
Circa L’Autore
Yoanna è un freelance, artista digitale e ha attirato fin da quando era un ragazzino. Il disegno è sempre stato il suo fedele compagno nella vita., La sua principale …Più aboutYoanna↬
- 23 min leggere
- Photoshop,Design
- Salvate per la lettura offline
- Condividi su Twitter”, LinkedIn


Adobe Photoshop gioca un ruolo importante nella vita di quasi tutti i creatori digitali. Photoshop è quello che molti artisti digitali, fotografi, grafici, e anche alcuni sviluppatori web hanno in comune. Lo strumento è così flessibile che spesso è possibile ottenere gli stessi risultati in diversi modi. Ciò che ci distingue tutti sono i nostri flussi di lavoro personali e le nostre preferenze su come lo usiamo per ottenere il risultato desiderato.
Uso Photoshop ogni giorno e le scorciatoie sono una parte vitale del mio flusso di lavoro., Mi permettono di risparmiare tempo e di concentrarmi meglio su quello che sto facendo: l’illustrazione digitale. In questo articolo, ho intenzione di condividere le scorciatoie di Photoshop che uso frequentemente — alcune delle sue caratteristiche che mi aiutano a essere più produttivi, e alcune parti fondamentali del mio processo creativo.
Per trarre il massimo profitto da questo tutorial, sarebbe necessaria una certa familiarità con Photoshop, ma non importa se sei un principiante assoluto o un utente avanzato, dovresti essere in grado di seguire perché ogni tecnica verrà spiegata in dettaglio.,w Per Aumentare E Diminuire La Dimensione del Pennello
Introduzione Di Collegamenti: Il Percorso Per Incrementare la Produttività
Ogni singolo designer, artista, fotografo o web developer è probabilmente una volta aperto Photoshop e ha indicato e fa clic su un’icona per selezionare lo strumento Pennello, lo strumento Sposta, e così via., Siamo stati tutti lì, ma quei giorni sono ormai lontani per la maggior parte di noi che usano Photoshop ogni giorno. Alcuni potrebbero ancora farlo oggi, tuttavia, quello di cui vorrei parlare prima di entrare nei dettagli, è l’importanza delle scorciatoie.
Quando ci pensi, stai salvando forse mezzo secondo usando una scorciatoia da tastiera invece di spostare il mouse (o lo stilo) sulla barra degli strumenti e selezionando lo strumento che ti serve facendo clic sulla piccola icona dello strumento., Ad alcuni che possono sembrare meschini, tuttavia, considera che ogni creatore digitale fa migliaia di selezioni per progetto e questi mezze secondi si sommano per diventare ore alla fine!
Ora, prima di continuare, si prega di notare quanto segue:
- Scorciatoie Notazione
Io uso Photoshop su Windows, ma tutte le scorciatoie dovrebbero funzionare allo stesso modo su Mac OS; l’unica cosa che vale la pena menzionare è che il tasto Ctrl (Control) su Windows corrisponde al tasto Cmd (Command) sul Mac, quindi userò Ctrl / Cmd durante questo tutorial., - Photoshop CS6+
Tutte le funzionalità e le scorciatoie menzionate qui dovrebbero funzionare in Photoshop CS6 e versioni successive, incluso l’ultimo Photoshop CC 2018.
La finestra delle scorciatoie da tastiera
Per iniziare, vorrei mostrarti dove puoi trovare la finestra delle scorciatoie da tastiera in cui puoi modificare le scorciatoie già esistenti e imparare quale tasto è associato a quale funzione o strumento:
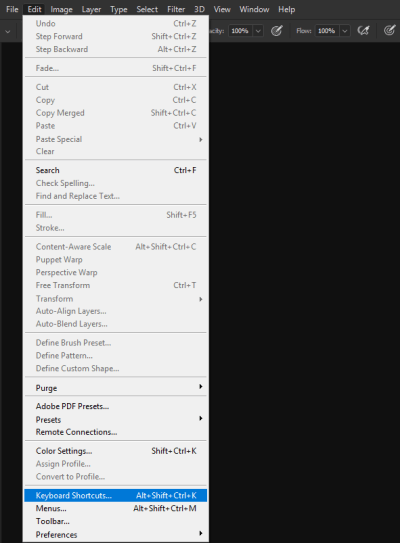
Apri Photoshop, vai su Modifica e seleziona le scorciatoie da tastiera. In alternativa, è possibile accedere allo stesso da qui: Finestra → Area di lavoro → Scorciatoie da tastiera & Menu.,

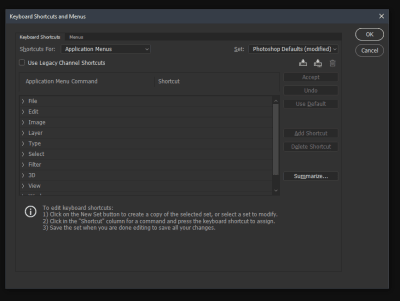
Ora sarete accolti da le Scorciatoie da Tastiera e Menu finestra (finestra di dialogo), dove è possibile scegliere una categoria che si desidera controllare. Ci sono un sacco di opzioni in là, quindi potrebbe diventare un po ‘ intimidatorio all’inizio, ma quella sensazione passerà presto. Le tre opzioni principali (accessibili attraverso le scorciatoie per:…, menu a discesa) sono:
- Menu delle applicazioni
- Menu del pannello
- Strumenti
In genere i menu delle applicazioni saranno la prima cosa che vedrai. Queste sono le scorciatoie per le opzioni di menu che vedi nella parte superiore della finestra di Photoshop (File, Modifica, Immagine, Livello, Tipo e così via).,

