oprettelse og udvikling af et tema i .ordpress kan være meget simpelt, hvis du har et vist kendskab til HTML, CSS og JavaScript. På trods af dette kan nogle begyndere også gennemføre denne mission med de rigtige instruktioner. Du skal bare have et korrekt konfigureret udviklingsmiljø og CMS (Content Management System) installeret.
rdpress er et af de mest anvendte open source content management systemer i verden-omkring 34.,7% af alle hjemmesider kører på det. Det har siteebstedsopbygningsværktøjer og giver dig mulighed for at tilføje forskellige funktioner gennem plugins og andre ressourcer, der tilpasser layoutet, øger ydeevnen og garanterer en kvalificeret oplevelse for dit publikum.
i denne artikel viser vi dig de første trin til at oprette et .ordpress-tema, så du kan få et websiteebsted med et unikt look. Tjek det ud:
- hvad er kravene til at oprette et ?ordpress-tema?
- hvad er de vigtigste trin for at oprette et themeordpress-tema?hvilke værktøjer kan hjælpe med at oprette et themeordpress-tema?,
skal vi fortsætte?
Hvad er kravene til at oprette et themeordpress-tema?
for At oprette en WordPress tema, skal du have et udviklingsmiljø konfigureret med Apache, PHP, MySQL og WordPress installeret. Du kan do .nloade .ordpress fra det officielle websiteebsted — du skal opdatere databaseoplysningerne.
Du skal også kende temaets struktur. Grundlæggende er et themeordpress-tema en normal side, der er oprettet i HTML, og som enhver anden er dannet af følgende filer:
- header.php: gemmer headerkoden;
- footer.,php: gemmer sidefoden kode;
- sidebar.php:placering, hvor knapperne tilføjet på siden af siden er konfigureret;
- stil.CSS: styrer den visuelle præsentation af temaet;
- indeks.php: indeholder de indstillinger, der vises på hjemmesiden;
- single.php: indeholder koder, der viser artiklen på sin egen side;
- side.php: indeholder koder, der viser indholdet af en enkelt side;
- arkiv.php: viser listen over artikler, der er i arkivet, de kategorier, der er oprettet af brugeren;
- funktioner.,php: placering, hvor der er nogle funktioner, der tilføjer mere funktionalitet til temaer, såsom logo, menuer, farve, miniaturer, scripts og stilark;
- 404.PHP: fejlkode, der viser, at den ønskede fil ikke blev fundet.
derudover skal du integrere nogle Bootstrap-indstillinger for at tilpasse din skabelon. I denne artikel lærer vi dig de første trin til denne tilpasning. Se nedenfor.

Hvad er de vigtigste trin for at oprette et diordpress-tema?,
nedenfor er de trin for dig at oprette en .ordpress tema, indtil det kan tilpasses.
Opret en mappe for at gemme de filer, du vil tilføje
Hvis vi skal bygge et nyt tema, skal vi vide, hvor dets filer vil være i din lokale installation. Det er ret nemt.
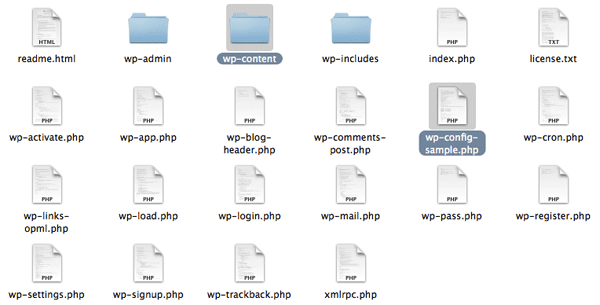
vi ved, at en installationordpress-installation normalt har en rodmappe, også kaldet .ordpress. I denne mappe er de filer og mapper, som vi vil vise nedenfor.,
filer
mapper
- wp-admin
- wp-content
- includesp-inkluderer
den mappe, vi leder efter, er .p-content, hvor temaer og plugins gemmes. Inde i er der en mappe kaldet temaer, som skal indeholde alle dine themesordpress-themesebsteds temaer, inklusive det, du vil oprette, så CMS genkender de nye indstillinger.

I mappen temaer, tre andre oprindelige mapper, der allerede er gemt, som indeholder tre standard-temaer, som leveres af WordPress., Ud over dem skal du oprette en anden mappe, som du kan navngive som du ønsker.
i eksemplet nedenfor hedder mappen customtheme. Fra dette punkt, vil den nye themeordpress tema blive oprettet.

