HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo e codice
Fatto con
- HTML / CSS
a Proposito di un codice
Forma del Diamante Griglia
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: no
Dipendenze: –
Autore
- Russ Perry
- 22 gennaio 2020
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Galleria Fotografica
in muratura in stile galleria fotografica.,>
Fatto con
- HTML (Pug) / CSS (SCSS)
a Proposito di un codice
Hive Galleria Fotografica Griglia
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
le Dipendenze: –
Autore
- iGadget
- 20 gennaio 2020
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Grintoso Griglia Gallery
Una veloce idea per usare i CSS Griglia per visualizzare una galleria di immagini., Passa il mouse / fai clic per espandere.,>
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Rombo Galleria Griglie
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
le Dipendenze: –
Autore
- Malaika Ishtiaq
- 27 luglio 2019
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Moda Isometrica Gallery
Esperimento per testare isometrica e-commerce layout concetto.,
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: no
Dipendenze: –
Autore
- ycw
- il 29 Maggio 2019
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS (Meno)
a Proposito di un codice
Drop Diffusione Blur
Solo il CSS gallery con calo spread effetto di sfocatura.,
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Mert Cukuren
- 7 Marzo 2019
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Gallery
Galleria con effetto hover.,
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Gabriela Johnson
- 28 febbraio 2019
Link
- demo e codice
Fatto con
- HTML / CSS
informazioni sul codice
Esagono Gallery
CSS solo esagono galleria.,>
Fatto con
- HTML / CSS (SCSS)
a Proposito di un codice
Fisarmonica Galleria Zoom Animazione
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- vhanla
- novembre 15, 2018
Link
- demo e codice
Fatto con
- HTML / CSS / JavaScript
informazioni sul codice
in Muratura Gallery
Responsive CSS Griglia in muratura galleria.,
Compatibile browser: Chrome, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Pieter Biesemans
- 9 novembre 2018
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS (SCSS)
informazioni sul codice
Puro CSS Responsive Gallery
Stanco di scrivere JavaScript? Hai scritto la tua giusta quota di eventi jQuery onclick?Non disperare!, Perché puoi creare una galleria reattiva solo in HTML e CSS. Tutto ciò di cui hai bisogno sono alcune etichette e alcuni CSS esotici. Divertiti!
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- ycw
- ottobre 22, 2018
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS (Meno) / JavaScript
informazioni sul codice
Gallery
in Muratura galleria con effetto di scorrimento.,
Compatibile browser: Chrome, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Dato
- 9 ottobre 2018
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS (SCSS)
informazioni sul codice
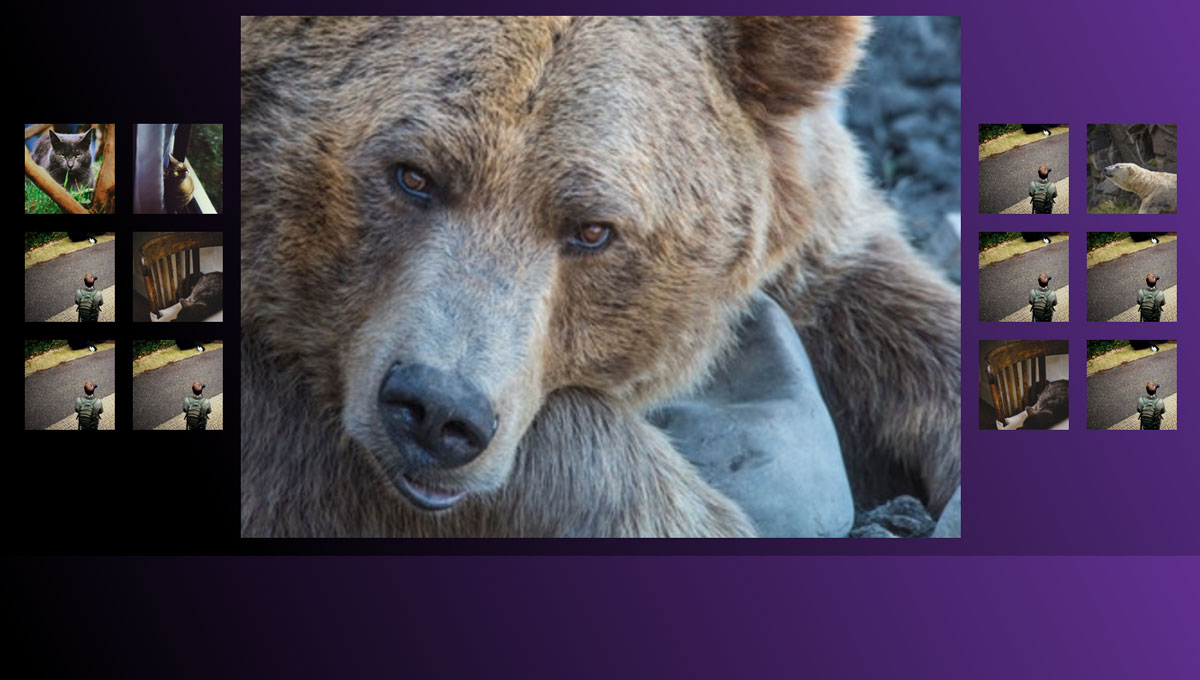
Reattivo Galleria Fotografica Griglia con Lightbox – No Script
Reattivo galleria aggiornata con lightbox effetti. Utilizza CSS Grid& Flexbox e nessun script., Utilizzo della proprietàtarget.
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- ycw
- settembre 26, 2018
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS / JavaScript
informazioni sul codice
Semplicità
Semplice galleria in HTML, CSS e JS.,
Compatibile browser: Chrome, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Katherine Kato
- l ‘ 11 settembre, 2018
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS) / JavaScript
informazioni sul codice
il Prodotto Gallery
Un minimo di singola pagina di un prodotto costruito con i CSS Flexbox e JavaScript.,
Browser compatibili: Chrome, Edge, Firefox, Opera, Safari
Reattivo: sì
Dipendenze: 12columns.scss, onicons.css
Autore
- lucas lemonnier
- 8 settembre 2018
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS)
informazioni sul codice
dispositivo di Scorrimento Orizzontale per la Galleria Griglia
Completo di griglia reattivo con impressionante mobile UX utilizzando una media query e due righe di codice.,
Compatibile browser: Chrome, Edge, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- ycw
- 2 settembre 2018
Link
- demo e codice
Fatto con
- HTML (Pug) / CSS
informazioni sul codice
Galleria Seasons
CSS Puro galleria di immagini.,
Compatibile browser: Chrome, Firefox, Opera, Safari
Risponde: sì
Dipendenze: –
Autore
- Julie Park
- 28 giugno 2018
Link
- demo e codice
Fatto con
- HTML / CSS (SCSS) / JavaScript
informazioni sul codice
Pop-up/Overlay Gallery
Questo è un popup sovrapposizione di design per il vostro portafoglio! Visualizza i tuoi progetti / lavori in dettaglio con un clic di un pulsante.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Autore
- Jhey
- 6 febbraio 2018
Link
- demo e codice
Fatto con
- HTML/Pug
- CSS/Stylus
informazioni sul codice
Responsive CSS Puro Galleria di Immagini con i CSS Grid
Ecco una galleria di immagini in cui si seleziona img si desidera essere presentata in centro. Il layout è reso possibile con CSS grid., Quando si passa a una finestra più piccola si otterrà un’esperienza diversa che è resa possibile modificando grid-template-columns e grid-template-rows.

