HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- デモとコード
で作られた
- HTML/CSS
コードについて
ダイヤモンドシェイプグリッド
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:いいえ
依存関係:-
著者
- ラス-ペリー
- january22,2020
リンク
- デモとコード
で作られた
- Html/css(scss)
- Html/css(scss)
コードについて
フォトギャラリー
石積みスタイルのフォトギャラリー。,>
で作られた
- HTML(Pug)/CSS(SCSS)
コードについて
ハイブフォトギャラリーグリッド
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- igadget
- january20,2020
リンク
- デモとコード
で作られた
- Html/css(scss)
コードについて
ザラザラグリッドギャラリー
画像ギャラリーを表示するためにcssグリッドを使用するための高速なアイデア。, ホバー/クリックして展開します。,>
で作られた
- HTML/CSS(SCSS)
コードについて
グリッド上の菱形ギャラリー
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- malaika ishtiaq
- JULY27,2019
リンク
- デモとコード
で作られた
- html/css(scss)
コードについて
ファッション等尺性ギャラリー
等尺性Eコマースレイアウトの概念をテストするための実験。,
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:いいえ
依存関係:-
著者
- ycw
- May29,2019
リンク
- デモとコード
で作られた
- Html(pug)/css(less)
コードについて
ドロップスプレッドぼかし
ドロップスプレッドぼかし効果を持つcssギャラリーのみ。,
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- Mert Cukuren
- March7,2019
リンク
- デモとコードli
で作られた
- html/css(scss)
コードについて
ギャラリー
ホバー効果のあるギャラリー。,
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- ガブリエラ-ジョンソン
- February28,2019
リンク
- デモとコード
デモとコード
で作られた
- Html/css
コードについて
ヘキサゴンギャラリー
cssのみヘキサゴンギャラリー。,>
で作られた
- HTML/CSS(SCSS)
コードについて
アコーディオンギャラリーズームアニメーション
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- vhanla
- NOVEMBER15,2018
リンク
- デモとコード
で作られた
- Html/css/javascript
コードについて
石積みギャラリー
応答cssグリッド石積みギャラリー。,
互換性のあるブラウザ:Chrome、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- Pieter Biesemans
- November9,2018
リンク
- デモとコード
で作られた
- html(pug)/css(scss)
コードについて
純粋なCssレスポンシブギャラリー
javascriptを書くのはうんざり? JQueryonclickイベントの公正なシェアを書いたことがありますか?絶望しない!, あなただけのHTMLとCSSで応答ギャラリーを作ることができます。 すべての必要なものは一部のラベルや一部のエキゾチック。 楽しい時を過す!
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- ycw
- October22,2018
リンク
- デモとコード
ul>
で作られた
- Html(pug)/css(less)/javascript
コードについて
ギャラリー
スクロール効果を持つ石積みギャラリー。,
互換性のあるブラウザ:Chrome、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- Majed
- October9,2018
リンク
- デモとコード
で作られた
- html(pug)/css(scss)
コードについて
ライトボックス付きレスポンシブフォトギャラリーグリッド-スクリプトなし
レスポンシブフォトギャラリー CSS Grid&フレックスボックスとスクリプトなしを利用します。, targetプロパティを使用します。
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- ycw
- September26,2018
リンク
- デモとコード
ul>
で作られた
- Html(pug)/css/javascript
コードについて
シンプルさ
html、css、jsのシンプルなギャラリー。,
互換性のあるブラウザ:Chrome、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- キャサリン加藤
- September11,2018
リンク
- デモとコード
で作られた
- Html/css(scss)/javascript
コードについて
製品ギャラリー
cssフレックスボックスとバニラjavascriptで構築された最小限の単一の製品ページ。,
互換性のあるブラウザ:クロム、エッジ、Firefox、オペラ、サファリ
応答:はい
依存関係:12columns。scss、オニコン。css
著者
- lucas lemonnier
- September8,2018
リンク
- デモとコード
で作られた
- HTML/CSS(SCSS)
コードについて
ギャラリーグリッドへの水平スライダー
一つのメディアクエリとコードの二行を使用して素晴らしいモバイルuxとフル応答グリッド。,
互換性のあるブラウザ:Chrome、Edge、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- ycw
- September2,2018
リンク
- デモとコード
ul>
で作られた
- Html(pug)/css
コードについて
季節ギャラリー
純粋なcssイメージギャラリー。,
互換性のあるブラウザ:Chrome、Firefox、Opera、Safari
応答:はい
依存関係:-
著者
- Julie Park
- June28,2018
リンク
- デモとコード
で作られた
- Html/css(scss)/javascript
コードについて
ポップアップ/オーバーレイギャラリー
これはあなたのポートフォリオのためのポップアップオーバーレイ ボタンをクリックするだけで、プロジェクト/作業を詳細に表示します。,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