Così, per esempio, se si sta utilizzando la Luminosità/Contrasto opzione spesso, invece di dover cliccare sull’Immagine (nel menu), quindi le Regolazioni e, infine, trovare e fare clic su Luminosità/Contrasto voce, si può semplicemente assegnare una combinazione di tasti e Luminosità/Contrasto mostrerà a destra dopo aver premuto i tasti assegnati.
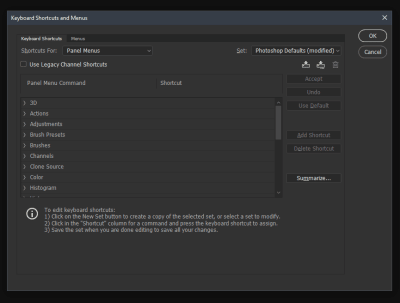
Anche la seconda sezione, Menu Pannello, è interessante, specialmente nella sua porzione di livelli., Si arriva a vedere diverse opzioni che potrebbero essere utili a voi a seconda del tipo di lavoro che dovete fare. Ecco dove si trova la scorciatoia standard del nuovo livello (Ctrl / Cmd + Maiusc + N), ma puoi anche impostare una scorciatoia per eliminare i livelli nascosti. L’eliminazione di livelli non necessari aiuta a ridurre le dimensioni del file di Photoshop e aiuta a migliorare le prestazioni perché il computer non dovrà memorizzare nella cache quei livelli extra che in realtà non si sta utilizzando.,

La terza sezione Strumenti in cui è possibile vedere i collegamenti assegnato a tutti gli strumenti che si trovano nel pannello di sinistra di Photoshop.
Suggerimento pro: Per scorrere tra uno degli strumenti che hanno sotto-strumenti (esempio: lo strumento Gomma ha una gomma di sfondo e una gomma magica) è sufficiente tenere premuto il tasto Maiusc e il pulsante di scelta rapida appropriato. Nel caso dell’esempio di gomma, premere Shift + E un paio di volte fino a raggiungere il sotto-strumento desiderato.,
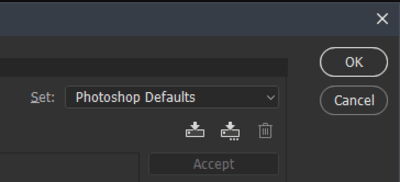
un’ultima cosa, vorrei ricordare, prima di chiudere questa sezione è che le Scorciatoie da Tastiera e Menu consente di impostare diversi Profili (Photoshop li chiama “imposta”, ma penso che “profili” si adatta meglio allo scopo), in modo che, se non si vuole veramente a pasticciare con le impostazioni Predefinite di Photoshop, potete semplicemente creare un nuovo profilo personalizzato. Vale la pena ricordare che quando crei un nuovo profilo, ottieni il set predefinito di scorciatoie di Photoshop fino a quando non inizi a modificarli.,

La Tastiera dal menu di scelta rapida può prendere un po ‘ di tempo per andare in giro, tuttavia, se si investe il tempo all’inizio (meglio se lo si fa nel proprio tempo, piuttosto che nell’ambito di un progetto), si andrà a beneficio in seguito.,
Concentrandosi sulle scorciatoie Sul lato sinistro della tastiera
Dopo che le persone hanno riconosciuto l’utilità di usare le scorciatoie, alla fine hanno convenuto che il tempo viene sprecato spostando la mano da un lato della tastiera a quello opposto. Suona ancora una volta un po ‘ meschino, tuttavia, ricorda quei mezze secondi? Si sommano ancora, ma questa volta può persino affaticare il braccio se si cambiano costantemente gli strumenti e si deve muovere il braccio. Quindi questo probabilmente ha portato ad Adobe l’aggiunta di alcune altre funzioni di scelta rapida focalizzate sul lato sinistro della tastiera.,
Ora lascia che ti mostri le scorciatoie che uso più spesso (e perché).
Come aumentare e diminuire la dimensione del pennello
Per aumentare o diminuire la dimensione del pennello, è necessario:
- Fare clic e tenere premuto il tasto Alt. (Su Mac, questo sarebbe i tasti Ctrl e Alt),
- Fare clic e tenere premuto il tasto destro del mouse,
- Quindi trascinare orizzontalmente da sinistra a destra per aumentare, e da destra a sinistra per diminuire la dimensione.
Se stai usando qualcosa da Photoshop CC 2017 e versioni successive, prova a premere Fn + Ctrl + Alt durante il trascinamento., Sembra che Adobe abbia cambiato questa scorciatoia specifica e non l’abbia ancora documentata.

