
著者について
ヨアナはフリーランスのデジタルアーティストです小さい頃から絵を描いていました 絵は常に人生で彼女の忠実な仲間でした。, 主要があります。aboutYoanna↬
- 23分読み
- Photoshop、デザイン
- 保存のためのオフラインで読む
- 株式Twitter LinkedIn


Adobe Photoshopは、ほぼすべてのデジタルクリエイターの生活の中で役割を果たしています。 Photoshopには多くのデジタルアーティスト、写真、グラフィックデザイナーもwebアプリケーションの開発者がいます。 このツールは非常に柔軟性があり、多くの場合、いくつかの異なる方法で同じ結果を達成できます。 っていますすべての以外は当社の個人ワークフローや設定に使用して、希望する結果となります。
私は毎日Photoshopを使用しており、ショートカットは私のワークフローの重要な部分です。, それらは私が時間を節約し、私がしているものによりよく集中することを可能にする:デジタル実例。 この記事では、私は私が頻繁に使用するPhotoshopのショートカットを共有するつもりです—私はより生産的に役立つその機能のいくつか、および私の創造的なプロセスのいくつかの重要な部分。
このチュートリアルで最も利益を得るには、Photoshopに精通している必要がありますが、完全な初心者や上級ユーザーであれば、すべての技術が詳細に説明され,アクション:プロジェクトに必要なすべてを記録する
ショートカットの概要:生産性を高めるためのパス
すべての単一のデザイナー、アーティスト、写真家やweb開発者は、おそらくかつてPhotoshopを開いて、ブラシツール、移動ツールなどを選択するためにアイコンを指してクリックしたことがあります。, いすべてがそのような時代はとうの昔に過ぎ去ったものを使用Photoshop毎日です。 いくつかはまだ今日それを行うかもしれませんが、私は詳細に入る前に話したいことは、ショートカットの重要性です。
考えると、マウス(またはスタイラス)をツールバーに移動し、ツールの小さなアイコンをクリックして必要なツールを選択するのではなく、キーボードショートカット, ささいなように見えるかもしれないいくつかには、しかし、すべてのデジタルクリエイターは、プロジェクトごとの選択の何千ものを行い、これらの半秒
続ける前に、次の点に注意してください。
- Shortcuts Notation
私はWindowsでPhotoshopを使用していますが、すべてのショートカットはMac OSで同じように動作するはずです。, - Photoshop CS6+
ここで言及されているすべての機能とショートカットは、Photoshop CS6以降で動作するはずです—最新のPhotoshop CC2018を含みます。
キーボードショートカットウィンドウ
まず、既存のショートカットを変更し、どのキーがどの機能またはツールにバインドされているかを知ることができるキーボードショートカットウィンドウを見つけることができる場所をお見せしたいと思います。
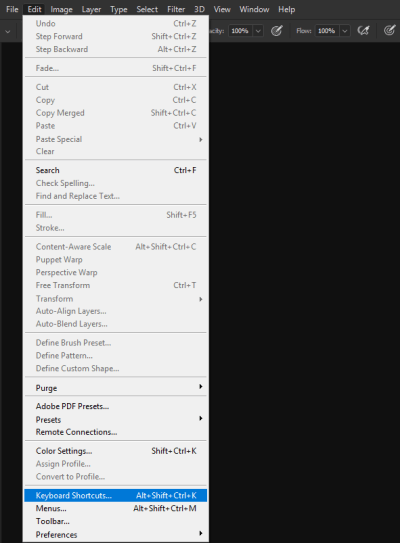
Photoshopを開き、編集に行き、キーボードショートカットを選択します。 または、ここから同じことにアクセスできます:ウィンドウ→ワークスペース→キーボードショートカット&メニュー。,

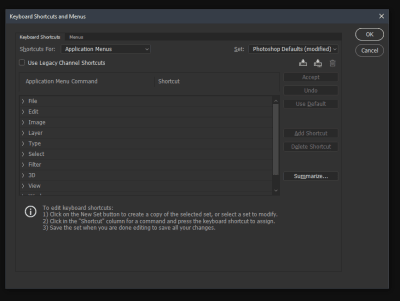
これで、キーボードショートカットとメニューウィンドウ(ダイアログボックス)が表示されます。 そこにはたくさんのオプションがあるので、最初は少し威圧的になるかもしれませんが、その気持ちはすぐに伝わります。 の三つのオプションを通じてアクセス可能のショートカット:…, ドロップダウンリスト)は次のとおりです。
- アプリケーションメニュー
- パネルメニュー
- ツール
通常、アプリケーションメニューが最初に表示されます。 これらは、Photoshopのウィンドウの上部に表示されるメニューオプション(ファイル、編集、画像、レイヤー、タイプなど)のショートカットです。,

