teeman luominen ja kehittäminen WordPress voi olla hyvin yksinkertaista, jos sinulla on jonkin verran tietoa HTML -, CSS-ja JavaScript. Tästä huolimatta jotkut aloittelijat voivat myös suorittaa tämän tehtävän oikeat ohjeet. Sinun tarvitsee vain olla oikein määritetty kehitysympäristö ja CMS (Content Management System) asennettu.
WordPress on yksi maailman käytetyimmistä avoimen lähdekoodin sisällönhallintajärjestelmistä-noin 34.,7% kaikista verkkosivustoista käyttää sitä. Se on sivuston rakentamiseen työkaluja, ja voit lisätä erilaisia ominaisuuksia kautta plugins ja muita resursseja, jotka voit muokata ulkoasua, lisätä suorituskykyä, ja taata pätevä kokemus yleisö.
tässä artikkelissa, näytämme ensimmäiset vaiheet luoda WordPress teema, jotta voit olla verkkosivuilla ainutlaatuinen ilme. Katso se:
- mitkä ovat vaatimukset luoda WordPress teema?
- Mitkä ovat tärkeimmät vaiheet luoda WordPress teema?
- mitkä työkalut voivat auttaa luomaan WordPress teema?,
jatketaanko?
mitkä ovat vaatimukset luoda WordPress teema?
WordPress teema, sinun täytyy olla kehitysympäristö määritetty Apache, PHP, MySQL, ja WordPress asennettu. Voit ladata WordPress virallisilla verkkosivuilla — sinun täytyy päivittää tietokannan kirjautumistiedot.
sinun on myös tiedettävä teeman rakenne. Periaatteessa WordPress teema on normaali Sivu, luotu HTML ja, kuten mikä tahansa muu, muodostetaan seuraavat tiedostot:
- header.php: tallentaa otsikkotunnuksen;
- alatunnuksen.,php: tallentaa alatunnuksen;
- sivupalkin.php: sijainti, jossa sivun sivulle lisätyt painikkeet on määritetty;
- tyyli.css: ohjaa teeman visuaalista esitystapaa;
- index.php: sisältää etusivulla näkyvät asetukset;
- single.php: sisältää koodit, jotka osoittavat artikkelin omalla sivulla;
- sivulla.php: sisältää koodit, jotka osoittavat yhden sivun sisällön;
- arkisto.php: näyttää luettelon artikkeleista, jotka ovat arkistossa, käyttäjän luomat Kategoriat;
- toiminnot.,php: paikkaan, jossa on joitakin toiminnot että lisätä enemmän toimintoja teemoja, kuten logo, valikot, väri, pikkukuvat, skriptit ja stylesheets;
- 404.php: virhekoodi, joka osoittaa, että pyydettyä tiedostoa ei löytynyt.
lisäksi, sinun täytyy sisällyttää joitakin Bootstrap asetuksia muokata malliin. Tässä artikkelissa, opetamme sinulle ensimmäiset vaiheet tämän räätälöinnin. Katso alta.

Mitkä ovat tärkeimmät vaiheet luoda WordPress teema?,
Alla ovat vaiheet voit luoda WordPress teema, kunnes se voidaan räätälöidä.
Luo kansio tallentaa tiedostoja, voit lisätä
Jos aiomme rakentaa uusi teema, meidän täytyy tietää, missä sen tiedostojen tulee olla paikallinen asennus. Tämä on aika helppoa.
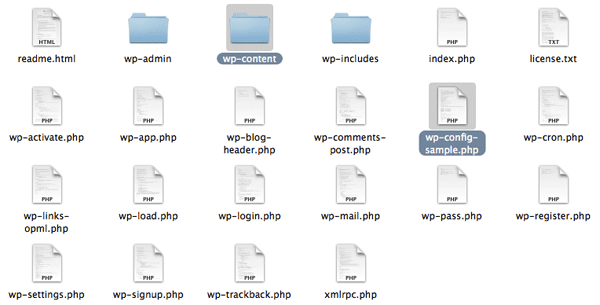
tiedämme, että WordPress-installaatiossa on yleensä juurihakemisto, jota kutsutaan myös wordpressiksi. Tässä hakemistossa ovat tiedostot ja kansiot, jotka näytämme alla.,
Tiedostot
Kansiot
- wp-admin
- wp-content
- wp-sisältää
kansio etsimme on wp-content, jossa teemoja ja plugins ovat tallennettu. Sisällä, siellä on kansio nimeltä teemoja, joiden tulee sisältää kaikki WordPress-sivuston teemoja, kuten yksi voit luoda niin, että CMS tunnistaa uudet asetukset.

teemat-kansio, kolme muuta kotoisin kansiot ovat jo tallennettu, joka sisältää kolme standardia teemoja, tarjoaa WordPress., Niiden lisäksi sinun täytyy luoda toinen kansio, jonka voit nimetä haluamallasi tavalla.
alla olevassa esimerkissä kansion nimi on customtheme. Siitä lähtien, uusi WordPress teema luodaan.