Det er vigtigt, at dit nye tema er inde i “temaer” – mappen. På den måde er det muligt at aktivere det og bruge det online.
Opret stilen.css og indeks.php-filer
hvert themeordpress-tema har en række obligatoriske filer, der fungerer korrekt., Opret To filer i din nye mappe inden for temaer:
- stil.css-demop demo-fil bruges til at informere forfatterens navn, repository, og tema version;
- indeks.php-hovedfil, hvorigennem mainp indlæser de indlæg, der vises på skærmen. Derudover bruges den af .p, når en basep-basisfil mangler.

stil.CSS
stil.css er en deklarativ og nødvendig CSS-fil til alle .ordpress-temaer., Det styrer præsentationen-visuelt design og layout — af hjemmesiden sider. Det vil sige, i denne fil vil du specificere oplysninger om temaet: temaets navn, forfatter, forfatterside og versionsnummer (i dette tilfælde, da vi ikke opdaterer et tema og i stedet opretter et fra bunden, kan du tildele det version 1), for eksempel.,spiste funktioner i det tema, det kan også indeholde en form for mennesker at være i stand til at købe den;
Forfatter: skriv dit navn, så folk kan kontakte dig, hvis de er interesseret i dit tema;
Forfatter URI: hvis du har din egen hjemmeside, kan du tilføje det i denne linje af koden;
Github Theme URI: det er interessant at tilføje temaet på Github, så brugere kan tilføje nye funktioner, foreslå forbedringer, og besvare spørgsmål i, at samarbejdende miljø, for eksempel;
Beskrivelse: tilføje oplysninger om det tema, hvis det er egnet til en bestemt type virksomhed, blog, e-commerce, etc.,;
Version: 1.0.0.;
Tekstdomæne: det er vigtigt at oversætte temaet til andre sprog.
* /

indeks.php
denne fil er ansvarlig for at liste alle bloggens indlæg. Du skal bruge native functionsp-funktioner til at vise dem på skærmen. Udviklere er vant til at forbinde databaser og lave forespørgsler til at få indholdet og vise det, men i dette tilfælde er der allerede native funktioner i WordPress.
Opret indekset.,php fil og Skriv noget på kommandolinjen, bare for at se, om det vil blive vist i dit tema, når du aktiverer det.
<h1>Hej verden!</h1>
eller
<h1>Brugerdefineret Tema!,</h1> ligesom i vores eksempel nedenfor:

Aktivere det tema i WordPress instrumentbrættet
få Adgang til WordPress Dashboard, skal du klikke på “Udseende”, derefter på “Temaer”, og se om de skabt tema er blandt de viste valgmuligheder.

Klik på “Tema Detaljer” for at kontrollere, om de oplysninger, der indtastes i den stil.css-fil fungerer korrekt.,

Klik på “Aktiver” for at få det nye tema, der aktiveres af WP og derefter besøge hjemmesiden for at se, om indstillingerne er blevet gennemført.
Skift indekset.php filindstillinger
gå tilbage til indekset.PHP kommandolinje og slette den tekst, du lige har skrevet for at kontrollere, om dit tema virker. Nu skal du skrive en kommandolinje til WP for at hente indlægene fra databasen og sende dem til siden.,
målet er at gendanne titlen på indlægget og dets indhold, så alle filer kan ses på hjemmesiden.kommandoen “have_posts” fortæller WP, at den skal søge i databasen efter blogindlæg. Hvis der er indlæg, vises det på siden. Hvis ikke, viser den den meddelelse, Vi skrev i koden for den negative svartilstand (falsk).,