Nel momento in cui ho saputo di questa scorciatoia, non riuscivo letteralmente a smettere di usarlo!
Se sei un artista digitale, credo che ti piacerà particolarmente., Disegnare, dipingere, cancellare, quasi tutto ciò che devi fare con un pennello diventa molto più facile e fluente perché non avresti bisogno di raggiungere i tasti troppo familiari che sono quelli predefiniti per aumentare e diminuire la dimensione del pennello. Andare per quei tasti può interrompere il flusso di lavoro, soprattutto se avete bisogno di distogliere lo sguardo dal vostro progetto o mettere lo stilo da parte.,
Come aumentare e diminuire la morbidezza del pennello
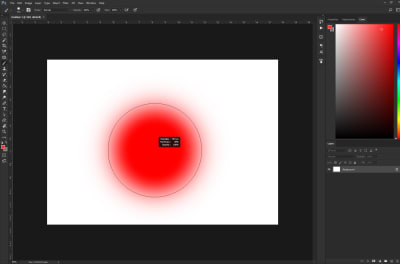
In realtà è la stessa combinazione di tasti ma con una leggera torsione: aumentare e diminuire la morbidezza del pennello funzionerà solo per i pennelli rotondi predefiniti di Photoshop. Sfortunatamente, se hai pennelli personalizzati che hanno un modulo personalizzato, questo non funzionerebbe per quelli.
- Fare clic e tenere premuto il tasto Alt. (Sul Mac questo sarebbe Ctrl e Alt),
- Fare clic e tenere premuto il tasto destro del mouse,
- Quindi trascinare verso l’alto per indurire il bordo del pennello e trascinare verso il basso per renderlo più morbido.,

Ancora una volta, questa scorciatoia non funziona per pennelli personalizzati, anche se sarebbe stata una caratteristica davvero bella da avere. Speriamo, saremo in grado di vedere che in un futuro aggiornamento a Photoshop.
Selettore colore rapido (HUD Color Picker)
Si può o non può essere a conoscenza che Photoshop offre un selettore colore rapido (HUD Color Picker). E no, questo non è il selettore di colori che si trova nella sezione Strumenti.,

Mi riferisco a ciò che Adobe chiama “Selettore colore HUD” che si apre proprio dove si trova il cursore sulla tela.
Questo cosiddetto selettore di colori HUD è una versione integrata e credo che sia in circolazione almeno da Photoshop CS6 (che è stato rilasciato nel 2012). Se stai imparando su questo ora, probabilmente sei sorpreso come lo ero io quando mi sono imbattuto in esso un paio di mesi fa. Sì, mi ci è voluto un po ‘ anche per abituarmi!, Beh, ad essere onesti, ho anche alcune riserve su questo selettore di colori, ma li raggiungerò in un secondo.

Ecco come tirare su il Selettore Colore HUD:
Windows
- fare Clic e tenere premuto Alt + Shift,
- fare Clic e tenere premuto il pulsante destro del mouse.
Su Mac
- Fare clic e tenere premuto Ctrl Alt + Alt Cm + Cmd Cm,
- Fare clic e tenere premuto il tasto destro del mouse.,
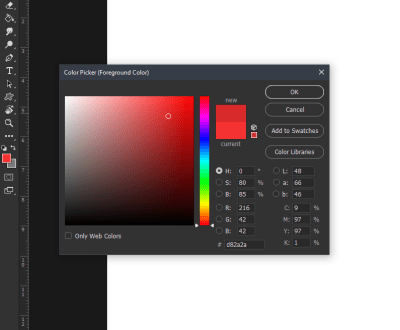
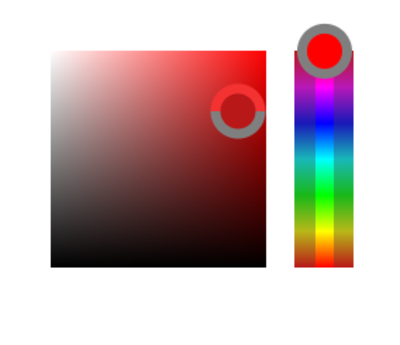
Se hai seguito le combinazioni di tasti sopra, dovresti vedere questo quadrato colorato. Tuttavia, probabilmente hai notato che è un po ‘ imbarazzante lavorare con esso. Ad esempio, è necessario continuare a tenere tutti i tasti e, mentre lo fai, è necessario passare il mouse sul rettangolo destro per scegliere una gamma di colori e quindi tornare al quadrato per scegliere l’ombra. Con tutto il librarsi che sta succedendo, è un po ‘facile perdere il colore che hai effettivamente impostato il tuo cuore per scegliere, il che potrebbe diventare un po’ fastidioso.,
Tuttavia, credo che con un po ‘ di pratica sarai in grado di padroneggiare il selettore di colori rapido e ottenere i risultati desiderati. Se non sei troppo appassionato di usare quella versione integrata, ci sono sempre estensioni di terze parti che puoi collegare al tuo Photoshop, ad esempio Coolorus 2 Ruota dei colori o Painters Wheel (funziona con PS CS4, CS5, CS6).
Lavorare con i livelli
Uno dei vantaggi del lavoro digitale è indiscutibilmente la capacità di lavorare con i livelli. Sono abbastanza versatili, e c’è un sacco di cose che si potrebbe fare con loro., Si potrebbe dire che si potrebbe scrivere un libro solo su strati da solo. Tuttavia, ho intenzione di fare la cosa migliore, e che sarebbe quello di condividere con voi le opzioni che più comunemente uso quando si lavora sui miei progetti.
Come avrete intuito, la sezione Layer è piuttosto importante per qualsiasi tipo di creatività digitale. In questa sezione, ho intenzione di condividere le scorciatoie più semplici ma molto utili che potrebbero essere alcuni veri salvagente.
Livello maschera di ritaglio
Un livello maschera di ritaglio è quello che uso più spesso quando disegno., Per quelli di voi che non sanno cosa sia, è fondamentalmente un livello che si aggancia al livello sottostante. Il livello sottostante definisce ciò che è visibile sul livello ritagliato.
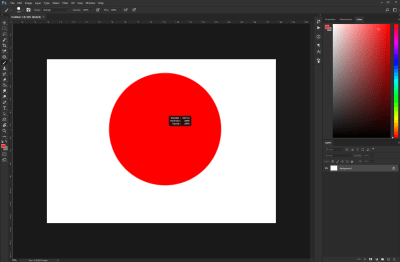
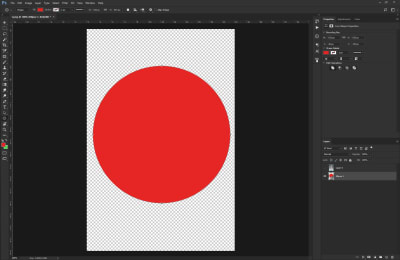
Ad esempio, diciamo che hai un cerchio sul livello di base e poi aggiungi un livello di maschera di ritaglio a quel cerchio. Quando inizi a disegnare sul tuo livello Maschera di ritaglio, sarai limitato solo alle forme nel livello di base.,


