일 페이지의 내용을 보여주는 코드를 포함합니다.
- 아카이브.php:아카이브에있는 기사 목록,사용자가 만든 범주를 표시합니다.
- 함수.,php:있는 장소 중 일부는 함수에 더 많은 기능을 추가 테마,와 같은 로고,메뉴,컬러,썸네일 스크립트,그리고 스타일;
- 404.php:요청한 파일을 찾을 수 없음을 보여주는 오류 코드입니다.
또한 템플릿을 사용자 정의하려면 일부 부트 스트랩 설정을 통합해야합니다. 이 기사에서는이 사용자 정의에 대한 첫 번째 단계를 가르쳐 줄 것입니다. 아래를 참조하십시오.

WordPress 테마를 만드는 주요 단계는 무엇입니까?,
다음은 사용자 정의 할 수있을 때까지 WordPress 테마를 만드는 단계입니다.
만들기 a 파일을 저장할 폴더를 추가
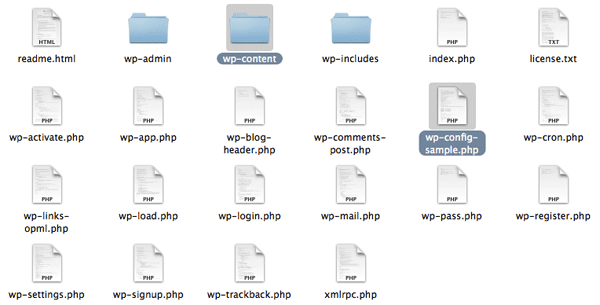
경우가 우리를 구축하고 새로운 테마,우리가 알 필요가 있는 파일로서 귀하의 지역 설치합니다. 이것은 꽤 쉽습니다.WordPress 설치에는 일반적으로 wordpress 라고도하는 루트 디렉토리가 있음을 알고 있습니다. 이 디렉토리에는 아래에 표시 할 파일과 폴더가 있습니다.,
파
폴더
- wp-admin
- wp-content
- wp-이 포함됩
폴더 우리가 찾고 있는 wp-content,는 테마 및 플러그인이 저장됩니다. 내부 라는 폴더가 있 테마,는 포함해야 합니다 모든 당신의 WordPress 사이트의 주제를 포함하여,하나를 만듭니다 그래서 CMS 인식하는 새로운 설정합니다.

에서 테마 폴더에 다른 세 개의 기본 폴더가 이미 저장을 포함하는 세 가지 테마 표준을 제공 by WordPress., 그 외에도 원하는대로 이름을 지정할 수있는 다른 폴더를 만들어야합니다.
아래 예에서 폴더의 이름은 customtheme 입니다. 그 시점부터 새로운 WordPress 테마가 생성됩니다.

하는 것이 필수적의 새로운 테마가 내부에게 이메일을 보내 주시기 바 폴더에 있습니다. 그런 식으로,그것을 활성화하고 온라인으로 사용하는 것이 가능합니다.
스타일을 만듭니다.css 및 색인.php 파일
모든 WordPress 테마에는 제대로 작동 할 수있는 일련의 필수 파일이 있습니다., 테마 내의 새 폴더에서 두 개의 파일을 만듭니다.
- 스타일.저자의 이름,저장소 및 테마 버전을 알리는 데 사용되는 css-WP 데모 파일;
- 색인.php-메인 파일,이를 통해 WP 는 화면에 표시 될 게시물을로드합니다. 또한 WP 기본 파일이 누락 될 때마다 wp 에서 사용합니다.

스타일.css
스타일.css 는 모든 WordPress 테마에 대한 선언적이고 필요한 CSS 파일입니다., 웹 사이트 페이지의 프레젠테이션-시각적 디자인 및 레이아웃-을 제어합니다. 즉,이 파일에서,당신은 당신이 지정 정보에 대한 테마의 이름,저자,저자는 페이지는 버전 번호(이 경우에,우리는지 테마를 그리고,대신에,하나를 만드는 처음부터,할당할 수 있습니다 그것은 버전 1),예를 들어.,먹은 기능의 테마,그것을 포함할 수도 있습 양식을 사람들을 위해 그것을 살 수 있;
저자:이름을 작성하는,그래서 사람들에게 연락할 수 있 관심이 있는 경우에 당신의 테마를;
저자 URI:는 경우에 당신은 당신의 자신의 웹 사이트를 추가할 수 있습니다 이 라인의 코드;
Github 테마 URI: 그것은 흥미로운 추가 테마 Github 에서는 사용자를 추가할 수 있는 새로운 기능,개선을 제안 및 질문에 대답하는 협업 환경을 위해,예;
설명:에 대한 정보를 추가 테마,의 경우에 적합한 특정 유형의 비즈니스,블로그,전자-상거래,등등.,;
버전:1.0.0.;
텍스트 도메인:테마를 다른 언어로 번역하는 것이 중요합니다.
*