Der er en funktion kaldet “the_post”, der skal lægges til whiledo loop “have_posts”, så WP viser, at filen, når den identificerer det som gælder for “have_posts” tilstand. Gennem denne løkke kontrollerer .ordpress efter indlæg og viser dem på siden efter behov.
i praksis fungerer det som følger: hvis der er indlæg i databasen, udføres alle kommandoer inde i løkken for alle fundne postfiler, og mens de findes., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: “have_posts” and “the_post”., Funktionen “have_posts” informerer dig om der er indlæg i databasen, der skal gentages. Denne funktion returnerer true eller false: hvis den returnerer true, er der stillinger tilgængelige til visning. Hvis det returnerer FALSK, er der ingen.
funktionen “the_post” henter det seneste indlæg og udfører de nødvendige konfigurationer, så det vises kronologisk på temasiden. Da dette sker i en løkke, når der er et nyt indlæg, tilføjes det automatisk, hvis funktionen returnerer true.,
funktionen “the_content” knytter indholdet til filtitlen indsat på siden. Funktionen “the_permalink” matcher et link til hvert enkelt indlæg, så brugeren kan få adgang til indholdet på egen hånd og uden at den fulde tekst vises på hjemmesiden.
Hvis du vil tilføje et kort resum.under filtitlen med de første 200 tegn i indholdet, skal du blot indsætte funktionen “the_e .cerpt” i stedet for funktionen “the_content”. Således har brugeren kun adgang til den fulde tekst, når han klikker på linket.,
i dette tilfælde skal du oprette en ny fil i dit temas mappe, svarende til “indeks.php ” (selv med den samme kodelinje skal du bare kopiere og indsætte indekset.PHP loop og ændre funktionen ” the_e .cerpt “til”the_content”).
Tilføj sidehoved og sidefod
det næste trin er at oprette nye filer i den samme mappe som dit tema, hvor du tilføjede filestilen.css og indeks.php. De kaldes header.php og sidefod.php.,

Det er god praksis altid at omfatte wp_head i dine temaer, da dette er en særlig funktion, der afslutter output i <chef> – afsnittet i din header.php-fil., Det skal være brugt, før det afsluttende </head> tag, hovedsagelig for at lette tilsætningen af plugins til stedet, som de kan stole på denne krog for at tilføje stilarter, scripts, eller meta-elementer til <chef> område.
sidefod.PHP
sidefoden.php-fil kan lukke tags, der bruges i de funktioner, som er beskrevet nedenfor:

Opret funktioner.,PHP mappe
På dette tidspunkt blev fire filmapper tilføjet til det brugerdefinerede tema: indeks.php, stil.css, header.php, og sidefod.php. Den næste fil, du skal oprette, kaldes funktioner.php, som tilføjer personlighed til phordpress, da dens kommandolinje kan ændre CMS ‘ standardadfærd., Den har følgende egenskaber:
- ikke kræver unikke header-teksten;
- virker kun når den er aktiveret tema bibliotek;
- gælder kun for det aktuelle tema;
Denne kode vil medtage eller aktivere stylesheet til din brugerdefineret tema:

hvilke værktøjer Der kan bidrage til at skabe et WordPress tema?
alt gjort! Dit tema blev oprettet og fungerer korrekt med de links, der leder brugeren til en eksklusiv side for hvert indlæg., Derudover har du allerede tilføjet overskriften, sidefoden og stylesheet til dit brugerdefinerede tema.
Du skal dog stadig tilføje andre krav til din side, så skabelonen har unikke egenskaber. Mange mennesker tror, at temaets funktionalitet udelukkende er æstetisk, men det har også en enorm indflydelse på et websiteebsteds ydeevne.
for at udføre disse tilpasninger er det nødvendigt at bruge kroge — stykker kode indsat i skabelonfiler, f.eks.php eller funktioner.,php -, som giver dig mulighed for at udføre PHP-handlinger i forskellige områder af et websiteebsted, tilføje stilarter og vise andre oplysninger.de fleste kroge implementeres direkte i coreordpress-kernen, men nogle er også nyttige til temaudviklere. Krogen “after_setup_theme” aktiverer for eksempel de fremhævede billeder (miniaturer) for hvert indlæg, tilføjer et logo til websiteebstedet og menuer i overskriften.php og sidefod.php. Der er også andre kroge, som beskrevet nedenfor:
- wp_head tilføjet til det <chef> – element i header.,PHP, aktiverer stilarter, scripts og andre oplysninger, der udføres, så snart theebstedet er indlæst;
- wp_footer – tilføjet til footer.php-lige før </enhed> tag, så Google Analytics oplysninger kan tilføjes, for eksempel;
- wp_meta – indgår i sidepanelet.php, for at tilføje scripts, såsom en tag cloud;
- comment_form – tilføjet i kommentarer.php før </div> (lukning tag af filen) for at vise siden kommentarer.,
i denne tutorial lærte du det grundlæggende om, hvordan du opretter et .ordpress-tema. Da websiteebstedsdesignet også er vigtigt, især til virksomhedsapplikationer, kan du tilføje linjer med færdige skabelonkoder i Bootstrap, hvilket kan lette processen med at tilføje nye funktioner og funktionalitet til din side.
og nu hvor du ved, hvordan du udvikler dit eget themeordpress-tema, hvad med at få en vis viden om, hvordan du opretter en virksomhedsblog til din virksomhed? Do !nload vores gratis e-bog!,