Autore
- Michal Niewitala
- 15.09.2017
Link
- scaricare
- demo e codice
Fatto con
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Link
- scaricare
- demo e codice
Fatto con
- HTML
- CSS
- JavaScript (jquery.js)
Informazioni sul codice
Galleria fotografica
Vedere la galleria cliccando sulle finestre.

Autore
- Ana Tudor
- 22.05.,2017
Link
- scaricare
- demo e codice
Fatto con
- HTML/Pug
- CSS/SCSS
informazioni sul codice
Amur Leopard Galleria di Immagini Con i CSS Vars
fare Clic sul pulsante info in basso a destra. Web WebKit-solo perché altri browser hanno scarso supporto per l’utilizzo di calc() al posto di qualsiasi altra cosa diversa dai valori di lunghezza.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

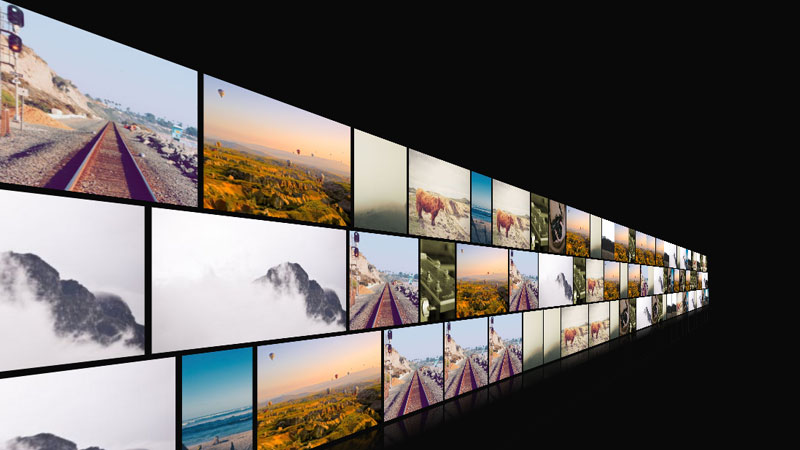
Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Realizzato da Sean Libero
2 gennaio 2017

Slide-out Scorrimento Gallery
Una galleria che rivela le tre pannelli di come l’utente scorre.
Realizzato da Teegan Lincoln
1 gennaio 2017

Riflettente Galleria Foto Parete
HTML, CSS e JavaScript riflettente galleria foto di parete esperimento.,
Realizzato da Shawn Reisner
21 ottobre, 2016

Quad Galleria di Immagini
la Transizione galleria per quattro immagini.
Realizzato da Dudley Piani
14 ottobre, 2016

Galleria Con Onda Effetto di Transizione
dispone di 24 1920×1080 foto all’interno, così può prendere un secondo per scaricare. Sembra bello però., Sentiti libero di giocare con le variabili (tempi di transizione e ritardi). È possibile modificare il numero di immagini. Basta cambiare le variabili in scss e js. Inoltre, se vuoi aggiungere nuove foto, aggiungi l’URL della foto nell’array js.
Realizzato da Kirill Kiyutin
9 settembre 2016

Portfolio Gallery
Portafoglio galleria con HTML, CSS e JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Realizzato da charlie hield
29 ottobre, 2015

Flip Galleria di Immagini Con Contenuto
flip immagini di animazione con alcuni nascosti anteprima.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Realizzato da Joe Watkins
13 giugno 2015

Split Screen Gallery
Una schermata suddivisa in galleria per raccontare una storia o mostrare una presentazione.
Realizzato da Eduardo Bouças
20 maggio 2015

Galleria verticale
Solo una larghezza completa galleria verticale. Contenuto con una descrizione di commutazione.,
Realizzato da Elizabet Oliveira
12 ottobre 2014

3D Inclinato a Scorrimento Galleria di Immagini
Ecco un bel 3D inclinato a scorrimento galleria di immagini implementato utilizzando Pete Rojwongsuriya è jquery.inclinato-pagescroll plug-in.
Realizzato da Sebastian Schepis
19 giugno 2014