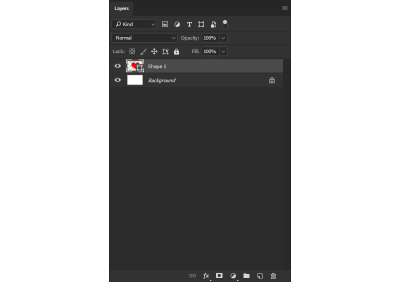
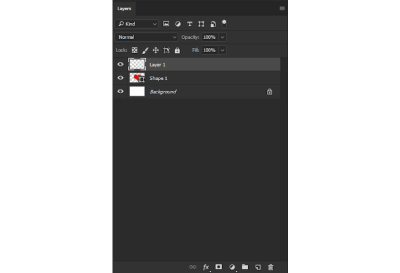
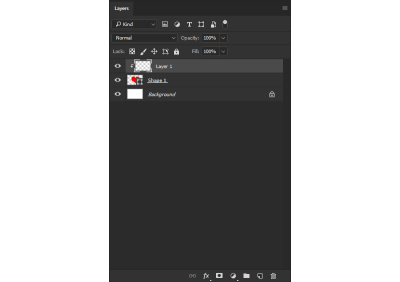
Prendere nota dei livelli sul lato destro dello schermo. Il livello 0 è il livello Maschera di ritaglio del livello di base-Livello 1.
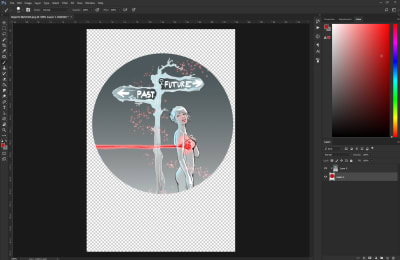
Questa opzione consente di creare davvero facilmente cornici e la parte migliore è che sono non distruttivi., Più forme aggiungi (in questo caso è il livello 1), più parti visibili dell’immagine possono essere viste.

L’uso più comune per la Maschera di Ritaglio Strati in digitale arte/pittura è quello di aggiungere ombre e luci di un colore di base. Ad esempio, diciamo che hai completato la line-art del tuo personaggio e hai aggiunto il tono della pelle di base. È possibile utilizzare i livelli Maschera di ritaglio per aggiungere ombre e luci non distruttive.,
Nota: sto usando il termine “non distruttivo” perché non puoi cancellare qualcosa dai livelli di base-saranno sani e salvi.)
Quindi, come si creano quei livelli di maschera di ritaglio? Bene, ognuno inizia come un normale “Livello”.,gular Livello, è possibile utilizzare questo collegamento:
| Azione | Scorciatoia da Tastiera |
|---|---|
| Crea un nuovo Livello normale | Ctrl/Cmd + Shift + N |
| consente di appena creata Strato in una Maschera di Ritaglio per il Livello sottostante | Ctrl/Cmd + Alt + G |
Un modo alternativo per fare un livello normale in una Maschera di Ritaglio, premere e tenere premuto il tasto Alt, e scegliere tra i due Strati., Il livello superiore diventerà quindi la maschera di ritaglio del livello sottostante.
Selezionando tutti i livelli
Ogni tanto, potresti voler selezionare tutti i livelli e raggrupparli insieme in modo da poter continuare a costruire su di essi o su una serie di altri motivi. In genere, quello che facevo è semplicemente tenere premuto il tasto Ctrl/Cmd e quindi iniziare a fare clic su tutti i livelli. Inutile dire che è stato un po ‘ dispendioso in termini di tempo, specialmente se sto lavorando a un grande progetto. Quindi ecco un modo migliore:
Quello che dovresti fare è semplicemente premere: Ctrl/Cmd + Alt + A.,
Ora che avrebbe dovuto selezionare tutti i livelli e si sarà in grado di fare tutto quello che vuoi con loro.
Appiattire i livelli visibili
Ritagliare i livelli della maschera può essere assolutamente fantastico, tuttavia, non sempre funzionano bene se si desidera modificare qualcosa nell’immagine generale che si sta facendo. A volte hai solo bisogno di tutto (ad esempio colore di base, luci e ombre) per smettere di essere su livelli diversi e semplicemente essere combinati in uno. A volte è sufficiente unire tutti i livelli attualmente visibili in uno, in modo non distruttivo.,
Ecco come:
Premere e tenere premuto Ctrl / Cmd + Alt + Shift + E.
Et voilà! Ora dovresti vedere un livello extra in alto che contiene tutti gli altri livelli visibili. La bellezza di questa scorciatoia è che hai ancora i tuoi altri strati sotto — intatto e sicuro. Se incasini qualcosa con il livello appena creato, puoi comunque riportare le cose al modo in cui erano prima e ricominciare da capo.
Copiare più livelli
Ogni tanto ci troviamo di fronte alla necessità di copiare cose da più livelli., In genere ciò che la maggior parte delle persone fa è duplicare i due livelli dati di cui hanno bisogno, unirli e quindi iniziare a cancellare le parti non necessarie dell’immagine.
Quello che dovete fare è invece di fare una selezione, e quindi premere il tasto:
Ctrl/Cmd + Shift + C
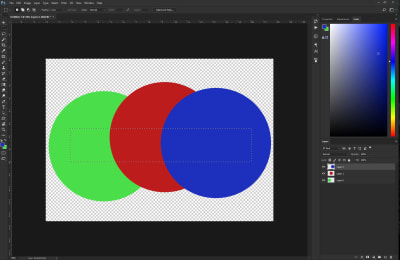
Ecco un esempio:

