Creare e sviluppare un tema in WordPress può essere molto semplice se si ha una certa conoscenza di HTML, CSS e JavaScript. Nonostante questo, alcuni principianti possono anche completare questa missione con le giuste istruzioni. Hai solo bisogno di avere un ambiente di sviluppo configurato correttamente e il CMS (Content Management System) installato.
WordPress è uno dei sistemi di gestione dei contenuti open source più utilizzati al mondo-circa 34.,7% di tutti i siti web eseguito su di esso. Dispone di strumenti per la creazione di siti e consente di aggiungere varie funzionalità tramite plug-in e altre risorse che personalizzano il layout, aumentano le prestazioni e garantiscono un’esperienza qualificata per il pubblico.
In questo articolo, vi mostriamo i primi passi per creare un tema WordPress in modo da poter avere un sito web con un look unico. Check it out:
- Quali sono i requisiti per creare un tema WordPress?
- Quali sono i passi principali per creare un tema WordPress?
- Quali strumenti possono aiutare a creare un tema WordPress?,
Continuiamo?
Quali sono i requisiti per creare un tema WordPress?
Per creare un tema WordPress, è necessario disporre di un ambiente di sviluppo configurato con Apache, PHP, MySQL e WordPress installato. È possibile scaricare WordPress dal sito ufficiale-è necessario aggiornare le credenziali del database.
È inoltre necessario conoscere la struttura del tema. Fondamentalmente, un tema WordPress è una pagina normale, creato in HTML e, come qualsiasi altro, è formato dai seguenti file:
- intestazione.php: memorizza il codice di intestazione;
- piè di pagina.,php: memorizza il codice piè di pagina;
- barra laterale.php: posizione in cui sono configurati i pulsanti aggiunti sul lato della pagina;
- stile.css: controlla la presentazione visiva del tema;
- indice.php: incorpora le impostazioni visualizzate sulla home page;
- singolo.php: contiene codici che mostrano l’articolo sulla propria pagina;
- pagina.php: contiene codici che mostrano il contenuto di una singola pagina;
- archivio.php: visualizza l’elenco degli articoli che si trovano nell’archivio, le categorie create dall’utente;
- funzioni.,php: posizione in cui ci sono alcune funzioni che aggiungono più funzionalità ai temi, come il logo, i menu, il colore, le miniature, gli script e i fogli di stile;
- 404.php: codice di errore che mostra che il file richiesto non è stato trovato.
Inoltre, è necessario integrare alcune impostazioni di Bootstrap per personalizzare il modello. In questo articolo, ti insegneremo i primi passi per questa personalizzazione. Vedi sotto.

Quali sono i passaggi principali per creare un tema WordPress?,
Di seguito sono riportati i passaggi per creare un tema WordPress fino a quando non può essere personalizzato.
Crea una cartella per memorizzare i file che aggiungerai
Se stiamo per creare un nuovo tema, dobbiamo sapere dove saranno i suoi file nella tua installazione locale. Questo è abbastanza facile.
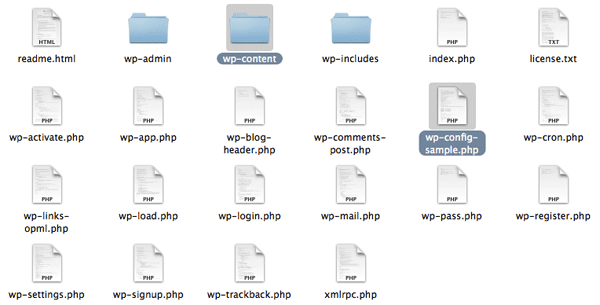
Sappiamo che un’installazione di WordPress di solito ha una directory root, chiamata anche wordpress. In questa directory ci sono i file e le cartelle che mostreremo di seguito.,
File
Cartelle
- wp-admin
- wp-content
- wp-include
La cartella che stiamo cercando è wp-content, dove sono memorizzati temi e plugin. All’interno, c’è una cartella chiamata temi, che deve contenere tutti i temi del tuo sito WordPress, incluso quello che creerai in modo che il CMS riconosca le nuove impostazioni.

Nella cartella temi sono già memorizzate altre tre cartelle native, che contengono tre temi standard, forniti da WordPress., Oltre a loro, è necessario creare un’altra cartella, che è possibile nominare come si desidera.
Nell’esempio seguente, la cartella è denominata customtheme. Da quel punto, verrà creato il nuovo tema WordPress.