인덱스입니다.php
이 파일은 블로그의 모든 게시물을 나열 할 책임이 있습니다. 기본 WP 함수를 사용하여 화면에 표시해야합니다. 개발자는 사용을 연결하는 데이터베이스 쿼리를 만들기를 얻는 콘텐츠를 표시 하지만,이 경우에,이미 있습니티 기능 워드프레스에서.색인을 생성하려면 어떻게해야합니까?,php 파일 및 명령 줄에 아무것도 입력,그냥 당신이 그것을 활성화 할 때 테마에 표시되는지 확인합니다.
<h1>안녕하세요 세계!</h1>
또는
<h1>사용자 지정 테마!,</h1>처럼에서 우리의 아래 예제:

성 테마에서는 워드 프레스 대시보드
액세스 워드 프레스 Dashboard,click on”외모”,그에게 이메일을 보내 주시기 확인하는 경우 만들어의 테마는 사이에서 표시되는 옵션이 있습니다.

“를 클릭 테마 자세히”을 확인하는 경우에는 입력한 정보의 스타일입니다.css 파일이 올바르게 작동합니다.,

“를 클릭”을 활성화하여 새로운 테마에 의해 활성화 WP 다음 웹사이트를 방문하는지 확인하려면 설정이 구현되었습니다.
색인을 변경하십시오.php 파일 설정
인덱스로 돌아갑니다.php 명령 줄 및 테마가 작동하는지 확인하기 위해 방금 작성한 텍스트를 삭제하십시오. 이제 wp 에 대한 명령 줄을 작성하여 데이터베이스에서 게시물을 가져 와서 페이지로 보내야합니다.,
목표는 게시물의 제목과 내용을 복구하여 모든 파일을 홈 페이지에서 볼 수 있도록하는 것입니다.
“have_posts”명령은 wp 에 블로그 게시물에 대한 데이터베이스를 검색해야한다고 알려줍니다. 게시물이 있으면 페이지에 표시됩니다. 그렇지 않은 경우,우리가 부정적인 응답 조건(거짓)에 대한 코드에 쓴 메시지를 표시합니다.,

기능이 있습니다”라고 the_post”는 추가해야 합니다 whiledo loop”have_posts”도록 WP 해당 파일을 표시할 때마다 그것으로 식별하 true”have_posts”상태입니다. 이 루프를 통해 WordPress 는 게시물을 확인하고 필요에 따라 페이지에 표시합니다.
연습에,그것은 다음과 같습니다.이 있는 경우 게시물을 데이터베이스에서,모든 명령을 루프 안에서 실행됩니다에 대한 모든 포스트 파일을 발견,그리고 그들은 찾지 못합니다., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., “Have_posts”기능은 데이터베이스에 반복 할 게시물이 있는지 알려줍니다. 이 함수는 true 또는 false 를 반환합니다:true 를 반환하면 표시 할 수있는 게시물이 있습니다. False 를 반환하면 아무 것도 없습니다.
“the_post”함수를 검색합니다 가장 최근에 게시하며 수행에 필요한 구성을 그렇게 그것을 연대순으로 표시됩 테마에 페이지입니다. 루프에서 이런 일이 발생하면 새 게시물이있을 때마다 함수가 true 를 반환하면 자동으로 추가됩니다.,
“the_content”함수는 페이지에 삽입 된 파일 제목에 내용을 첨부합니다. 는”the_permalink”기능과 일치에 대한 링크를 각 게시도록 사용자가 액세스할 수 있는 컨텐츠에 자신 없이 전체 텍스트가 표시되고 홈 페이지입니다.
를 추가하려는 경우에는 간단한 요약에서 파일 제목으로,첫 번째 200 자의 콘텐츠에 삽입하면”the_excerpt”기능 장소에서의”the_content”기능이 있습니다. 따라서 사용자는 링크를 클릭 할 때만 전체 텍스트에 액세스 할 수 있습니다.,이 경우”색인과 비슷한 테마의 폴더에 새 파일을 만들어야합니다.php”(같은 코드 줄이 있어도 인덱스를 복사하여 붙여 넣기 만하면됩니다.php 루프와”the_excerpt”함수를”the_content”로 변경).
추가하는 헤더 바닥글
다음 단계를 만드는 새로운 파일과 같은 폴더에 당신의 테마를 추가한 파일을 스타일입니다.css 및 색인.php. 그들은 헤더라고합니다.php 및 바닥 글.php.,