となっています。figcaption>アプリケーションメニュー(大型プレビュー)
このようにしてでご利用の場合の輝度/コントラストオプションの多くをクリックイメージ(メニューでは、その調整が最後に見つけてクリックする輝度/コントラスト項目 できるだけ割り当てるキーの組み合わせ、輝度/コントラストを示すまでだ後は、を押し、キーの割り当てられます。
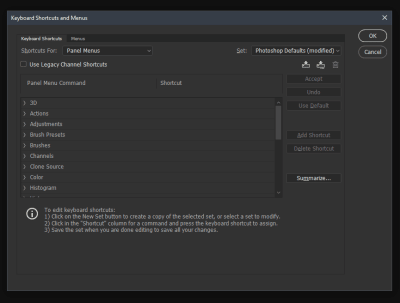
第二のセクション、パネルメニューは、特にそのレイヤー部分で、同様に興味深いものです。, あなたがする必要がある仕事のタイプによってあなたに使用であることができる複数の選択を見ることを得る。 このような場合は、標準的新しい層にあるショートカット(Ctrl/Cmd+Shift+N)をセットアップすることができショートカットを削除隠します。 不要なレイヤーを削除すると、Photoshopファイルのサイズを下げるのに役立ち、コンピュータが実際に使用していない余分なレイヤーにキャッシュする必要がな,

第三のセクションでは、Photoshopの左側のパネルにあるすべてのツールに割り当てられたショートカット
プロのヒント:サブツールを持っているツールのいずれかの間を循環するには(例:消しゴムツールは、背景消しゴムと魔法の消しゴムを持っています)、あなただけ 消しゴムの例の場合は、目的のサブツールに到達するまでShift+Eを数回押します。,
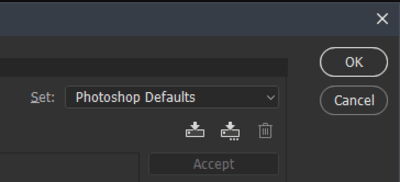
このセクションをまとめる前に最後に言及したいのは、キーボードショートカットとメニューを使用すると、異なるプロファイルを設定できることです(Photoshopは”セット”と呼んでいますが、”プロファイル”は目的に合っていると思います)。 でも作成する場合は、新規プロファイル、デフォルトの設定のPhotoshopのショートカットの髪型にするまで開始を変更します。,

キーボードショートカットメニューは、最初に時間を投資する場合(プロジェクト中ではなく、自分の時間あなたは後で利益を得るでしょう。,
あなたのキーボードの左側のショートカットに焦点を当て
人々はショートカットを使用することの有用性を認めた後、最終的に彼らは時間がキーボードの一方の側から反対側のものに手を動かす無駄にされていることに同意しました。 再び少しささいに聞こえる、しかし、それらの半秒を覚えていますか? 彼らはまだ追加しますが、今度は常にツールを切り替えて腕を動かさなければならない場合は、腕を疲れさせることさえあります。 これはledにはAdobeを少しショートカットの特徴点の左側のキーボード。,
今、私はあなたに私が最も頻繁に使用するショートカットをお見せしましょう(そしてその理由)。
ブラシのサイズを増減する方法
ブラシのサイズを増減するには、次の操作が必要です。
- Altキーを押しながらクリックします。 (Macでは、これはCtrlキーとAltキーになります)、
- マウスの右ボタンをクリックして押したままにし、
- を左から右に水平にドラッグして大きくし、右から左に
Photoshop CC2017以降のものを使用している場合は、ドラッグしながらFn+Ctrl+Altを押してみてください。, Adobeはこの特定のショートカットを変更し、まだ文書化していないようです。

私はこのショートカットについて学んだ瞬間、私は文字通りそれを使
あなたがデジタルアーティストなら、私はあなたも特にそれを愛すると信じています。, あなたはブラシのサイズを増減するためのデフォルトのものであるすべてのあまりにもおなじみのキーのために到達する必要はありませんので、あ いの方のキーを破壊ワークフローにとくに必要がある場合にはエレベーターが設置されており、プロジェクトまたは、スタイラスを作る。,
ブラシの柔らかさを増減する方法
それは実際には同じキーの組み合わせですが、わずかなひねりを加えます:ブラシの柔らかさを増減すると、Photoshopのデフォルトのラウンドブラシでのみ機能します。 残念ながら、カスタムフォームを持つカスタムメイドのブラシがある場合、これはそれらには機能しません。/p>
- Altキーをクリックしたままにします。 (MacではCtrlキーとAltキーになります)、
- マウスの右ボタンをクリックしたままにし、
- 上にドラッグしてブラシの端を固め、下にドラッグして柔らかくします。,

このショートカットは、カスタムシェイプのブラシでは機能しません。 うまくいけば、Photoshopの将来のアップデートでそれを見ることができるでしょう。
クイックカラーピッカー(HUDカラーピッカー)
Photoshopがクイックカラーピッカー(HUDカラーピッカー)を提供していることを認識している場合としない場合があります。 そして、いいえ、これはツールセクションにあるカラーピッカーではありません。,