on tärkeää, että uusi teema on sisällä ”teemat” – kansioon. Siten se on mahdollista aktivoida ja käyttää verkossa.
luo tyyli.css ja indeksi.php tiedostot
jokainen WordPress teema on sarja pakollisia tiedostoja toimimaan oikein., Luo uuteen kansioosi teemojen sisällä kaksi tiedostoa:
- style.CSS-WP-demotiedosto, jota käytetään tekijän nimen, arkiston ja teemaversion ilmoittamiseen;
- index.php-main file, jonka kautta WP lataa viestit, jotka näkyvät ruudulla. Lisäksi wp käyttää sitä aina, kun WP-pohjatiedosto puuttuu.

tyyli.css
Tyyli.css on julistava ja välttämätön CSS-tiedosto kaikille WordPress teemoja., Se ohjaa verkkosivujen esillepanoa-visuaalista suunnittelua ja asettelua. Se on tämän tiedoston, voit määrittää tietoja teema: teeman nimi, kirjailija, kirjailija sivulla, ja version numeron (tässä tapauksessa, koska emme ole olet päivittänyt teema ja, sen sijaan, luoda tyhjästä, voit määrittää sen versio 1), esimerkiksi.,ate toiminnot teema, se voi myös olla muodossa, että ihmiset voivat ostaa sitä;
Kirjoittaja: kirjoita nimesi, jotta ihmiset voivat ottaa sinuun yhteyttä, jos he ovat kiinnostuneita teidän teema;
Kirjoittaja URI: jos sinulla on oma verkkosivusto, voit lisätä sen tässä rivi koodia;
Github Theme URI: se on mielenkiintoista lisää teema Github niin, että käyttäjät voivat lisätä uusia ominaisuuksia, parannusehdotuksia ja vastata kysymyksiin, että yhteisöllinen ympäristö, esimerkiksi;
Kuvaus: lisää tietoa teema, jos se sopii tietyn tyyppistä liiketoimintaa, blogi, e-commerce, jne.,;
Versio: 1.0.0.;
Text domain: on tärkeää kääntää teema muille kielille.
* /

indeksi.php
tämä tiedosto vastaa kaikkien blogin julkaisujen listaamisesta. Sinun täytyy käyttää natiivi WP toimintoja näyttää ne ruudulla. Kehittäjät ovat tottuneet yhdistää tietokantoja ja tehdä kyselyjä, saada sisältöä ja näyttää sen, mutta, tässä tapauksessa, on jo natiivi toiminnot WordPress.
luo indeksi.,php tiedosto ja kirjoita mitään komentoriville, vain nähdä, jos se näkyy teema, Kun aktivoit sen.
<h1>Hello world!</h1>
tai
<h1>Custom Theme!,</h1> kuten esimerkissä alla:

Aktivoi teema WordPress kojelautaan
Käyttää WordPress Kojelautaan, valitse ”Ulkonäkö”, sitten ”Teemat”, ja tarkista, onko luotu teema on yksi näytössä näkyvistä vaihtoehdoista.

Klikkaa ”Teema Tiedot” voit tarkistaa, jos tiedot on syötetty tyyli.css-tiedosto toimii oikein.,

Klikkaa ”Aktivoi” – on uusi teema aktivoida WP ja sitten vierailla verkkosivuilla tarkistaa, jos asetukset on toteutettu.
vaihda indeksiä.php-tiedostoasetukset
palaa indeksiin.php komentorivi ja poistaa tekstin juuri kirjoitti tarkistaa, Jos teema toimii. Nyt, sinun täytyy kirjoittaa komentorivi WP hakea viestit tietokannasta ja lähettää ne sivulle.,
tavoitteena on palauttaa otsikko viesti ja sen sisältö niin, että kaikki tiedostot voidaan tarkastella kotisivulla.
”have_posts” – komento kertoo WP: lle, että sen on etsittävä tietokannasta blogikirjoituksia. Jos viestejä on, se näkyy sivulla. Jos ei, se näyttää viestin kirjoitimme koodiin negatiivinen vaste ehto (väärä).,

