WordPressでテーマを作成して開発するのは、HTML、CSS、JavaScriptの知識があれば非常に簡単です。 しかし、初心者の方でも完全にこのミッションは右に示します。 適切に構成された開発環境とCMS(コンテンツ管理システム)がインストールされているだけです。
WordPressは、世界で最も広く使用されているオープンソースのコンテンツ管理システムの一つです-約34。,すべてのウェブサイトの7%はそれで動く。 これは、サイト構築ツールを持っており、あなたは、レイアウトをカスタマイズパフォーマンスを向上させ、あなたの聴衆のための資格のある経験を保証
この記事では、WordPressテーマを作成して、ユニークな外観のウェブサイトを作成できるようにするための最初のステップを示します。 それをチェックアウト:
- ワードプレスのテーマを作成するための要件は何ですか?
- WordPressテーマを作成する主な手順は何ですか?
- どのツールがWordPressテーマを作成するのに役立ちますか?,
続けましょうか?
WordPressテーマを作成するための要件は何ですか?
WordPressテーマを作成するには、Apache、PHP、MySQL、およびWordPressをインストールして開発環境を構成する必要があります。 あなたは公式ウェブサイトからWordPressをダウンロードすることができます。
また、テーマの構造を知る必要があります。 基本的に、WordPressテーマはHTMLで作成された通常のページであり、他のファイルと同様に次のファイルによって形成されます。
- ヘッダー。
- ヘッダー。php:ヘッダーコードを格納します。
- フッター。,php:フッターコードを格納します。
- サイドバー。php:ページの側面に追加されたボタンが設定されている場所;
- スタイル。css:テーマの視覚的な表示を制御します。
- index。php:ホームページに表示される設定が組み込まれています。
- 単一。php:自分のページに記事を表示するコードが含まれています。
- ページ。php:単一ページのコンテンツを表示するコードが含まれています。
- アーカイブ。php:アーカイブにある記事のリスト、ユーザーによって作成されたカテゴリを表示します。
- 関数。,php:ロゴ、メニュー、カラー、サムネイル、スクリプト、スタイルシートなど、テーマにさらに機能を追加するいくつかの関数がある場所;
- 404。php:要求されたファイルが見つからなかったことを示すエラーコード。
また、テンプレートをカスタマイズするためにいくつかのブートストラップ設定を統合する必要があります。 この記事では、このカスタマイズの最初のステップをお教えします。 以下を参照。

WordPressテーマを作成する主な手順は何ですか?,
以下は、WordPressテーマをカスタマイズできるようになるまでの手順です。
追加するファイルを保存するフォルダを作成します
新しいテーマをビルドする場合は、そのファイルがローカルインストールのどこにあるかを知る必要があります。 これはかなり簡単です。
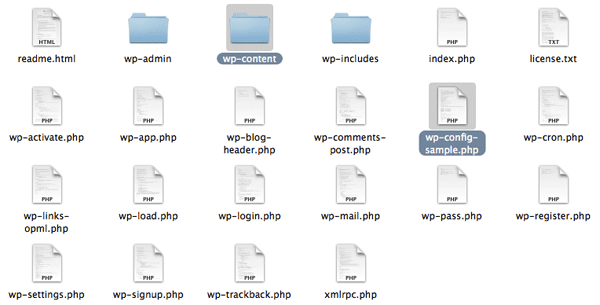
WordPressのインストールには、通常、wordpressとも呼ばれるルートディレクトリがあることがわかります。 このディレクトリには、以下に示すファイルとフォルダがあります。,
ファイル
フォルダ
- wp-admin
- wp-content
- wp-includes
私たちが探しているフォルダは、テーマとプラグインが格納されているwp-contentです。 このフォルダには、CMSが新しい設定を認識するように作成するテーマを含むすべてのWordPressサイトのテーマが含まれている必要があります。

themesフォルダには、WordPressが提供する三つの標準テーマを含む他の三つのネイティブフォルダが既に格納されています。, それらに加えて、あなたが望むように名前を付けることができる別のフォルダを作成する必要があ
以下の例では、フォルダーの名前はcustomthemeです。 その時点から、新しいWordPressテーマが作成されます。