著者
- Jhey
- February6,2018
リンク
- デモとコード
で作られた
- html/pug
- css/stylus
コードについて
cssグリッドを持つ応答純粋なCss画像ギャラリー
ここでは、imgあなたが中央に展示されています。 レイアウトはCSSgridで可能になります。, 小さいビューポートに切り替えると、grid-template-columnsとgrid-template-rowsを変更することで可能になる別のエクスペリエンスが得られます。

著者
- Michal Niewitala
- 15.09.2017
リンク
l
で作られた
- html/haml
- css/sass
- javascript/coffeescript(jquery。js、マグニフィック-ポップアップ。,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
リンク
- ダウンロード
- デモとコード
で作られた
- HTML
- CSS
- JavaScript(jquery。js)
コードについて
フォトギャラリー
ウィンドウをクリックしてギャラリーを参照してください。

著者
- アナ-チューダー
- 22.05.,2017
リンク
- ダウンロード
- デモとコード
で作られた
- HTML/Pug
- CSS/SCSS
コードについて
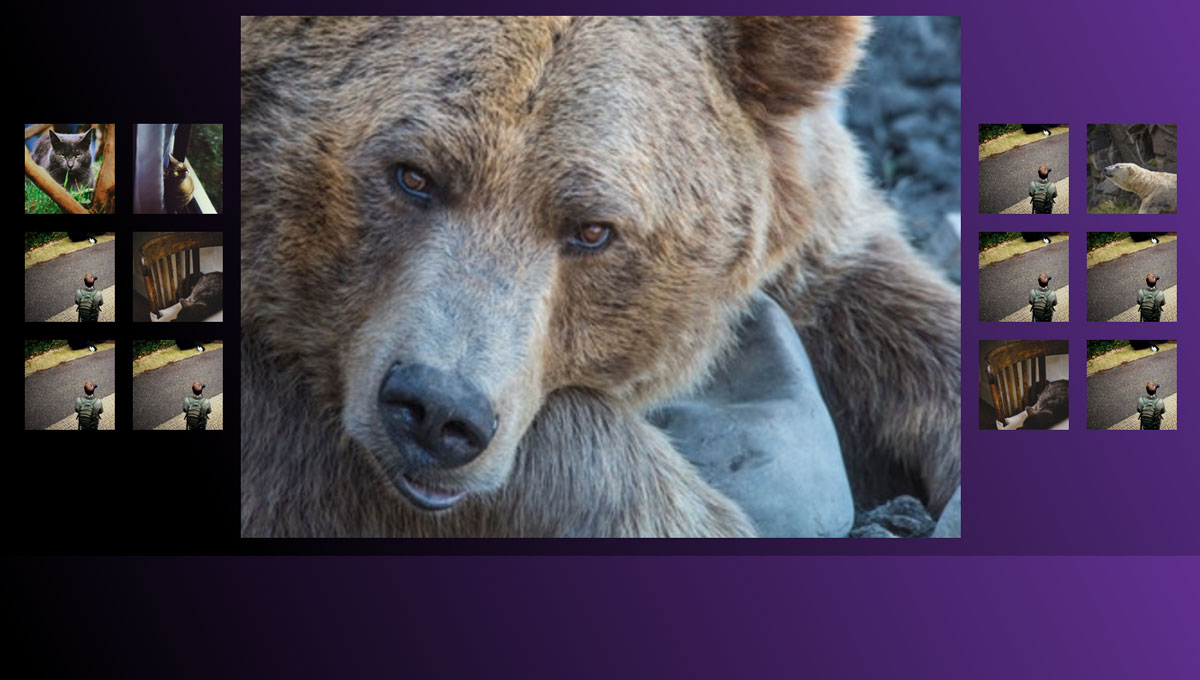
アムールヒョウ画像css varsを使用したギャラリー
右下隅の情報ボタンをクリックします。 ►WebKit-他のブラウザでは、長さ値以外の代わりにcalc()を使用するサポートが不十分であるためです。,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