on toiminto nimeltään ”the_post”, että on lisättävä whiledo silmukka ”have_posts” niin, että WP näyttää kyseisen tiedoston aina, kun se tunnistaa sen totta ”have_posts” kunnossa. Tämän silmukan kautta WordPress tarkistaa viestit ja näyttää ne sivulla tarpeen mukaan.
käytännössä se toimii seuraavasti: jos on viestejä tietokantaan, kaikki komennot silmukan sisällä suoritetaan kaikille post tiedostot löytyvät, ja kun he ovat löytäneet., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: ”have_posts” and ”the_post”., ”Have_posts” – funktio ilmoittaa, jos tietokannassa on toistettavia postauksia. Tämä toiminto palauttaa true tai false: jos se palauttaa true, on virkaa saatavilla näyttää. Jos se palauttaa vääriä, niitä ei ole.
”the_post” – toiminto hakee viimeisin viesti ja suorittaa tarvittavat asetukset niin, että se näkyy kronologisesti teema-sivulla. Koska tämä tapahtuu silmukka, aina kun on uusi viesti, se lisätään automaattisesti, jos toiminto palaa totta.,
”the_content” – funktio kiinnittää sisällön sivulle lisättyyn tiedostonimeen. Että ”the_permalink” – toiminto vastaa-linkkiä kunkin postitse niin, että käyttäjä voi käyttää sisältöä omasta ja ilman, että koko teksti on näkyvissä kotisivulla.
Jos haluat lisätä lyhyt yhteenveto alla-tiedoston nimi, jossa ensimmäinen 200 merkkiä sisältöä, vain lisätä ”the_excerpt” – toiminnon sijasta ”the_content” – toiminto. Näin käyttäjällä on pääsy koko tekstiin vain linkkiä klikkaamalla.,
tässä tapauksessa, sinun täytyy luoda uusi tiedosto teeman kansioon, samanlainen ”indeksi.php ” (vaikka samalla viivakoodilla, vain kopioida ja liittää indeksi.php silmukka ja muuttaa” the_excerpt ”funktio”the_content”).
lisää otsake ja alatunniste
seuraava askel on luoda uusia tiedostoja samaan kansioon teeman kanssa, johon olet lisännyt tiedostojen tyylin.css ja indeksi.php. Niitä kutsutaan otsakkeiksi.php ja alatunniste.php.,

Se on hyvä käytäntö aina myös wp_head teidän teemoja, koska tämä on erityinen toiminto, joka viimeistelee tuotoksen <pään> jakson otsikon.php-tiedosto., Sitä tulisi käyttää ennen sulkevaa </head> – tagin, lähinnä helpottaa lisäämällä plugins sivuston, joka voi luottaa tämä koukku lisätä tyylejä, skriptejä, tai meta elementtejä <pään> alue.
alatunniste.php
alatunniste.php-tiedosto voi sulkea tageja käytetään toimintoja, kuten alla on kuvattu:

Luoda toimintoja.,php-kansio
tässä vaiheessa mukautettuun teemaan lisättiin neljä tiedostokansiota: index.php, tyyli.css, otsake.php ja alatunniste.php. Seuraava tiedosto sinun pitäisi luoda kutsutaan toimintoja.php, joka lisää persoonallisuus WordPress koska sen komentorivi voi muuttaa oletuksena käyttäytymistä CMS., Se on seuraavat ominaisuudet:
- ei vaadi ainutlaatuinen header text;
- toimii ainoastaan kun aktivoida teeman hakemistoon;
- koskee vain nykyinen teema;
Tämä koodi sisältää tai aktivoida tyylitiedoston oman custom teema:

mitä työkaluja voi auttaa luomaan WordPress teema?
All done! Teemasi luotiin ja toimii oikein linkeillä, jotka ohjaavat käyttäjän eksklusiiviselle sivulle jokaiselle postaukselle., Lisäksi, olet jo lisännyt otsikko, alatunniste, ja stylesheet mukautetun teeman.
Kuitenkin, sinun täytyy lisätä vielä muut vaatimukset sivun niin, että malli on ainutlaatuisia ominaisuuksia. Monet uskovat, että teeman toiminnallisuus on yksinomaan esteettinen, mutta sillä on myös valtava vaikutus sivuston suorituskykyyn.
näiden räätälöintien suorittamiseksi on tarpeen käyttää koukkuja — koodinpaloja, jotka on lisätty mallitiedostoihin, kuten indeksiin.php tai toiminnot.,php —, jonka avulla voit suorittaa PHP-toiminnot eri alueilla sivusto, lisätä tyylejä, ja näyttää muita tietoja.
useimmat koukut toteutetaan suoraan WordPress-ytimeen, mutta osa niistä on hyödyllisiä myös teeman kehittäjille. Koukku ”after_setup_theme”, esimerkiksi, aktivoi korostettu kuvat (thumbnails) kunkin postitse, lisää logo verkkosivuilla, ja valikot otsikossa.php ja alatunniste.php. On olemassa myös muita koukkuja, kuten on kuvattu alla:
- wp_head – lisätty <pään> – elementin otsikon.,php mahdollistaa tyylejä, skriptit ja muut tiedot, jotka suoritetaan heti, kun sivusto on ladattu;
- wp_footer – lisätty footer.php juuri ennen </body> – tagin, niin, että Google Analytics-tietoja voidaan lisätä, esimerkiksi;
- wp_meta – mukana sivupalkissa.php, lisätä skriptejä, kuten tag cloud;
- comment_form – lisätty kommentteihin.php ennen </div> (sulkeminen tag-tiedosto), jos haluat näyttää sivun kommentteja.,
tässä opetusohjelma, opit perusteet Miten luoda WordPress teema. Kuten sivuston suunnittelu on myös tärkeää, erityisesti yritysten sovelluksia, voit lisätä rivejä valmiita template koodit Bootstrap, mikä voi helpottaa prosessia lisäämällä uusia ominaisuuksia ja toiminnallisuutta sivulle.
Ja nyt tiedät miten kehittää omaa WordPress teema, mitä siitä saada jonkin verran tietoa siitä, miten luoda yritysten blogi yrityksesi? Lataa ilmainen ebook!,
