HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo, valamint kód
Készült
- HTML / CSS
A kód
Gyémánt Alakú Rács
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagált: nem
Függőségek: –
Szerző
- Russ Perry
- január 22, 2020
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS)
A kód
Fotó Galéria
A falazat stílus fotó galériában.,>
Készült
- HTML (Pug) / CSS (SCSS)
A kód
Kaptár Fotó Galéria Rács
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- iGadget
- január 20, 2020
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS)
A kód
Kavicsos Rács Galéria
Egy gyors ötlet, hogy CSS Rács megjelenítéséhez egy kép a galériában., Hover / kattintson a kibontáshoz.,>
Készült
- HTML / CSS (SCSS)
A kód
Rhomb Galéria A Rácsok
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Malaika Ishtiaq
- július 27, 2019
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS)
A kód
Divat Izometrikus Galéria
a Kísérlet vizsgálati izometrikus e-kereskedelmi elrendezés fogalmát.,
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagált: nem
Függőségek: –
Szerző
- ycw
- Május 29, 2019
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS (Kevesebb)
A kód
Csepp Elterjedt Blur
Csak CSS galéria csepp elterjedt az elmosódás hatását.,
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Mert Cukuren
- Március 7, 2019
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS)
A kód
Galéria
Galéria hover hatása.,
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Gabriela Johnson
- február 28, 2019
Linkek
- demo, valamint kód
Készült
- HTML / CSS
a kód
Hatszög Galéria
a CSS csak hatszög galéria.,>
Készült
- HTML / CSS (SCSS)
A kód
Harmonika Galéria Zoom Animáció
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- vhanla
- November 15, 2018
Linkek
- demo, valamint kód
Készült
- HTML / CSS / JavaScript
a kód
Falazat Galéria
Érzékeny CSS Rács falazat galéria.,
Kompatibilis böngésző: Chrome, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Pieter Biesemans
- November 9, 2018
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS (SCSS)
a kód
Tiszta CSS, Érzékeny Galéria
Fáradt az írás JavaScript? Megírta már a jQuery onclick események méltányos részét?Ne ess kétségbe!, Mert tudod, hogy egy érzékeny Galéria csak HTML, CSS. Csak néhány címkére és egy egzotikus CSS-re van szükséged. Jó szórakozást!
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- ycw
- október 22, 2018
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS (Kevesebb) / JavaScript
a kód
Galéria
Falazat galéria lapozzunk hatása.,
Kompatibilis böngésző: Chrome, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Majed
- október 9, 2018
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS (SCSS)
a kód
Érzékeny Fotó Galéria Rács Lightboxot – Nem Script
Érzékeny fotógaléria frissítve a lightboxot hatások. Használja CSS rács & Flexbox és nincs script., A target tulajdonság használata.
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- ycw
- szeptember 26, 2018
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS / JavaScript
a kód
Egyszerűség
Egyszerű galéria, HTML, CSS, majd JS.,
Kompatibilis böngésző: Chrome, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Katherine Kato
- szeptember 11, 2018
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS) / JavaScript
a kód
a Termék Galéria
A minimális egyetlen termék oldal épült CSS Flexbox, a vaníliás a JavaScript használatát.,
kompatibilis böngészők: Chrome, Edge, Firefox, Opera, Safari
érzékeny: igen
függőségek: 12columns.scss, onicons.css
Szerző
- lucas remélem
- szeptember 8, 2018
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS)
a kód
Vízszintes Csúszkát Galéria Rács
a Teljes érzékeny rács király mobil UX segítségével egy media query, két sornyi kódot.,
Kompatibilis böngésző: Chrome, Edge, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- ycw
- szeptember 2, 2018
Linkek
- demo, valamint kód
Készült
- HTML (Pug) / CSS
a kód
Évszakok Galéria
Tiszta CSS, kép galéria.,
Kompatibilis böngésző: Chrome, Firefox, Opera, Safari
Reagál: igen
Függőségek: –
Szerző
- Julie Park
- június 28, 2018
Linkek
- demo, valamint kód
Készült
- HTML / CSS (SCSS) / JavaScript
a kód
Pop-up/Overlay Galéria
Ez egy felugró overlay design a portfólió! Jelenítse meg a projektek / munka részletesen egy kattintással.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Szerző
- Jhey
- február 6, 2018
Linkek
- demo, valamint kód
Készült
- HTML/Pug
- CSS/Stylus
a kód
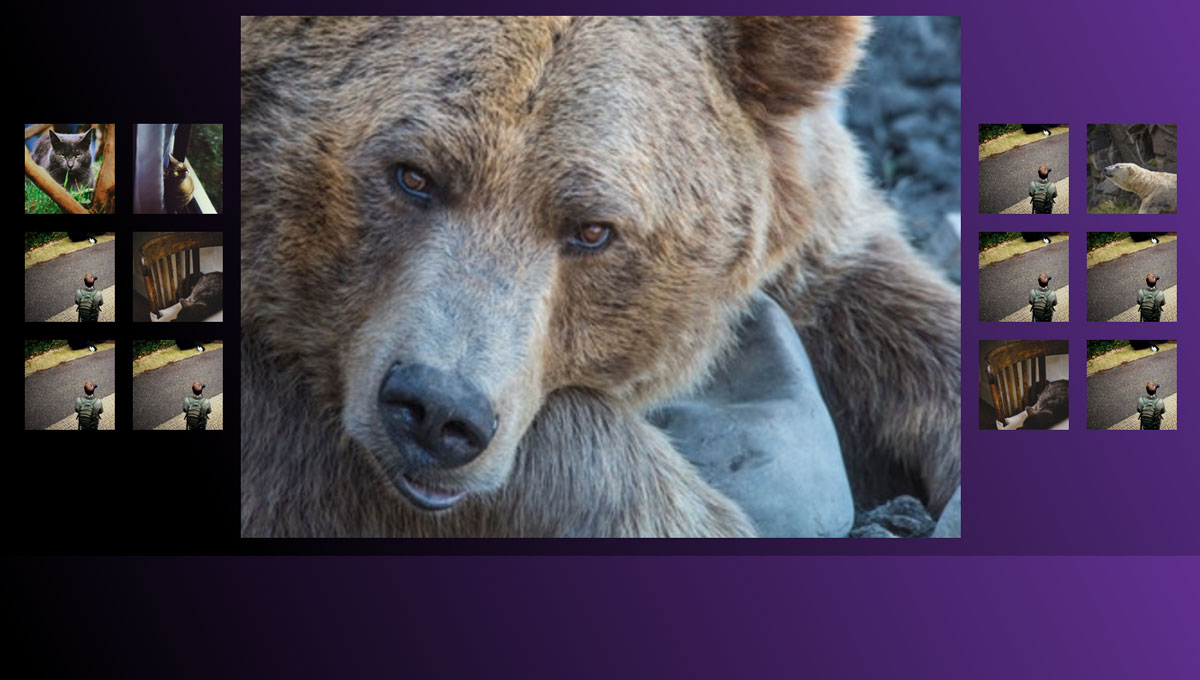
Érzékeny Tiszta CSS, Kép Galéria a CSS Rács
Itt van egy egy kép a galériában, ahol válasszuk ki a img akarsz lenni bemutatta a központban. Az elrendezés a CSS gridsegítségével lehetséges., Ha egy kisebb nézetablakra vált, akkor egy másik élményt kap, amely a grid-template-columns és grid-template-rowsmegváltoztatásával lehetséges.