新しいテーマが”themes”フォルダ内にあることが不可欠です。 そうすれば、それを有効にしてオンラインで使用することが可能です。
スタイルを作成します。cssとインデックス。phpファイル
すべてのWordPressテーマには、正しく動作するための一連の必須ファイルがあります。, テーマ内の新しいフォルダに、
- スタイルの二つのファイルを作成します。css-WP著者の名前、リポジトリ、およびテーマのバージョンを通知するために使用されるデモファイル;
- インデックス。php-メインファイル、それを通してWPは、画面に表示される投稿をロードします。 さらに、WPベースファイルが見つからないときはいつでもwpで使用されます。

スタイル。css
スタイル。cssは、すべてのWordPressテーマに宣言的で必要なCSSファイルです。, でのプレゼンテーションビジュアルデザインやレイアウトのサイトです。 つまり、このファイルでは、テーマの名前、作成者、作成者ページ、およびバージョン番号(この場合、テーマを更新するのではなく、最初から作成するので、バージョン1を割り当てることができます)など、テーマに関する情報を指定します。,テーマの機能を食べた、それはまた、人々がそれを購入することができるようにするためのフォームを含めることができます。
著者:彼らはあなたのテーマに興味がある場合は、人々があなたに連絡することができるように、あなたの名前を書きます。
著者URI:あなた自身のウェブサイトを持っている場合は、コードのこの行に追加することができます。
GithubのテーマURI:ユーザーが新しい機能を追加し、改善を提案し、その共同環境での質問に答えることができるように、Githubのテーマを追加することは興味深いです。例えば、
説明:特定の種類のビジネス、ブログ、eコマースなどに適している場合は、テーマに関する情報を追加します。,;
バージョン:1.0.0。;
テキストドメイン:テーマを他の言語に翻訳することが重要です。
*/

インデックス。php
このファイルは、ブログのすべての記事をリストする責任があります。 画面に表示するには、ネイティブWP関数を使用する必要があります。 開発者は、データベースを接続し、コンテンツを取得して表示するためのクエリを作成することに慣れていますが、この場合、WordPressには既にネイティブ関数が
インデックスを作成します。,phpファイルとコマンドラインに何かを入力して、アクティブにしたときにテーマに表示されるかどうかを確認します。
<h1>こんにちはワールド!</h1>
または
<h1>カスタムテーマ!,<h1>のように当社の下記は一例です:

起動をテーマに、WordPressのダッシュボード
にアクセスし、WordPressのダッシュボードをクリックし”連絡先”、その”テーマ”にチェックが作成されたテーマを表示されます。

“テーマの詳細”をクリックして、情報がスタイルに入力されているかどうかを確認します。cssファイルが正常に動作します。,
WPによって活性化された新しいテーマを持っている”アクティブ化”をクリックし、設定が実装されているかどうか
インデックスを変更します。phpファイル設定
インデックスに戻ります。phpのコマンドラインおよび削除のテキストあなただけ書いてあなたのテーマです。 ここで、WPがデータベースから投稿を取得してページに送信するためのコマンドラインを記述する必要があります。,
目標は、投稿のタイトルとそのコンテンツを回復して、すべてのファイルをホームページで見ることができるようにすることです。
“have_posts”コマンドは、WPにブログ投稿のデータベースを検索する必要があることを伝えます。 投稿がある場合は、そのページに表示されます。 そうでない場合は、否定的な応答条件(false)のコードに書いたメッセージが表示されます。,