私は、Adobeがカーソルがキャンバス上にある場所にポップアップする”HUDカラーピッカー”と呼ぶものを指しています。
このいわゆるHUDカラーピッカーは組み込みバージョンであり、少なくともPhotoshop CS6(2012年にリリースされた)以来、それが出回っていると信じています。 あなたが今これについて学んでいるなら、おそらくあなたは私が最初に数ヶ月前にそれに遭遇したときと同じくらい驚いています。 はい、それはあまりにも、慣れるために私にしばらくかかりました!, まあ、公平を期すために、私はまた、このカラーピッカーについていくつかの予約を持っていますが、私は第二にそれらに取得します。

HUDカラーピッカーをプルアップする方法は次のとおりです。
Windows上で
- マウスの右ボタンをクリックしたままにします。
Macの場合
- Ctrl⌘+Alt⌘+Cmd⌘,
- マウスの右ボタンをクリックしたままにします。,
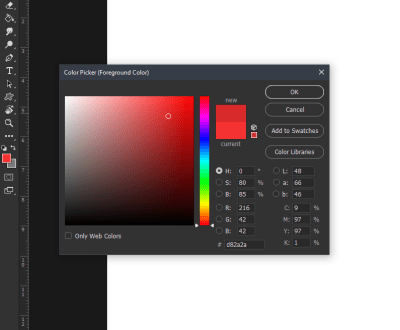
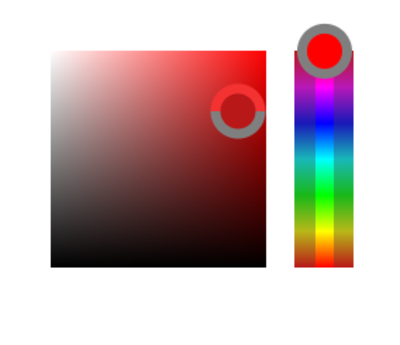
上記のキーの組み合わせに従っている場合は、このカラフルな正方形が表示されます。 しかし、あなたはおそらくそれを扱うのは少し厄介であることに気づいたでしょう。 たとえば、すべてのキーを保持し続ける必要があり、その間に右の長方形にカーソルを合わせて色域を選択し、次に正方形にカーソルを合わせて色合いを選 起こっているホバリングのすべてで、それはあなたが実際に少し迷惑を得ることができ、選択するためにあなたの心を設定した色を欠場するのはや,
それにもかかわらず、私は少し練習であなたが迅速なカラーピッカーを習得し、あなたの望ましい結果を得ることができると信じています。 その組み込みバージョンを使用することにあまり熱心でない場合は、Coolorus2カラーホイールやPainters Wheel(PS CS4、CS5、CS6で動作)など、Photoshopにストラップできるサードパーティ製の拡張機能が常にあります。
レイヤーの操作
デジタル作業の利点の一つは、レイヤーを操作する機能です。 彼らは非常に汎用性があり、あなたがそれらで行うことができることがたくさんあります。, レイヤーだけで本を書くことができると言うことができます。 しかし、私は次善の策を行うつもりです、そしてそれはあなたと私が私のプロジェクトに取り組むときに最も一般的に使用するオプションを共有す
ご想像のとおり、レイヤーセクションはあらゆるタイプのデジタルクリエイティブにとって非常に重要なセクションです。 ここでは、私共は、より簡単なも非常に有用なショートカットできる実際の役に立ちました。
クリッピングマスクレイヤー
クリッピングマスクレイヤーは、私が描いているときに最も頻繁に使用するものです。, それが何であるかわからないあなたのそれらのために、それは基本的にあなたが下のレイヤーにクリップするレイヤーです。 下のレイヤーは、クリップされたレイヤーに表示される内容を定義します。
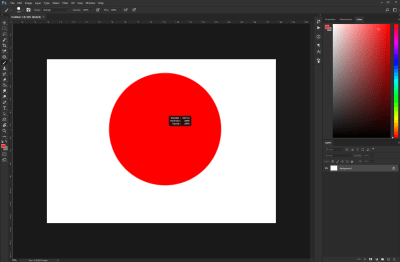
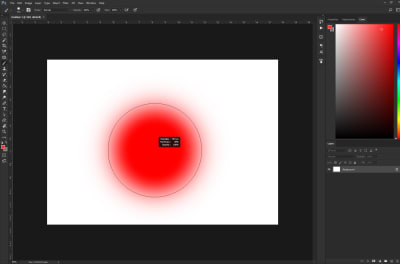
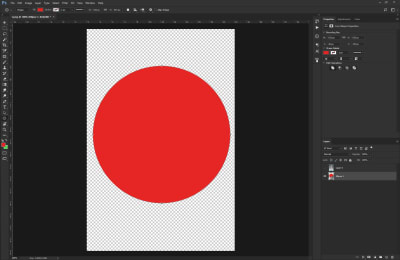
たとえば、ベースレイヤー上に円があり、その円にクリッピングマスクレイヤーを追加するとします。 クリッピングマスクレイヤーに描画を開始すると、ベースレイヤー内のシェイプのみに制限されます。,