Come si può vedere, ogni punto di colore è su un livello separato., Diciamo che dobbiamo copiare un rettangolo dritto attraverso il centro dei punti e copiarlo su un livello in alto.

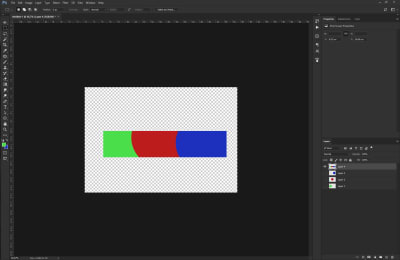
Abbiamo fatto una selezione e una volta premuto Ctrl / Cmd + Shift + C, Photoshop copierà tutto quello che hai nella selezione negli appunti. Quindi tutto ciò che devi fare è semplicemente incollare (Ctrl/Cmd + V) ovunque, e un nuovo livello apparirà nella parte superiore della pagina.,

Questo collegamento può venire molto utile soprattutto quando si lavora con più strati, e avete bisogno di solo una parte dell’immagine per essere insieme in un unico strato.
Lavorare con le curve
In questa sezione dell’articolo, vorrei coprire l’importanza dei valori e delle curve che sono generalmente un grande argomento da coprire.
Iniziando con la scorciatoia: Ctrl / Cmd + M.
Abbastanza semplice, giusto?, Le cose migliori della vita sono (quasi) sempre semplici! Tuttavia, non lasciate che questo parlare di semplicità ingannare, l’impostazione Curve è uno degli strumenti più potenti che avete in Photoshop. Soprattutto quando si tratta di tweaking luminosità, contrasto, colori, toni, e così via.
Ora alcuni di voi potrebbero sentirsi un po ‘ intimiditi dalla frase precedente: colori, toni, contrasto,… dire cosa? Non preoccuparti, perché lo strumento Curve è abbastanza semplice da capire e farà cose meravigliose per te. Scaviamo nei dettagli.,

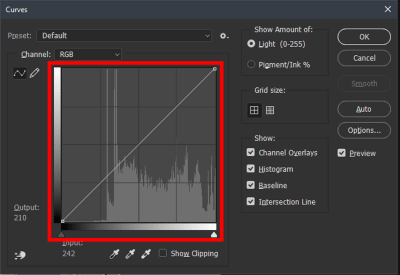
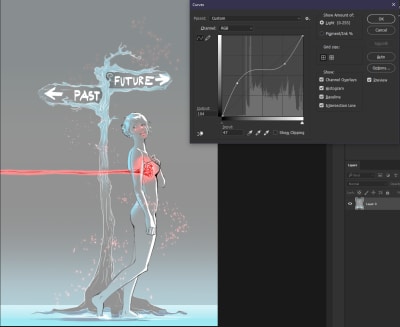
Questo è l’aspetto dello strumento Curve. Come puoi vedere, c’è una quantità moderata di opzioni disponibili. Ciò che ci interessa, tuttavia, è l’area che ho catturato all’interno della piazza rossa. In realtà è un semplice istogramma con una linea diagonale trasversale. Lo scopo dell’istogramma è quello di mostrare i valori dell’immagine data (o pittura), a sinistra i punti più scuri e a destra quelli più chiari.,