È essenziale che il nuovo tema si trovi all’interno della cartella “temi”. In questo modo, è possibile attivarlo e usarlo online.
Crea lo stile.css e indice.file php
Ogni tema WordPress ha una serie di file obbligatori per funzionare correttamente., Nella nuova cartella all’interno di Temi, creare due file:
- stile.css – WP file demo utilizzato per informare il nome dell’autore, repository, e la versione del tema;
- indice.php-file principale, attraverso il quale WP carica i post che verranno visualizzati sullo schermo. Inoltre, viene utilizzato da wp ogni volta che manca un file di base WP.

stile.stile css
.css è un file CSS dichiarativo e necessario per tutti i temi WordPress., Controlla la presentazione-visual design e layout-delle pagine del sito web. Cioè, in questo file, specificherai le informazioni sul tema: il nome del tema, l’autore, la pagina dell’autore e il numero di versione (in questo caso, poiché non stiamo aggiornando un tema e, invece, creandone uno da zero, puoi assegnargli la versione 1), ad esempio.,ate le funzionalità del tema, che può contenere anche un modulo per le persone a essere in grado di acquistare;
Autore: scrivi il tuo nome, in modo che le persone in contatto con voi se sono interessati a tema;
Autore URI: se hai un tuo sito web, è possibile aggiungere questa riga di codice;
Github Tema URI: è interessante aggiungere che il tema su Github, in modo che gli utenti possono aggiungere nuove funzionalità, suggerire miglioramenti, e rispondere alle domande in che ambiente collaborativo, per esempio;
Descrizione: aggiungi informazioni sul tema, se è adatto per un tipo specifico di business, blog, e-commerce, etc.,;
Versione: 1.0.0.;
Dominio di testo: è importante tradurre il tema in altre lingue.
* /

indice.php
Questo file è responsabile dell’elenco di tutti i post del blog. È necessario utilizzare le funzioni WP native per mostrarle sullo schermo. Gli sviluppatori sono abituati a collegare i database e fare query per ottenere il contenuto e visualizzarlo, ma, in questo caso, ci sono già funzioni native in WordPress.
Crea l’indice.,file php e digitare nulla sulla riga di comando, solo per vedere se apparirà nel tema quando lo si attiva.
<h1 > Ciao mondo!</h1>
o
<h1>Tema Personalizzato!,</h1> come nell’esempio di seguito:

Attivare il tema per la dashboard di WordPress
Accedere alla Dashboard di WordPress, fare clic su “Aspetto”, quindi su “Temi”, e verificare se il tema creato è tra le opzioni visualizzate.

Fare clic su “Dettagli tema” per verificare se le informazioni inserite nello stile.il file css funziona correttamente.,

Clicca su “Attiva” per avere il nuovo tema attivato da WP e poi visita il sito per verificare se le impostazioni sono state implementate.
Cambia l’indice.impostazioni file php
Torna all’indice.riga di comando php ed elimina il testo che hai appena scritto per verificare se il tuo tema funziona. Ora, è necessario scrivere una riga di comando per WP per recuperare i post dal database e inviarli alla pagina.,
L’obiettivo è recuperare il titolo del post e il suo contenuto in modo che tutti i file possano essere visualizzati sulla home page.
Il comando “have_posts” dice a WP che deve cercare nel database i post del blog. Se ci sono post, verrà visualizzato sulla pagina. In caso contrario, mostrerà il messaggio che abbiamo scritto nel codice per la condizione di risposta negativa (false).,

C’è una funzione chiamata “the_post” che deve essere aggiunto al whiledo loop “(have_posts” in modo che WP visualizza il file ogni volta che lo identifica come vero per la “have_posts” condizione. Attraverso questo ciclo, WordPress controlla i post e li visualizza sulla pagina secondo necessità.
In pratica, funziona come segue: se ci sono post nel database, tutti i comandi all’interno del ciclo verranno eseguiti per tutti i file post trovati e mentre vengono trovati., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., La funzione “have_posts” ti informa se ci sono post nel database da ripetere. Questa funzione restituirà true o false: se restituisce true, ci sono post disponibili da visualizzare. Se restituisce false, non ce ne sono.
La funzione “the_post” recupera il post più recente ed esegue le configurazioni necessarie in modo che venga visualizzato cronologicamente sulla pagina del tema. Poiché ciò accade in un ciclo, ogni volta che c’è un nuovo post, verrà aggiunto automaticamente se la funzione restituisce true.,
La funzione “the_content” collega il contenuto al titolo del file inserito nella pagina. La funzione “the_permalink” corrisponde a un link a ogni singolo post in modo che l’utente possa accedere al contenuto da solo e senza che il testo completo venga visualizzato sulla home page.
Se si desidera aggiungere un breve riassunto sotto il titolo del file, con i primi 200 caratteri del contenuto, è sufficiente inserire la funzione “the_excerpt” al posto della funzione “the_content”. Pertanto, l’utente ha accesso al testo completo solo quando fa clic sul link.,
In questo caso, dovrai creare un nuovo file nella cartella del tuo tema, simile a “indice.php ” (anche con la stessa riga di codice, basta copiare e incollare l’indice.php loop e modificare la funzione “the_excerpt” a “the_content”).
Aggiungi intestazione e piè di pagina
Il passo successivo è quello di creare nuovi file nella stessa cartella del tema, in cui è stato aggiunto lo stile file.css e indice.PHP. Sono chiamati intestazione.php e piè di pagina.PHP.,