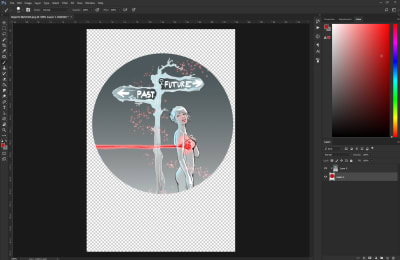
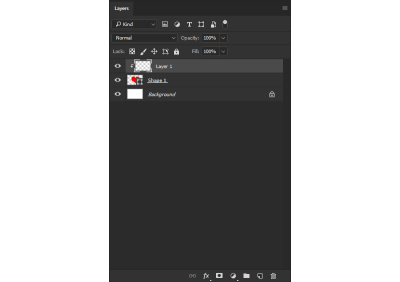
画面の右側にあるレイヤーに注意してください。 層0は、ベース層—層1のクリッピングマスク層である。
このオプションを使用すると、本当に簡単にフレームを作成することができ、最良の部分は、彼らが非破壊的であることです。, 追加するシェイプが多いほど(この場合はレイヤー1です)、画像のより目に見える部分が見えます。

デジタルアート/ペインティングにおけるクリッピングマスクレイヤーの最も一般的な用途は、ベースカラーに影とハイライトを追加することです。 たとえば、キャラクターのラインアートを完成させ、基本スキントーンを追加したとします。 利用できるクリッピングマスク層を追加非破壊的な影やハイライトです。,
注:ベースレイヤーから何かを消去することはできないので、私は”非破壊的”という用語を使用しています-それらは安全で健全です。)
それでは、どのようにそれらのクリッピングマスクレイヤーを作成しますか? まあ、それぞれが通常の”レイヤー”として始まります。,gularレイヤーは、このショートカットを使用することができます:
| アクション | キーボードショートカット |
|---|---|
| 新しい通常のレイヤーを作成しますtd | ctrl/cmd+shift+n |
| 新しく作成されたレイヤーをその下のレイヤーへのクリッピングマスクにします | ctrl/cmd+alt+g |
通常のレイヤーをクリッピングマスクにする別の方法は、altキーを押したまま二つの層。, その後、上のレイヤーが下のレイヤーのクリッピングマスクになります。
すべてのレイヤーの選択
たまには、すべてのレイヤーを選択し、それらをグループ化して、それらの上に構築を続けることができるようにすること 通常、私がやっていたことは、単にCtrl/Cmdキーを押したままにしてから、すべてのレイヤーをクリックし始めることです。 言うまでもなく、特に私が大きなプロジェクトに取り組んでいる場合、それは少し時間がかかりました。 だからここに良い方法があります:
あなたがする必要があるのは、単にctrl/Cmd+Alt+Aを押すことです。,
これで、すべてのレイヤーを選択する必要があり、必要なことを何でもできるようになります。
可視レイヤーを平tening化
クリッピングマスクレイヤーは完全に素晴らしいかもしれませんが、あなたがやっている一般的な画像で何かを変更した あすか(例えばベースカラーは、ハイライトと陰影を止めているの異なる層かします。 時には、非破壊的な方法で、現在表示されているすべてのレイヤーを一つにマージする必要があります。,
ここではどのようにです:
Ctrl/Cmd+Alt+Shift+Eキーを押したままにします。
Et voilà! 今、あなたはその中に他のすべての可視レイヤーを持っている上部に余分なレイヤーを見るべきです。 このショートカットの美しさは、あなたがまだ他のレイヤーを下に持っているということです。 新しく作成されたレイヤーで何かを台無しにしても、以前のように物事を元に戻して新たに開始することができます。
複数のレイヤーをコピーする
すべての今、私たちは、複数のレイヤーからものをコピーする必要性に直面しています。, 通常、ほとんどの人が行うことは、必要な二つの与えられたレイヤーを複製し、それらをマージしてから、画像の不要な部分を消去し始めることです。
代わりに行う必要があることは、選択を行い、次を押すことです。
Ctrl/Cmd+Shift+C
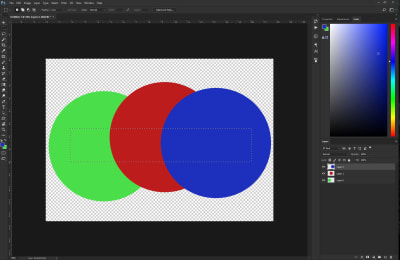
ここでは例です:

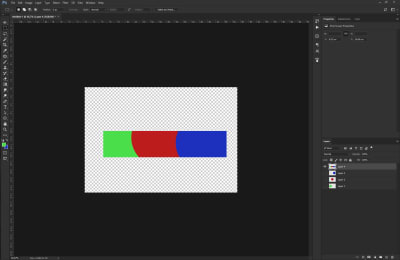
ご覧のとおり、各色のドットは別々のレイヤー上にあります。, ドットの中心を通ってまっすぐな長方形をコピーし、それを上部のレイヤーにコピーする必要があるとしましょう。

選択を行い、Ctrl/Cmd+Shift+Cを押すと、Photoshopは選択したすべてをクリップボードにコピーします。 次に、任意の場所に貼り付け(Ctrl/Cmd+V)するだけで、新しいレイヤーがページの上部に表示されます。,

このショートカットは、複数のレイヤーで作業している場合は特に
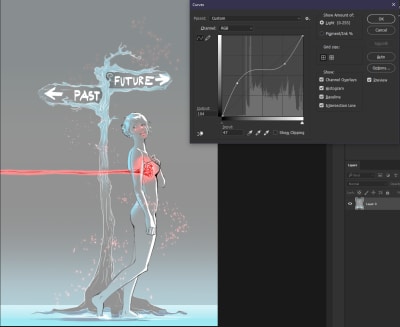
曲線の操作
記事のこのセクションでは、値の重要性と一般的にカバーする大きなトピックである曲線について説明したいと思います。
ショートカットから始める:Ctrl/Cmd+M.
かなり簡単ですよね?, 人生で最高のものは(ほとんど)常にシンプルです! しかし、シンプルさについてのこの話はあなたをだまさせてはいけない、曲線の設定は、Photoshopで持っている最も強力なツールの一つです 特に、明るさ、コントラスト、色、トーンなどを調整する場合。
今、あなたのいくつかは、前の文によって脅かさのビットを感じているかもしれません:色、トーン、コントラスト、。.. 何を言うんだ? なので、曲ツールはいたってシンプルに理解しやすいと思います。 詳細を掘り下げてみましょう。,

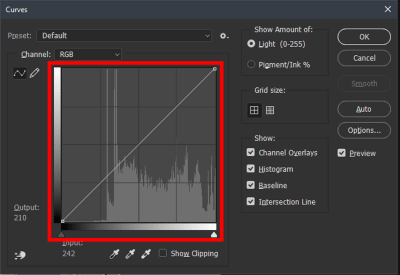
これは、曲線ツールの基本的な外観です。 ご覧のとおり、利用可能なオプションの適度な量があります。 しかし、私たちが興味を持っているのは、私が赤い広場の中で撮影した領域です。 これは、実際には斜めの線を横切る単純なヒストグラムです。 ヒストグラムの目的は、与えられた画像(またはペイント)の値を表示することであり、左が最も暗い点であり、右が最も軽い点である。,


マウスを使用して、我々は対角線上にポイントを置くことができ、上下にドラ また一般的に決定した色が濃くないは軽量化., たとえば、画像の明るい部分を少しだけ暗くしたい場合は、右側のどこかをクリックして下にドラッグする必要があります(最初の画像のように)。
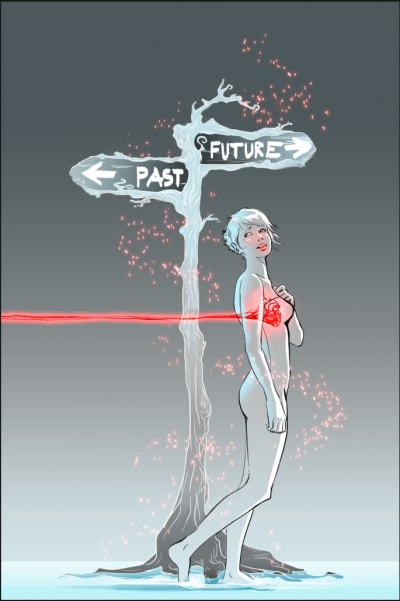
ここに例があります。 まず、通常の画像を見てみましょう:


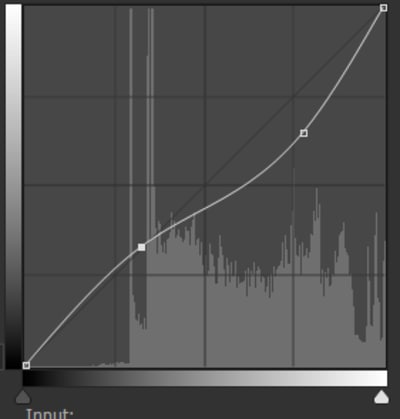
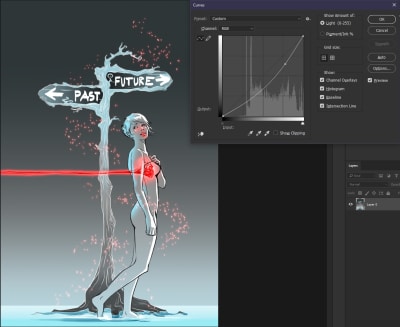
AInの追加は、デモ目的のために、明るい部分を暗くし、暗い部分を明るくした場合にどうなるかです。