Utilizzando il mouse, si può mettere i punti sulla linea diagonale e trascinarlo verso l’alto e verso il basso. Di solito decidiamo cosa vogliamo scurire o schiarire., Se, ad esempio, vogliamo che le parti chiare della nostra immagine siano solo un po ‘ più scure, dobbiamo fare clic da qualche parte sul lato destro e trascinare verso il basso (proprio come nella prima immagine).
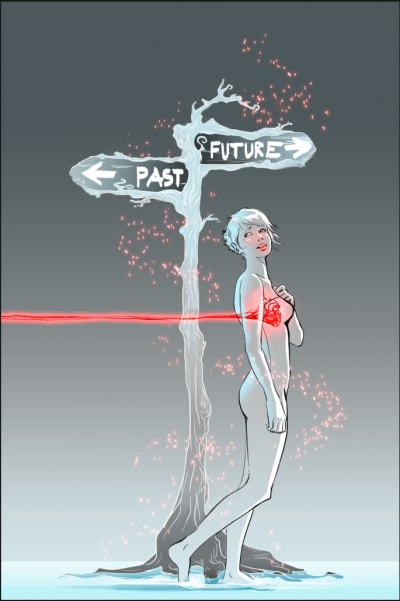
Ecco un esempio. Per prima cosa, dai un’occhiata all’immagine normale:


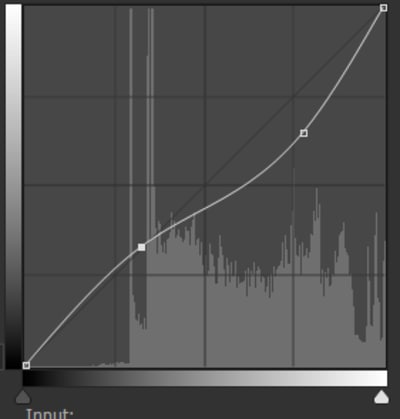
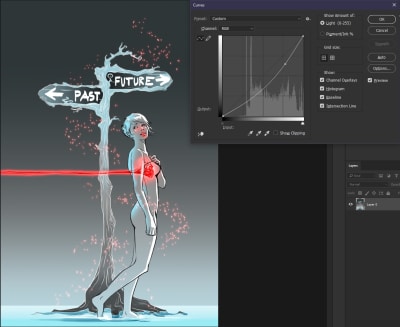
AIn più, solo a scopo dimostrativo, ecco che cosa accadrebbe se abbiamo le parti più chiare oscurato e le parti scure alleggerito:

Si veda, in sostanza il linework è la parte più scura, che e ‘ rimasto e le altre ombre sono stato alleggerito di un grigio tipo di valore.,
Ora permettetemi di approfondire rapidamente i valori e il motivo per cui sono importanti: per “valori”, specialmente nel mondo dell’arte, ci riferiamo alla quantità di leggerezza o oscurità in un disegno (pittura). Con i valori, creiamo profondità nella nostra pittura che da parte sua aiuta a creare l’illusione quale elemento è più vicino allo spettatore e quale è in lontananza (più indietro).,
Azioni: registrazione di tutto ciò di cui hai bisogno Per il tuo progetto
Ogni tanto abbiamo tutti bisogno di occuparci di processi ripetitivi che potrebbero variare dall’aggiunta di un filtro sulla nostra immagine alla creazione di determinati tipi di livelli con modalità di fusione. Ti suona familiare? Se è così, continua a leggere.
Sapevi che Photoshop supporta linguaggi di programmazione come JavaScript, AppleScript e VBScript per automatizzare determinati processi? Non l’ho fatto, dato che la programmazione non è mai stata la mia tazza di tè., La cosa buona è che invece, mi sono imbattuto nel pannello Azioni, che offre molte funzionalità e opzioni per automatizzare alcune attività ripetitive e flussi di lavoro. A mio parere, questo è il miglior strumento di automazione che Photoshop ha da offrire se non sai come codificare.
Il pannello Azioni fondamentalmente può registrare ogni processo che stai facendo (ad esempio aggiungendo un livello, ritagliando l’immagine, cambiandone la tonalità e così via); quindi puoi assegnare un tasto funzione a questo processo e riutilizzarlo facilmente in un secondo momento in qualsiasi momento.,
Utilizzando il pannello Azioni, è possibile catturare qualsiasi cosa che si fa in Photoshop e quindi salvarlo come processo.
Lascia che ti faccia un esempio. Diciamo che vuoi automatizzare il processo di creazione di un nuovo livello, impostarlo come maschera di ritaglio e quindi impostare la sua modalità di fusione su Moltiplica (o qualsiasi altra cosa). È possibile registrare l’intero processo che sarebbe quindi disponibile per il riutilizzo premendo un pulsante.,
Ecco come funziona:
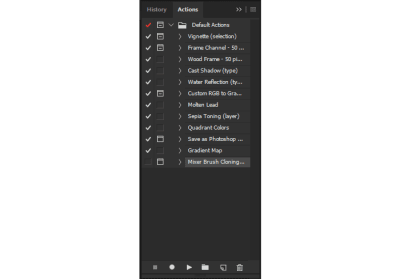
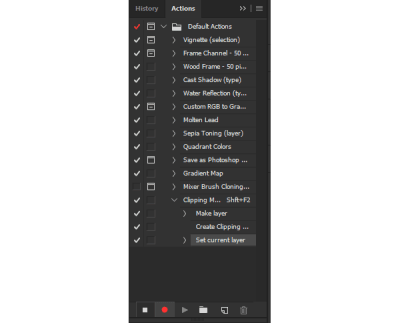
Premere Alt + F9 per aprire questo pannello:

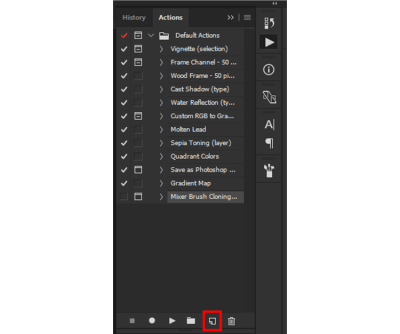
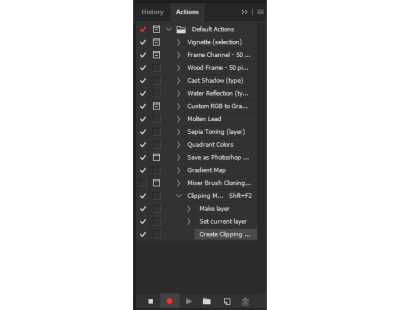
Come puoi vedere, ci sono alcuni di default (pre-registrato) processi di lì. Ciò che ci interessa, tuttavia, è creare la nostra azione, che viene eseguita facendo clic sull’icona” Crea nuova azione”.,

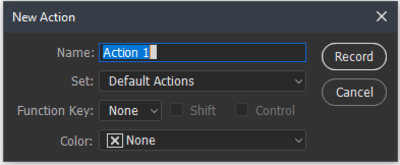
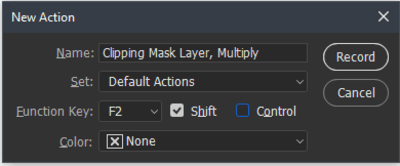
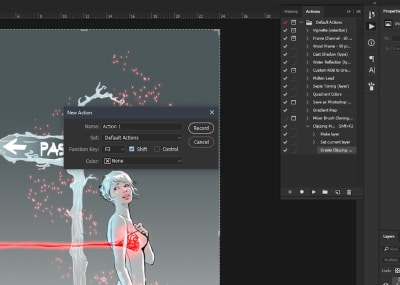
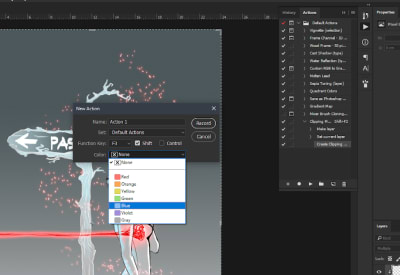
Ora, proprio come quando si crea un nuovo livello nel pannello Livelli, una volta che si fa clic su “Crea nuova azione” icona, una finestra pop-up si apre con un paio di opzioni.

È possibile scegliere qualsiasi nome per l’Azione che si desidera creare e assegnare un tasto di Funzione per farlo., Quindi, per questo scopo dimostrativo, creerò un’azione che farà quanto segue:
- Crea un nuovo livello trasparente;
- Aggiungilo come maschera di ritaglio al livello sottostante;
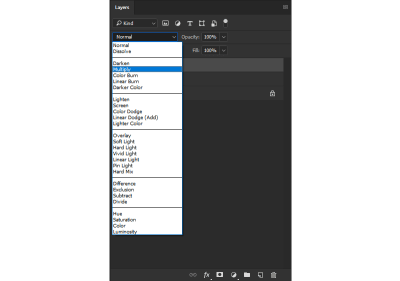
- Imposta la sua modalità di fusione su Moltiplica.
Imposterò il suo tasto funzione su Shift + F2.

una Volta che siete pronti con queste impostazioni, quello che dovete fare è premere il pulsante di registrazione., Una volta fatto ciò, noterai che il pannello Azioni ora ha un pulsante rosso per mostrarti che sta registrando.

Ora devi solo seguire il normale processo di creazione di un nuovo livello, impostarlo come maschera di ritaglio e cambiare la sua modalità di fusione per moltiplicare.,d=”c5f528431c”>



Una volta che hai finito, devi premere l’icona Stop sul pannello Azioni.

Il tuo processo di automazione è ora pronto per partire! Quando premi Maiusc + F2, otterrai un nuovo livello impostato come maschera di ritaglio al livello sottostante e la sua modalità di fusione impostata su Moltiplica.,
Vorrei anche ricordare che il processo di automazione delle azioni non si limita alla semplice creazione di livelli e all’impostazione di modalità di fusione.,per azioni:
- È possibile salvare le immagini come alcuni tipi di file in alcune cartelle sul vostro computer;
- Utilizzo di File → Automatizzare → Batch per l’elaborazione di grandi quantità di immagini;
- Consenti Strumento di Registrazione opzione nella comparsa del menu del pannello Azioni permette di azioni per comprendere la pittura, e così via;
- Inserisci Condizionale opzione nella finestra a comparsa del menu del pannello Azioni permette di azioni per cambiare il loro comportamento, in base allo stato del documento;
- File → Script → gli Eventi di Script Manager consente di eseguire azioni in base agli eventi, come quando si apre un documento o viene creato un nuovo documento.,
Lascia che ti dia un altro esempio, creerò un’altra azione che cambierà la dimensione della mia immagine e la salverà come file PNG in una determinata cartella sul mio desktop.
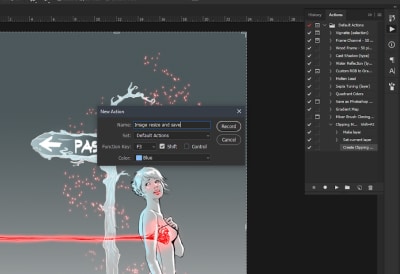
Quindi, dopo aver premuto il pulsante Nuova azione sul pannello Azioni, procederemo con la scelta rapida che vogliamo, impostare un nome per esso, e farò un ulteriore passo avanti e assegnare un colore all’azione (spiegherò perché questa è una funzione utile in un po’).,iv id=”c6d95ba195″>