whiledoループ”have_posts”に追加する必要がある”the_post”という関数があり、WPは”have_posts”条件に対して真であると識別するたびにそのファイルを表示するようにします。 このループを通じて、WordPressは投稿をチェックし、必要に応じてページに表示します。データベースに投稿がある場合、ループ内のすべてのコマンドは、見つかったすべての投稿ファイルに対して実行され、見つかった間に実行されます。
実際には、次のように機能します。, Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., “Have_posts”関数は、データベースに繰り返す投稿があるかどうかを通知します。 この関数はtrueまたはfalseを返します:trueを返す場合、表示可能な投稿があります。 Falseを返す場合、何もありません。
“the_post”関数は、最新の投稿を取得し、必要な構成を実行して、テーマページに時系列で表示します。 これはループ内で発生するため、新しい投稿があるときはいつでも、関数がtrueを返すと自動的に追加されます。,
“the_content”関数は、ページに挿入されたファイルタイトルにコンテンツをアタッチします。 “The_permalink”関数は、個々の投稿へのリンクを一致させるため、ユーザーはホームページに全文が表示されることなく、自分でコンテンツにアクセスできます。
ファイルタイトルの下に、コンテンツの最初の200文字を含む簡単な要約を追加する場合は、”the_content”関数の代わりに”the_excerpt”関数を挿入するだけです。 したがって、ユーザーはリンクをクリックしたときにのみ全文にアクセスできます。,
この場合、”index”と同様に、テーマのフォルダに新しいファイルを作成する必要があります。php”(同じコード行でも、インデックスをコピーして貼り付けるだけです。phpループし、”the_excerpt”関数を”the_content”に変更します)。
ヘッダーとフッターを追加
次のステップは、ファイルスタイルを追加したテーマと同じフォルダーに新しいファイルを作成することです。cssとインデックス。php。 それらはheaderと呼ばれます。phpとフッター。php。,

これは<head>あなたのヘッダーのセクション。phpファイル。, これは、</head>タグを閉じる前に使用する必要があります。<head>エリアにスタイル、スクリプト、またはメタ要素を追加するために、このフックに依存することができますサイトへのプラグインの追加を容易にするために、主に使用する必要があります。
フッター。php
フッター。phpファイルは、以下のように、関数で使用されるタグを閉じることができます。

関数を作成します。,phpフォルダ
この時点で、カスタムテーマindexに四つのファイルフォルダが追加されました。php、スタイル。css、ヘッダー。php、およびフッター。php。 次に作成する必要があるファイルは関数と呼ばれます。そのコマンドラインはCMSのデフォルトの動作を変更することができますので、WordPressに個性を追加するphp。, このコードには、カスタムテーマのスタイルシートが含まれています。

どのツールがwordpressテーマを作成するのに役立ちますか?
すべて完了! あなたのテーマが作成され、各投稿のための排他的なページにユーザーを指示するリンクで正しく動作します。, さらに、カスタムテーマのヘッダー、フッター、およびスタイルシートをすでに追加しています。
ただし、テンプレートに固有の特性があるように、ページに他の要件を追加する必要があります。 いと考えている方が多いのですが、テーマの機能をはるかに大きな影響を与えるサイト。
これらのカスタマイズを実行するには、indexなどのテンプレートファイルに挿入されたコードのフックを使用する必要があります。phpまたは関数。,php—webサイトのさまざまな領域でPHPアクションを実行したり、スタイルを追加したり、その他の情報を表示したりできます。
ほとんどのフックはWordPressのコアに直接実装されていますが、一部はテーマ開発者にも役立ちます。 たとえば、”after_setup_theme”フックは、各投稿の強調表示された画像(サムネイル)をアクティブにし、ウェブサイトのロゴを追加し、ヘッダーにメニューを追加します。phpとフッター。php。 以下で説明するように、他のフックもあります。
- wp_head–ヘッダー内の<head>要素に追加されます。,phpは、サイトがロードされるとすぐに実行されるスタイル、スクリプト、およびその他の情報を有効にします。
- wp_footer–フッターに追加されます。ちょうど</body>タグの前にphp、Googleアナリティクス情報を追加することができるように、例えば、
- wp_meta–サイドバーに含まれています。php、このようなタグクラウドなどのスクリプトを追加するには、
- comment_form–コメントに追加されました。phpの前に</div>(ファイルの終了タグ)ページのコメントを表示します。,
このチュートリアルでは、WordPressテーマを作成する方法の基本を学びました。 ウェブサイトのデザインは、特に企業のアプリケーションのために、また重要であるように、あなたはあなたのページに新しい機能や機能を追加するプロ
そして、あなた自身のWordPressテーマを開発する方法を知ったので、あなたのビジネスのための企業ブログを作成する方法についての知識を得ることは 私たちの無料電子ブックをダウン,