あなたが見る、基本的にラインワークは最も暗い部分であり、他のダークは灰色がかったタイプの値に明るくされている。,
今、私はすぐに値とそれらが重要な理由について詳しく説明してみましょう:”値”によって、特にアートの世界では、我々は図面(絵画)の明るさや暗さの量を指 値によって、私たちは絵画に深みを作り出し、その部分は、どの要素が視聴者に近く、どれが遠く(さらに奥)にあるかという錯覚を作り出すのに役立ちま,
アクション:プロジェクトに必要なものすべてを記録する
イメージにフィルターを追加することから、ブレンドモードで特定のタイプのレイヤーを作成することまで、反復的なプロセスに対処する必要があります。 これはおなじみの音ですか? もしそうなら、読み続ける。
PhotoshopがJavaScript、AppleScript、VBScriptなどのプログラミング言語をサポートして特定のプロセスを自動化していることをご存知ですか? プログラミングは私のお茶ではなかったので、私はしませんでした。, 良いことは、代わりに、私はいくつかの反復的なタスクやワークフローを自動化するための機能とオプションの多くを提供していますアクションパネル 私の意見では、これはPhotoshopがコーディング方法がわからない場合に提供しなければならない最高の自動化ツールです。
アクションパネルは、基本的にあなたがやっているすべてのプロセスを記録することができます(例えば、レイヤーを追加したり、画像をトリミングしたり、色相を変えたりするなど)。,
アクションパネルを使用すると、Photoshopで行ったことをすべてキャプチャし、プロセスとして保存することができます。
私はあなたに例を与えてみましょう。 新しいレイヤーを作成するプロセスを自動化し、クリッピングマスクとして設定し、ブレンドモードを乗算(またはその他のもの)に設定するとしましょう。 あなたは、ボタンを押すことによって再利用のためにあなたに利用できるであろうこのプロセス全体を記録することができま,
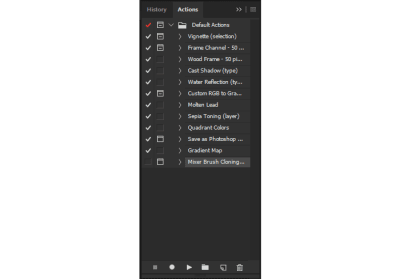
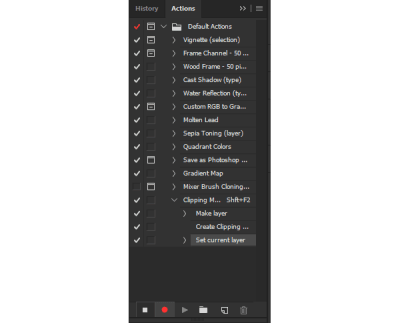
Alt+F9を押すと、このパネルが開きます。

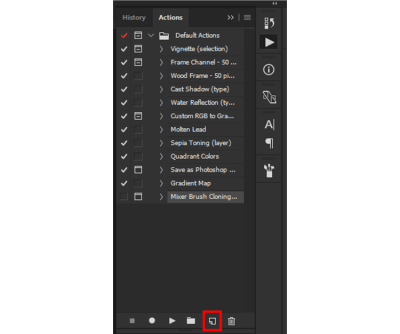
そこにデフォルトの(事前に記録された)プロセス。 私たちは自ら創るという行動によるリンクをクリックすると新しいアクション”アイコンで表します。,

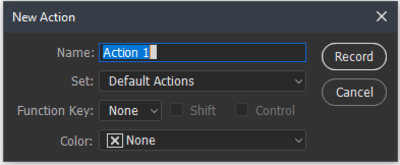
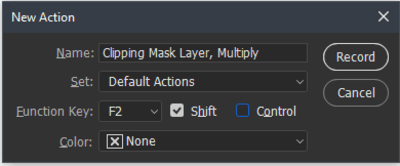
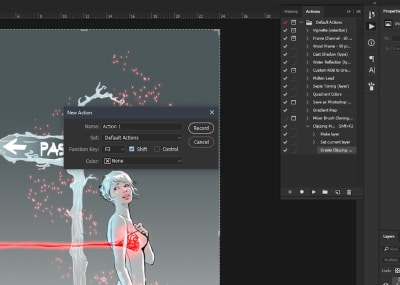
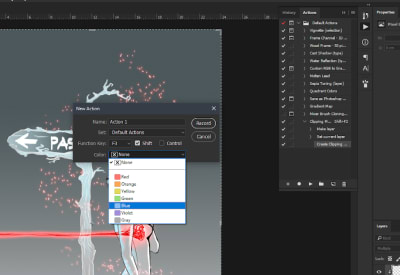
レイヤーパネルで新しいレイヤーを作成するときと同じように、”新しいアクションを作成”アイコンをクリックすると、ポップアップウィンドウが開き、いくつかのオプションが表示されます。それ。

