téma létrehozása és fejlesztése a WordPress-ben nagyon egyszerű lehet, ha van némi ismerete a HTML-ről, a CSS-ről és a JavaScript-ről. Ennek ellenére néhány kezdő is elvégezheti ezt a küldetést a megfelelő utasításokkal. Csak egy megfelelően konfigurált fejlesztői környezetet kell telepítenie, valamint a CMS-t (Content Management System).
a WordPress a világ egyik legszélesebb körben használt nyílt forráskódú tartalomkezelő rendszere-körülbelül 34.,Az összes webhely 7% – a fut rajta. Ez a hely-építési eszközök, és lehetővé teszi, hogy adjunk a különböző funkciók révén plugins és egyéb források, hogy testre az elrendezés, növeli a teljesítményt, és garantálja a minősített élményt a közönség.
ebben a cikkben megmutatjuk az első lépéseket egy WordPress téma létrehozásához, hogy egyedi megjelenésű weboldal legyen. Nézze meg:
- milyen követelmények vannak a WordPress téma létrehozásához?
- melyek a WordPress téma létrehozásának fő lépései?
- mely eszközök segíthetnek egy WordPress téma létrehozásában?,
folytatjuk?
melyek a WordPress téma létrehozásának követelményei?
WordPress téma létrehozásához fejlesztői környezetet kell konfigurálnia az Apache, PHP, MySQL és WordPress programmal. Letöltheti a WordPress — t a hivatalos webhelyről-frissítenie kell az adatbázis hitelesítő adatait.
ismernie kell a téma szerkezetét is. Alapvetően a WordPress téma egy normál oldal, amelyet HTML-ben hoztak létre, és mint bármely más, a következő fájlok alkotják:
- fejléc.php: tárolja a fejléc kódot;
- lábléc.,php: tárolja a lábléc kódot;
- oldalsáv.php: hely, ahol az oldal oldalán hozzáadott gombok konfigurálva vannak;
- stílus.css: vezérli a vizuális bemutatása a téma;
- index.php: magában foglalja a kezdőlapon megjelenő beállításokat;
- single.php: olyan kódokat tartalmaz, amelyek a cikket a saját oldalán mutatják;
- oldal.php: olyan kódokat tartalmaz, amelyek egyetlen oldal tartalmát mutatják;
- archívum.php: megjeleníti az archívumban található cikkek listáját, a felhasználó által létrehozott kategóriákat;
- funkciók.,php: olyan hely, ahol vannak olyan funkciók, amelyek több funkciót adnak a témákhoz, mint például a logó, a menük, a szín, a miniatűrök, a szkriptek és a stíluslapok;
- 404.php: hibakód, amely azt mutatja, hogy a kért fájl nem található.
ezenkívül integrálnia kell néhány Bootstrap beállítást a sablon testreszabásához. Ebben a cikkben megtanítjuk Önnek a Testreszabás első lépéseit. Lásd alább.

mik a fő lépések a WordPress téma létrehozásához?,
Az alábbiakban bemutatjuk a WordPress téma létrehozásának lépéseit, amíg testreszabható.
hozzon létre egy mappát a hozzáadni kívánt fájlok tárolásához
ha új témát fogunk építeni, tudnunk kell, hogy a fájlok hol lesznek a helyi telepítésben. Ez elég egyszerű.
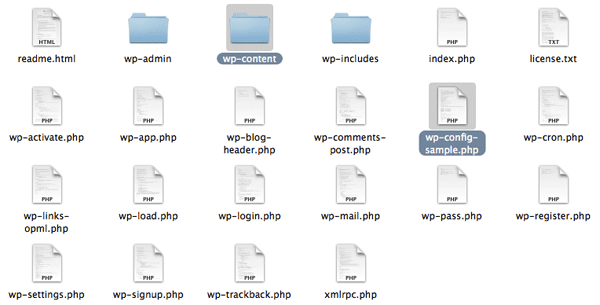
tudjuk, hogy egy WordPress telepítésnek általában van egy gyökérkönyvtára, más néven wordpress. Ebben a könyvtárban vannak azok a fájlok és mappák, amelyeket az alábbiakban mutatunk be.,
Files
mappák
- wp-admin
- wp-content
WP-includes
a keresett mappa wp-content, ahol témák és bővítmények tárolódnak. Belül van egy themes nevű mappa, amelynek tartalmaznia kell a WordPress webhely összes témáját, beleértve azt is, amelyet létrehoz, hogy a CMS felismerje az új beállításokat.

a témák mappában már három másik natív mappa van tárolva, amelyek három szabványos témát tartalmaznak, amelyeket a WordPress biztosít., Ezenkívül létre kell hoznia egy másik mappát, amelyet a kívánt módon nevezhet meg.
az alábbi példában a mappa neve customtheme. Ettől a ponttól kezdve létrejön az új WordPress téma.