좋은 연습을 항상 포함하는 wp_head 에서 당신의 테마, 이 특별한 기능이는 마무리하는 출력에서<머리>섹션에서 당신의 헤더가 있습니다.php 파일., 그것은 사용해야 하기 전에 폐쇄</헤드>태그,주로 촉진하는 또한 플러그인,사이트는 이것에 의존하 후크를 추가하는 스타일,스크립트를,또는 메타 요소들을<머리>지역입니다.
바닥 글.php
바닥 글.php 파일을 닫을 수 있습니다 태그에 사용되는 기능으로 아래와 같습니다.

작성 기능이 있습니다.,php 폴더
이 시점에서 네 개의 파일 폴더가 사용자 정의 테마 인 색인에 추가되었습니다.php,스타일.css,헤더.php,및 바닥 글.php. 생성해야 할 다음 파일을 함수라고합니다.php 는 명령 줄이 CMS 의 기본 동작을 수정할 수 있기 때문에 WordPress 에 개성을 더합니다., 그것은 다음과 같은 특징이 있습니다.
- 필요하지 않은 독특한 텍스트 머리글
- 경우에만 작동에서 활성화된 테마 directory;
- 에만 적용됩니다 현재 테마
이 코드가 포함되거나 활성화 스타일 시트를 사용자 지정 테마:

는 도구를 생성하는 데 도움이 될 수 있습니다 WordPress 테마?
모두 완료! 귀하의 테마가 만들어지고 각 게시물에 대한 독점적 인 페이지로 사용자를 직접 링크와 함께 올바르게 작동합니다., 또한 사용자 정의 테마의 머리글,바닥 글 및 스타일 시트를 이미 추가했습니다.
그러나 템플릿이 고유 한 특성을 갖도록 여전히 페이지에 다른 요구 사항을 추가해야합니다. 많은 사람들은 테마의 기능이 독점적으로 미학적이라고 생각하지만 웹 사이트의 성능에도 큰 영향을 미칩니다.이러한 사용자 정의를 수행하려면 인덱스와 같은 템플릿 파일에 삽입 된 코드 조각 인 후크를 사용해야합니다.php 또는 함수.,php-웹 사이트의 다른 영역에서 PHP 작업을 실행하고 스타일을 추가하고 기타 정보를 표시 할 수 있습니다.
대부분의 후크는 WordPress 코어에 직접 구현되지만 일부는 테마 개발자에게도 유용합니다. 훅”after_setup_theme”,예를 들어,활성화 강조 표시된 이미지(축소판)각 게시물에 대한 추가하고,웹사이트 및 메뉴에서 헤더가 있습니다.php 및 바닥 글.php. 또한 다른 걸이,아래와 같다.
- wp_head–추가<머리>요소에 헤더가 있습니다.,php,스타일,스크립트 및 사이트가로드 되 자마자 실행되는 기타 정보를 가능하게합니다.
- wp_footer-footer 에 추가되었습니다.php 기</체>태그,그래서 Google 애널리틱스는 정보가 될 수 있습니다 추가,예를 들어
- wp_meta–에 포함되어 있 sidebar.php,태그 클라우드와 같은 스크립트를 추가하려면;
- comment_form–주석에 추가되었습니다.php 전</div>>(닫는 태그의 파일)페이지를 표시합니다.,
이 튜토리얼에서는 WordPress 테마를 만드는 방법에 대한 기본 사항을 배웠습니다. 웹사이트 디자인도 중요하고,특히 기업 응용 프로그램을 추가할 수 있습니다 라인의 코드 템플릿에서 스트랩,를 촉진할 수 있는 프로세스의 새로운 추가 기능 및 기능은 당신의 페이지입니다.
고 지금은 당신이 알고있는 방법을 개발한 워드프레스는 테마,무엇을 얻기에 대해 일부에 대한 지식을 만드는 방법 기업 블로그를 위해 귀하의 비즈니스? 우리의 무료 전자 책을 다운로드!,