作成するアクションに任意の名前を選択し、ファンクションキーを割り当てることができます。, そこで、このデモンストレーションのために、次のようなアクションを作成します。
- 新しい透明レイヤーを作成します。
- それをクリッピングマスクとして下のレイヤーに追加します。
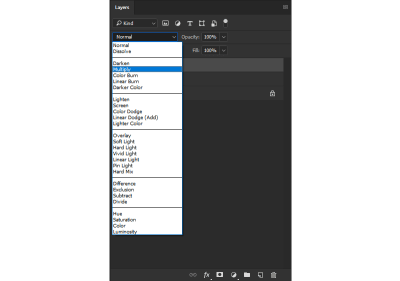
- ブレンドモードを乗算に設定します。ファンクションキーをShift+F2に設定します。

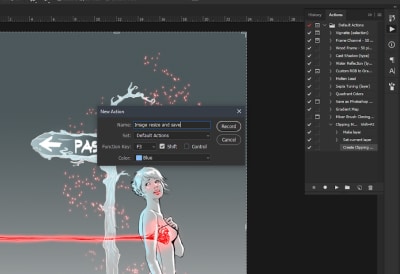
カスタム名が追加され、新しいアクションボックス(大きなプレビュー)で割り当てられたファンクションキー これらの設定の準備ができたら、録音ボタンを押す, これを行ったら、アクションパネルに赤いボタンが表示され、録画していることがわかります。

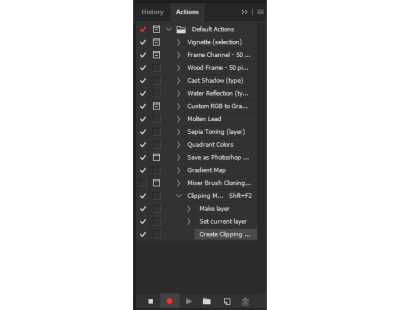
新しいアクションを記録する(大きなプレビュー) これで、新しいレイヤーを作成する通常のプロセスに進み、クリッピングマスクとして設定し、ブレンドモードを乗算に変更するだけです。,d=”c5f528431c”>

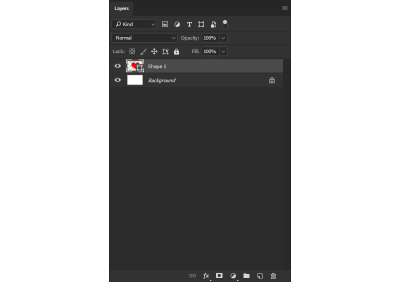
Heart shape layer added (Large preview) 
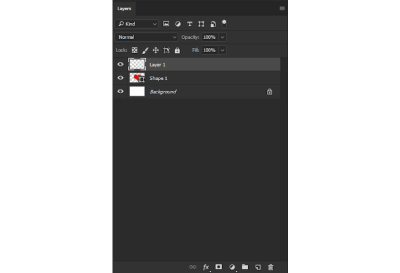
New layer added on top of the heart shape (Large preview) 
New layer made in to a clipping mask to the heart shape (Large preview) 
Blending mode drop-down menu open, Multiply highlighted., (大きなプレビュー) 完了したら、アクションパネルの停止アイコンを押す必要があります。

赤い録音ボタン(大きなプレビュー)でアクションパネルを開く あなたの自動化プロセスは今行く準備ができています! Shift+F2キーを押すと、下のレイヤーへのクリッピングマスクとして新しいレイヤーが設定され、そのブレンドモードが乗算に設定されます。,
また、アクションの自動化プロセスは、レイヤーの作成とブレンドモードの設定に限定されないことにも言及したいと思います。,ョン。
- まで設定でき保存画像として特定の種類のファイルの特定のフォルダお客様のコンピュータ
- ファイル→自動化→バッチ処理に多くの画像;
- きツールの記録オプションのflyoutの行動パネル-メニューのできる活動などの塗装など
- を挿入条件オプションのflyoutの行動パネル-メニューのできる行動の行動変容の状態のドキュメント
- ファイル→スクリプト→スクリプトのイベントマーの行動実行に基づくりイベント文書の開設または新しいドキュメントが作成されます。,
私はあなたに別の例を与えてみましょう、私は私のイメージのサイズを変更し、私のデスクトップ上の特定のフォルダにPNGファイルとして保存
だから我々はアクションパネルの新しいアクションボタンを押した後、我々は、我々が望むショートカットを選んで進みますそれの名前を設定し、私はさらに,iv id=”c6d95ba195″>