alapvető fontosságú, hogy az új téma a” témák ” mappában legyen. Így lehet aktiválni és online használni.
hozza létre a stílust.css és index.php files
minden WordPress témának van egy sor kötelező fájlja a megfelelő működéshez., A témák új mappájában hozzon létre két fájlt:
- stílus.css – WP demo fájl a szerző nevének, adattárának és témaverziójának tájékoztatására;
- index.php – fő fájl, amelyen keresztül a WP betölti a képernyőn megjelenő hozzászólásokat. Ezenkívül a wp akkor is használja, amikor egy WP alapfájl hiányzik.

stílus.css
Stílus.a css egy deklaratív, szükséges CSS fájl minden WordPress témához., Ez vezérli a weboldal oldalainak bemutatását — vizuális tervezését és elrendezését. Ez azt jelenti, hogy ebben a fájlban megadja a témával kapcsolatos információkat: a téma nevét, szerzőjét, szerzői oldalát és verziószámát (ebben az esetben, mivel nem frissítjük a témát, hanem a semmiből létrehozva, hozzárendelheti például az 1.verziót).,megette a funkciókat a téma, ez is tartalmaz egy formája, hogy az emberek venni;
Szerző: írd be a neved, hogy az emberek önnel a kapcsolatot, ha érdekli a téma;
Author URI: ha van saját honlapja, akkor add hozzá ezt a sort kód;
a Github Téma URI: érdekes, hogy adjunk a téma a Github annyira, hogy a felhasználók új funkciók, azt fejlesztések, majd válaszoljon a kérdésekre, hogy a kollaboratív környezetben, például;
Leírás: adjunk információt a téma, ha alkalmas egy bizonyos típusú üzleti, blog, e-kereskedelem, stb.,;
Verzió: 1.0.0.;
Szövegtartomány: fontos, hogy a témát más nyelvekre fordítsuk.
* /

index.php
Ez a fájl felelős az összes blogbejegyzés felsorolásáért. A natív WP funkciókat kell használnia, hogy megmutassa őket a képernyőn. A fejlesztők hozzászoktak az adatbázisok összekapcsolásához, lekérdezések készítéséhez A tartalom megjelenítéséhez, de ebben az esetben már vannak natív funkciók a WordPress-ben.
hozza létre az indexet.,php fájlt írjon be a parancssorba, csak hogy lássa, megjelenik-e a témájában, amikor aktiválja.
<h1> Hello world!</h1>
vagy
<h1>egyéni téma!,</h1>, mint az alábbi példa:

Aktiválás lehetőséget, a téma, a WordPress műszerfal
Hozzáférés a WordPress Műszerfal, kattintson a “Megjelenés”, majd a “Témák”, majd ellenőrizze, hogy a létrehozott téma között a megjelenő opciók közül.

kattintson a” Téma részletei ” elemre, hogy ellenőrizze, hogy a stílusban megadott információk szerepelnek-e.a css fájl helyesen működik.,

kattintson az” Aktiválás ” gombra, hogy az új témát a WP aktiválja, majd látogasson el a webhelyre, hogy ellenőrizze, hogy a Beállítások végrehajtásra kerültek-e.
módosítsa az indexet.php Fájlbeállítások
menjen vissza az indexhez.php parancssor, majd törölje az éppen írt szöveget, hogy ellenőrizze, hogy a téma működik-e. Most meg kell írni egy parancssort WP letölteni a hozzászólásokat az adatbázisból, majd küldje el az oldalra.,
a cél a bejegyzés címének és tartalmának helyreállítása, hogy az összes fájl megtekinthető legyen a kezdőlapon.
a “have_posts” parancs azt mondja a WP-nek, hogy blogbejegyzéseket kell keresnie az adatbázisban. Ha vannak Hozzászólások, akkor megjelenik az oldalon. Ha nem, akkor megmutatja a negatív válasz állapotának kódjában írt üzenetet (hamis).,

van egy “the_post” have_posts “állapot. Ezen a hurokon keresztül a WordPress ellenőrzi a hozzászólásokat, majd szükség szerint megjeleníti azokat az oldalon.
a gyakorlatban a következőképpen működik: ha vannak bejegyzések az adatbázisban, akkor a hurokban található összes parancs végrehajtásra kerül az összes talált post fájlra, miközben megtalálhatók., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., A “have_posts” funkció tájékoztatja Önt arról, hogy vannak-e olyan bejegyzések az adatbázisban, amelyeket meg kell ismételni. Ez a funkció true vagy false értéket ad vissza: ha true értéket ad vissza, vannak megjeleníthető Hozzászólások. Ha hamis, akkor nincs.
a” the_post ” funkció beolvassa a legutóbbi bejegyzést, és elvégzi a szükséges konfigurációkat, hogy időrendben jelenjen meg a téma oldalon. Mivel ez egy hurokban történik, amikor új bejegyzés van, automatikusan hozzáadódik, ha a funkció true értéket ad vissza.,
a” the_content ” funkció a tartalmat az oldalon beillesztett fájlcímhez rögzíti. A” the_permalink ” funkció minden egyes bejegyzéshez egy linket talál, hogy a felhasználó saját maga hozzáférhessen a tartalomhoz, anélkül, hogy a teljes szöveg megjelenik a kezdőlapon.
ha rövid összefoglalót szeretne hozzáadni a fájl címe alatt, a tartalom első 200 karakterével, csak helyezze be a “the_excerpt” funkciót a “the_content” funkció helyett. Így a felhasználó csak a linkre kattintva férhet hozzá a teljes szöveghez.,
ebben az esetben új fájlt kell létrehoznia a téma mappájában, hasonlóan az “index” – hez.php ” (még ugyanazzal a kódsorral is, csak másolja be az indexet.php loop, majd módosítsa a” the_excerpt “funkciót”the_content” – re).
fejléc és lábléc hozzáadása
a következő lépés az, hogy új fájlokat hozzon létre ugyanabban a mappában, mint a téma, ahol hozzáadta a fájlok stílusát.css és index.php. Ezeket fejlécnek hívják.php és lábléc.php.,