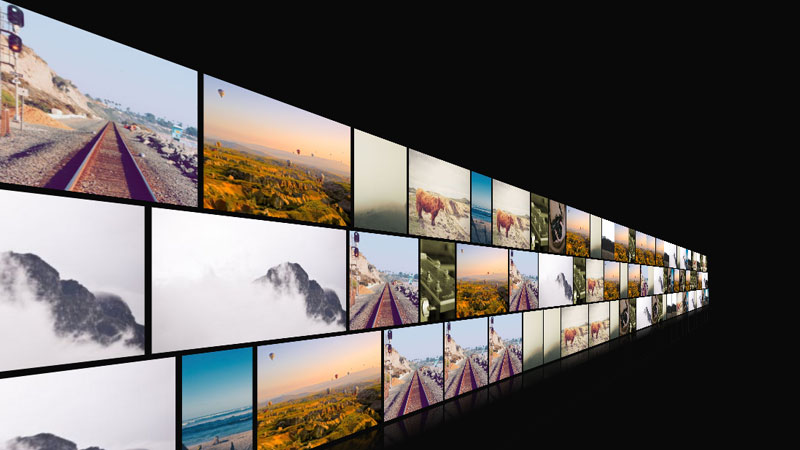
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Made by Sean Free
January2,2017

スライドアウトスクロールギャラリー
ユーザーがスクロールするときに三つのパネルを明らかにするギャラリー。
Made by Teegan Lincoln
January1,2017

反射フォトギャラリーウォール
HTML、CSS、JavaScript反射フォトギャラリーウォール実験。,
Made by Shawn Reisner
October21,2016

クワッドイメージギャラリー
四つの画像のための移行ギャラリー。
Made by Dudley Storey
October14,2016

波遷移効果を持つギャラリー
それは24 1920×1080の写真を持っているので、ダウンロードする それはクールに見えます。, 変数(遷移時間、および遅延)で遊ぶこと自由に感じなさい。 あなたは写真の数を変更することができます。 Scssとjsの変数を変更するだけです。 また、新しい写真を追加する場合は、js配列にpicのurlを追加するだけです。
Made by Kirill Kiyutin
September9,2016

ポートフォリオギャラリー
HTML、CSS、JavaScriptを持つポートフォリオギャラリー。,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Made by charlie hield
October29,2015

コンテンツとフリップ画像ギャラリー
いくつかの隠されたプレビューとフリップアニメーション画像。,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Made by Joe Watkins
June13,2015

分割画面ギャラリー
ストーリーを伝えたり、スライドショーを表示するための分割画面ギャラリー。
Made by Eduardo Bouças
May20,2015

垂直ギャラリー
ちょうど全幅の垂直ギャラリー。 トグルの説明を含むコンテンツ。,
Made by Elizabet Oliveira
October12,2014

3D傾けスクロール画像ギャラリー
ここではピートを使用して実装された素敵な3D傾けスクロール画像ギャラリーですロジュウォングリヤさんのおすすめレポートチルトページスクロールプラグイン。
セバスチャンSchepisによって作られた
June19,2014