Checking the Shift checkbox (Large preview) 
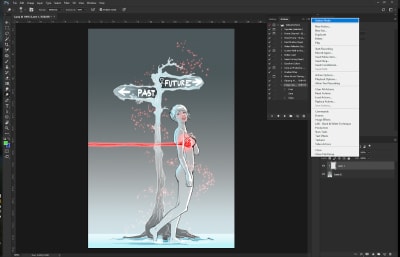
Picking a color for the Action (Large preview) 
Blue color picked for the new Action (Large preview) Now about that color, you may notice that when you assign a color, it doesn’t really reflect in the Actions Panel., 代わりに、宿泊モノクロ. その理由は、通常、そのパネルを開くと、編集ビューに表示され、アクションを変更したり、新しいパネルを記録したりすることができるためです。 よりシンプルなインターフェイスで利用可能なすべてのアクションを表示するには、次のようにします。
- パネルの右上隅には、四つの水平線が表示さ それらをクリック。
- ドロップダウンメニューが表示され、さまざまなアクションオプションがあります。 上部には、ボタンモードが表示されます。,
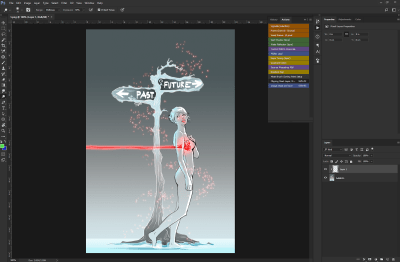
- それをクリックすると、アクションパネルのインターフェイスが変更され、利用可能なアクションがカラフルなボタンとして

アクション’ドロップダウンメニューを開き、強調表示された’ボタンモード’。 (大きなプレビュー) 
アクションのボタンモード(大きなプレビュー) まだ推測していない場合は、アクションを着色すると、一目でより簡単に区別できます。, ボタンモードでは、パネルを見ると、画像/描画に適用するアクションにすばやく移動できます(割り当てたショートカットを実際に覚えていない場合)。
さて、これまでに持っているのは次のとおりです。
- 新しいアクションを作成しました。
- そのショートカットを設定します。
- 色を変更しました。
- 名前を付けました。
必要なプロセスを記録してみましょう。,
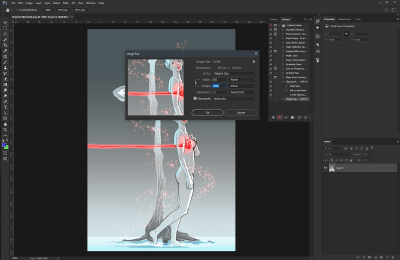
画像サイズメニューを開くには、画像→画像サイズに移動するか、Ctrl+Alt+Iを押すと、次のウィンドウが表示されます。

画像サイズメニューを開く(大きなプレビュー) 行うには、画像の目的のサイズを設定し、変更を適用するためにそのヒット”Ok”に満足しているとされています。,

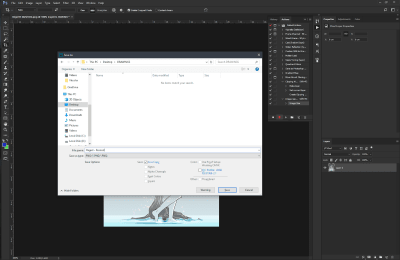
画像サイズの値が変更されました(大きなプレビュー) 次に、私たちがやりたいことは、ファイルの種類、宛先フォルダなどを選択するオプションを取得するために、名前を付けて保存オプションを使用することです。 ファイル→名前を付けて保存のいずれかに移動できます。.., または、Ctrl+Shift+Sを押すだけで、次のウィンドウが表示されます。

保存ダイアログボックスを開く(大きなプレビュー) 現在のプロジェクトを保存したい専用フォルダに移動し、実際にそこに保存します。 あなたが行うことができる追加のアクションは、あなたが(あなたがPhotoshopを閉じない限り、アクションが記録を停止しません、心配しないでください)に取,

PNGオプションが表示されます(大きなプレビュー) それがすべて完了したら、アクションパネルの停止アイコンを
あなたは、ファイルの束のサイズを変更し、専用のフォルダに保存する必要がある場合は、あなただけのPhotoshopでそれらをロードし、あなたがサイズを変更し、保存するために作成したアクションのショートカッ,
Photoshopのアクションツールに慣れて利用する時間がかかる場合は、通常、ほとんどの時間を消費する厄介な反復作業に”さよなら”と言うことができます。 ることができまコラボレート-アニメーションはこれらの課題などをスピードでフラッシュが羨ます。
結論
この記事では、私が主に使用するショートカットのいくつかを共有しました。 私は心から彼らはあなたの生産性を高め、同様にあなたのワークフローをより良くするのに役立つこと,
Special Thanks
このチュートリアルはAngel(別名ArcanumEX)の助けを借りて可能になったことに言及したいと思います。 Facebook、Instagram、YouTubeチャンネルで彼のアートワークをチェックすることができます。
さらに読む