Now about that color, you may notice that when you assign a color, it doesn’t really reflect in the Actions Panel., Invece, tutto rimane monocromatico. Il motivo è che quando in genere apri quel pannello, sei nella vista Modifica, dove puoi modificare le azioni, registrarne di nuove e così via. Per vedere tutte le azioni disponibili in un’interfaccia più semplice, fai questo:
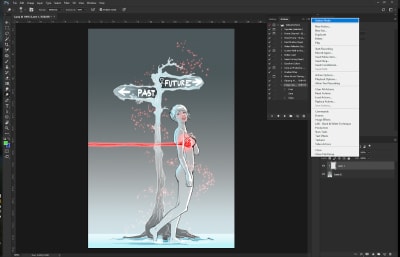
- Nell’angolo in alto a destra del pannello vedrai quattro linee orizzontali. Clicca su quelli.
- Si otterrà un menu a discesa, dove si hanno diverse opzioni di azioni. In alto, noterai una modalità pulsante.,
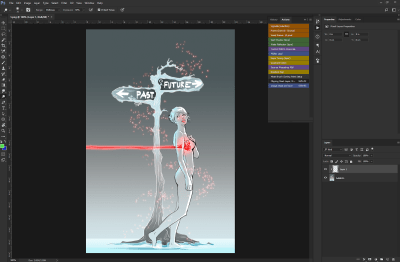
- Cliccando su questo cambierà l’interfaccia del pannello Azioni, dove vedrete le vostre azioni disponibili come pulsanti colorati.


Se non l’hai già indovinato, colorare le tue azioni ti aiuterà a distinguerle più facilmente a colpo d’occhio., In modalità Pulsante, quando si dà un’occhiata al pannello, si sarà in grado di navigare rapidamente per l’azione che si desidera applicare alla vostra immagine/disegno (se non si ricorda realmente il collegamento che hai assegnato per esso).
Va bene, quindi quello che abbiamo finora è il seguente:
- Abbiamo creato una nuova azione;
- Impostare la scorciatoia per esso;
- Cambiato il suo colore;
- Chiamato.
Procediamo con la registrazione del processo di cui abbiamo bisogno.,
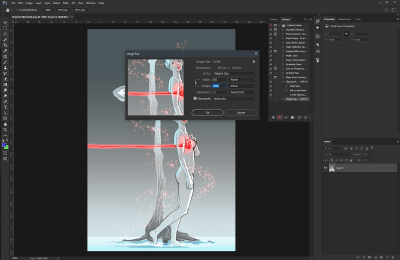
aprire il menu Dimensione Immagine, è possibile andare alla Immagine → Dimensione dell’Immagine o semplicemente premere Ctrl + Alt + I e avrete questa finestra:

Ciò che si vorrebbe fare è impostare la dimensione desiderata per la vostra immagine e una volta che sei felice con la hit “OK” per applicare le modifiche.,

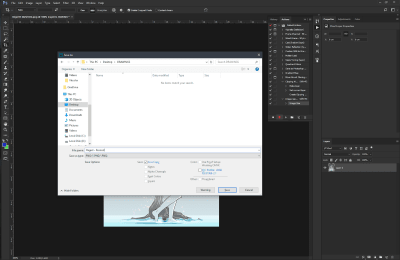
Avanti, quello che vogliamo fare è utilizzare l’opzione Salva per ottenere la possibilità di scegliere il tipo di file, la cartella di destinazione, e così via. Puoi andare su File → Salva con nome…, o si può semplicemente premere Ctrl + Shift + S e vedrete la seguente finestra:

Passare alla cartella dedicata in cui si desidera salvare il progetto corrente e salvare realmente lì. Un’azione aggiuntiva che puoi fare è chiudere l’immagine/progetto su cui stai lavorando (non preoccuparti, le azioni non interromperanno la registrazione a meno che non chiudi Photoshop).,

Una volta fatto tutto ciò, puoi premere l’icona Stop sul pannello Azioni per interrompere la registrazione dei tuoi movimenti in Photoshop.
Se avete bisogno di ridimensionare un gruppo di file e salvarli in una cartella dedicata, devi solo caricarli in Photoshop e continuare a colpire il collegamento azione che hai creato per il ridimensionamento e il salvataggio.,
Se si prende il tempo per abituarsi allo strumento Azioni in Photoshop e utilizzarlo, si può dire “Addio” al lavoro ripetitivo fastidioso che di solito mangia la maggior parte del vostro tempo. Sarete in grado di volare attraverso questi compiti con tale velocità che anche il Flash potrebbe ottenere geloso di.
Conclusione
In questo articolo, ho condiviso alcune delle scorciatoie che uso principalmente. Spero sinceramente che vi aiuterà a aumentare la produttività e rendere il vostro flusso di lavoro migliore pure.,
Grazie speciali
Vorrei ricordare che questo tutorial è stato reso possibile con l’aiuto di Angel (alias ArcanumEX). Puoi controllare la sua opera d’arte sulla sua pagina Facebook, su Instagram e sul suo canale YouTube.