Szerző
- Michal Niewitala
- 15.09.2017
Linkek
- letöltés
- demo, valamint kód
Készült
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
linkek
- letöltés
- demo és kód
- HTML
- CSS
- JavaScript (jquery.js)
a kódról
Fotógaléria
tekintse meg a galériát az ablakokra kattintva.

szerző
- Ana Tudor
- 22.05.,2017
Linkek
- letöltés
- demo, valamint kód
Készült
- HTML/Pug
- CSS/SCSS
a kód
Amur Leopárd képgaléria A CSS Vars
Kattintson az info gombot a jobb alsó sarokban. 😼 WebKit-csak azért, mert más böngészők nem támogatják a calc() használatát a hosszértékek kivételével.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
készítette: Sean Free
2017.január 2.

Slide-out Scrolling Gallery
egy galéria, amely három panelt tár fel a felhasználó görgetésekor.
készítette: Teegan Lincoln
2017.január 1.

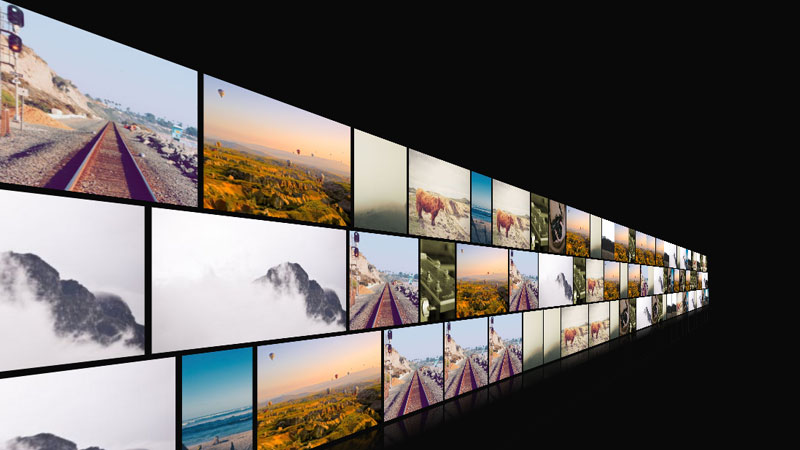
fényvisszaverő Fotógaléria fal
HTML, CSS és JavaScript fényvisszaverő Fotógaléria fal kísérlet.,
készítette: Shawn Reisner
2016.október 21.

Quad Képgaléria
átalakított galéria négy képhez.
készítette: Dudley Storey
2016.október 14.

Galéria Hullámátmeneti hatással
24 1920×1080 kép van benne, így egy másodpercet vehet igénybe a letöltés. Úgy néz ki, cool bár., Nyugodtan játszani körül változók (átmeneti idők, késések). Meg lehet változtatni a képek számát. Csak változtasd meg a változókat az scss-ben és a js-ben. Továbbá, ha új képeket szeretne hozzáadni, csak adja hozzá a kép url-jét a JS tömbben.
készítette: Kirill Kiyutin
2016.szeptember 9.

Portfolio Gallery
Portfolio gallery HTML, CSS és JavaScript segítségével.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
készítette: charlie hield
2015.október 29.

Flip Képgaléria tartalommal
flip animációs kép néhány rejtett előnézettel.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
készítette: Joe Watkins
2015.június 13.

Split Screen Gallery
osztott képernyő galéria egy történet elmeséléséhez vagy diavetítés megjelenítéséhez.
készítette: Eduardo Bouças
2015.május 20.

Vertical Gallery
csak egy teljes szélesség függőleges galéria. Tartalom egy toggle leírás.,
készítette: Elizabet Oliveira
2014.október 12.

3D/h3>
itt egy szép 3D-s ferde görgetés képgaléria végre Pete rojwongsuriya jQuery.döntött-pagescroll plug-in.
készítette: Sebastian Schepis
2014. június 19.