e ‘ sempre buona norma includere wp_head nei tuoi temi, questa è una funzione speciale che consente di finalizzare l’uscita nel <testa> sezione di intestazione.file php., Esso deve essere utilizzato prima della chiusura del </head> tag, principalmente per facilitare l’aggiunta di plugin per il sito, che può contare su questo gancio per aggiungere stili, script, o meta elementi <testa> area.
Piè di pagina.php
Il piè di pagina.file php può chiudere i tag utilizzati nelle funzioni, come descritto di seguito:

Creare le funzioni.,cartella php
A questo punto, quattro cartelle di file sono stati aggiunti al tema personalizzato: index.php, stile.css, intestazione.php, e piè di pagina.PHP. Il prossimo file che dovresti creare è chiamato funzioni.php, che aggiunge personalità a WordPress poiché la sua riga di comando può modificare il comportamento predefinito del CMS., Essa ha le seguenti caratteristiche:
- non richiede l’unico testo di intestazione;
- funziona solo quando è attiva in tema di directory;
- si applica solo per il tema corrente;
Questo codice includere o attivare i fogli di stile per il vostro tema personalizzato:

Quali strumenti possono aiutare a creare un tema per WordPress?
Tutto fatto! Il tema è stato creato e funziona correttamente con i link che indirizzano l’utente a una pagina esclusiva per ogni post., Inoltre, hai già aggiunto l’intestazione, il piè di pagina e il foglio di stile per il tuo tema personalizzato.
Tuttavia, è necessario aggiungere altri requisiti alla pagina in modo che il modello abbia caratteristiche uniche. Molte persone credono che la funzionalità del tema sia esclusivamente estetica, ma ha anche un enorme impatto sulle prestazioni di un sito web.
Per eseguire queste personalizzazioni, è necessario utilizzare ganci — pezzi di codice inseriti nei file di modello, come index.php o funzioni.,php -, che consentono di eseguire azioni PHP in diverse aree di un sito web, aggiungere stili e visualizzare altre informazioni.
La maggior parte dei ganci sono implementati direttamente nel core di WordPress, ma alcuni sono anche utili per gli sviluppatori di temi. Il gancio “after_setup_theme”, ad esempio, attiva le immagini evidenziate (miniature) per ogni post, aggiunge un logo per il sito web e menu nell’intestazione.php e piè di pagina.PHP. Ci sono anche altri ganci, come descritto di seguito:
- wp_head – aggiunto all’elemento<head> nell’intestazione.,php, abilita stili, script e altre informazioni che vengono eseguite non appena il sito viene caricato;
- wp_footer – aggiunto al piè di pagina.php appena prima del tag</body>, in modo che le informazioni di Google Analytics possano essere aggiunte, ad esempio;
- wp_meta – incluso nella barra laterale.php, per aggiungere script, come un tag cloud;
- comment_form-aggiunto nei commenti.php prima di</div> (tag di chiusura del file) per visualizzare i commenti della pagina.,
In questo tutorial, hai imparato le basi su come creare un tema WordPress. Poiché anche il design del sito Web è importante, specialmente per le applicazioni aziendali, è possibile aggiungere linee di codici modello già pronti in Bootstrap, che possono facilitare il processo di aggiunta di nuove funzionalità e funzionalità alla pagina.
E ora che sapete come sviluppare il proprio tema WordPress, che dire di ottenere qualche conoscenza su come creare un blog aziendale per il tuo business? Scarica il nostro ebook gratuito!,