jó gyakorlat, hogy a wp_headet mindig belefoglalja a témákba, mivel ez egy speciális funkció, amely véglegesíti a kimenetet a <Head> a fejléc része.php fájl., Ezt a zárás előtt kell használni </head> címke, elsősorban azért, hogy megkönnyítse a pluginek hozzáadását a webhelyhez, amelyek erre a horogra támaszkodhatnak stílusok, szkriptek vagy meta elemek hozzáadására a <head> / div > terület.
lábléc.php
a lábléc.a php fájl bezárhatja a funkciókban használt címkéket, az alábbiak szerint:

hozza létre a funkciókat.,php mappa
Ezen a ponton négy fájlmappát adtak hozzá az egyéni témához: index.php, stílus.css, fejléc.php, és lábléc.php. A következő fájl, amelyet létre kell hoznia, az úgynevezett funkciók.php, amely személyiséget ad a WordPress-nek, mivel parancssora módosíthatja a CMS alapértelmezett viselkedését., Ez a következő tulajdonságokkal rendelkezik:
- nem igényel egyedi fejléc szöveg;
- csak akkor működik, ha az aktivált téma könyvtár;
- kizárólag az aktuális téma;
Ezt a kódot tartalmazza, vagy aktiválja a stíluslap az egyéni téma:

, Amely az eszközök segítenek, hogy hozzon létre egy WordPress téma?
minden kész! A téma jött létre, és megfelelően működik a linkeket, amelyek közvetlenül a felhasználó egy exkluzív oldal minden bejegyzést., Ezenkívül már hozzáadta az egyéni témához tartozó fejlécet, láblécet és stíluslapot.
azonban más követelményeket is hozzá kell adnia az oldalához, hogy a sablon egyedi tulajdonságokkal rendelkezzen. Sokan úgy vélik, hogy a téma funkcionalitása kizárólag esztétikai, de hatalmas hatással van a weboldal teljesítményére is.
ezeknek a testreszabásoknak a végrehajtásához szükség van horgok — sablonfájlokba beillesztett kóddarabok, például index használatára.php vagy funkciók.,php -, amely lehetővé teszi a PHP műveletek végrehajtását a weboldal különböző területein, stílusok hozzáadását, valamint egyéb információk megjelenítését.
a legtöbb horgot közvetlenül a WordPress magban hajtják végre, de néhány hasznos a témafejlesztők számára is. Az “after_setup_theme” horog például aktiválja az egyes bejegyzések kiemelt képeit (bélyegképeit), hozzáad egy logót a weboldalhoz, a menüket pedig a fejlécben.php és lábléc.php. Vannak más horgok is, az alábbiak szerint:
- wp_head – hozzáadva a <head> elem a fejlécben.,php, lehetővé teszi stílusok, szkriptek, valamint egyéb információkat, amelyek végre, amint a webhely betöltése;
- wp_footer-hozzá lábléc.php közvetlenül a </body> címke előtt, így például a Google Analytics információkat hozzá lehet adni;
- wp_meta – az oldalsávba.php, szkriptek, például címkefelhő hozzáadásához;
- comment_form – hozzáadva a megjegyzésekhez.php előtt </div> (záró tag a fájl), hogy megjelenítse az oldal megjegyzéseket.,
ebben a bemutatóban megtanulta a WordPress téma létrehozásának alapjait. Mivel a weboldal kialakítása is fontos, különösen a vállalati alkalmazások, akkor adjunk hozzá sorokat kész sablonkódok Bootstrap, amely megkönnyíti a folyamatot, hozzátéve, új funkciók, funkcionalitás, hogy az oldal.
És most, hogy tudod, hogyan kell fejleszteni a saját WordPress téma, mi a helyzet szerzés néhány tudás, hogyan lehet létrehozni egy vállalati blog az üzleti? Töltse le ingyenes e-könyvünket!,
