HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo og kode
Lavet med
- HTML / CSS
Om en pin-kode
Diamant Form, Gitter
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Lydhør: nej
Afhængigheder: –
Forfatter
- Russ Perry
- January 22, 2020
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
fotogalleri
Et murværk stil foto galleri.,>
Lavet med
- HTML (Pug) / CSS (SCSS)
Om en pin-kode
Hive Foto Galleri Gitter
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- iGadget
- January 20, 2020
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
Grynet Grid Galleri
En hurtig idé at bruge CSS Grid til at vise et billede galleri., Hold markøren / klik for at udvide.,>
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
Rombe Galleri På Net
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Malaika Ishtiaq
- 27 juli, 2019
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
Mode Isometrisk Galleri
Eksperiment for at teste isometrisk e-handels-layout-konceptet.,
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Lydhør: nej
Afhængigheder: –
Forfatter
- ycw
- 29 Maj, 2019
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS (Mindre)
Om en pin-kode
Drop Sprede Blur
Kun CSS galleri med drop sprede blur effekt.,
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Mert Cukuren
- Marts 7, 2019
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
Galleri
Galleri med hover effekt.,
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Gabriela Johnson
- februar 28, 2019
Links
- demo og kode
Lavet med
- HTML / CSS
Om-kode
Sekskant Galleri
CSS kun sekskant galleri.,>
Lavet med
- HTML / CSS (SCSS)
Om en pin-kode
Harmonika Galleri Zoom-Animation
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- vhanla
- November 15, 2018
Links
- demo og kode
Lavet med
- HTML / CSS / JavaScript
Om-kode
Murværk Galleri
Lydhør CSS Grid murværk galleri.,
Kompatible browsere: Chrome, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Pieter Biesemans
- November 9, 2018
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS (SCSS)
Om-kode
Ren CSS Lydhør Galleri
Træt af at skrive JavaScript? Har du skrevet din rimelige andel af J ?uery onclick begivenheder?Fortvivl ikke!, For du kan lave en lydhør galleri på bare HTML og CSS. Alt hvad du behøver er nogle etiketter og nogle eksotiske CSS. Hav det sjovt!
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- ycw
- oktober 22, 2018
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS (Mindre) / JavaScript
Om-kode
Galleri
Murværk galleri med rulle effekt.,
Kompatible browsere: Chrome, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Majed
- oktober 9, 2018
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS (SCSS)
Om-kode
Lydhør Foto Galleri Gitter med Lightbox – Ingen Script
Lydhør foto galleri opdateret med lightbox effekter. Udnyt CSS Grid & fle .bo.og ingen script., Brug af target ejendom.
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- ycw
- September 26, 2018
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS / JavaScript
Om-kode
Enkelhed
Simple galleri i HTML, CSS og JS.,
Kompatible browsere: Chrome, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Katherine Kato
- September 11, 2018
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS) / JavaScript
Om-kode
Produkt Galleri
En minimal enkelt produkt side, der er bygget med CSS Flexbox og vanille JavaScript.,
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: 12columns.scss, onicons.css
Forfatter
- lucas lemonnier
- September 8, 2018
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS)
Om-kode
Vandret Skyder til Galleri Gitter
Fuld responsive grid med fantastisk mobil UX hjælp af en media query og to linjer kode.,
Kompatible browsere: Chrome, Edge, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- ycw
- September 2, 2018
Links
- demo og kode
Lavet med
- HTML (Pug) / CSS
Om-kode
Seasons Gallery
Ren CSS billede galleri.,
Kompatible browsere: Chrome, Firefox, Opera, Safari
Responsive: ja
Afhængigheder: –
Forfatter
- Julie Park
- juni 28, 2018
Links
- demo og kode
Lavet med
- HTML / CSS (SCSS) / JavaScript
Om-kode
Pop-op/Overlay Galleri
Dette er en pop-up-overlay-design til din portefølje! Vis dine projekter / arbejde i detaljer med et klik på en knap.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Forfatter
- Jhey
- februar 6, 2018
Links
- demo og kode
Lavet med
- HTML/Pug
- CSS/Stylus
Om-kode
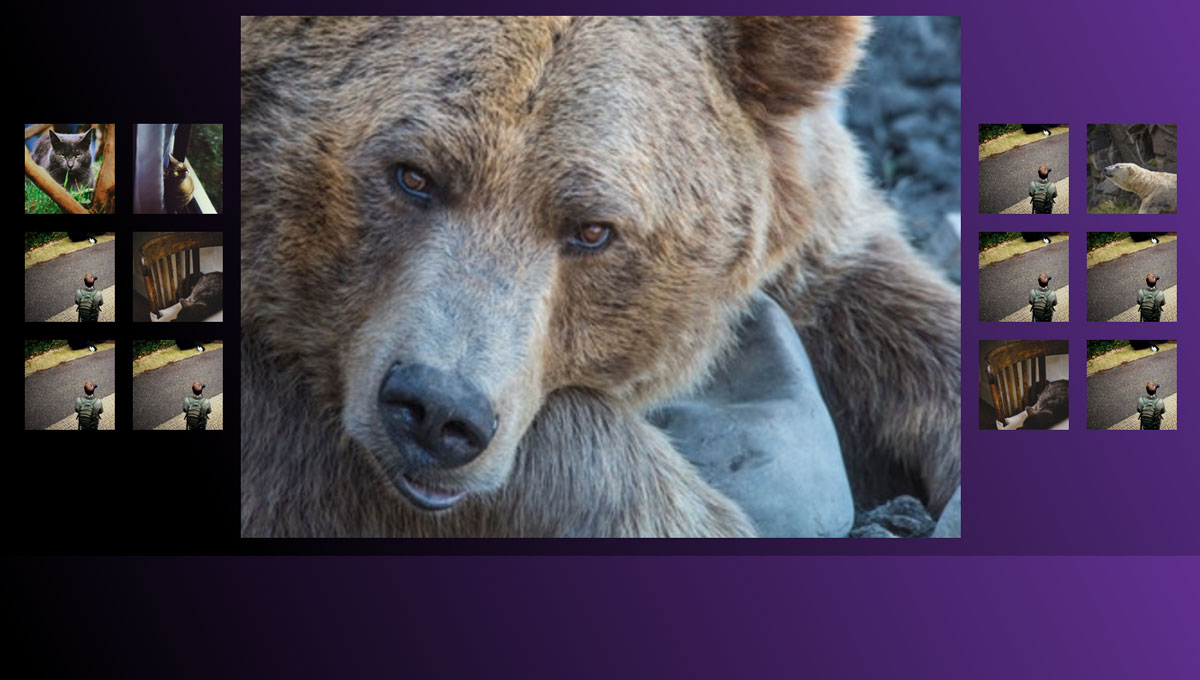
Lydhør Ren CSS Billede Galleri med CSS Grid
Her er en af et billede-galleri, hvor du kan vælge img – du vil blive fremvist i centrum. Layoutet er gjort muligt med CSS grid., Når du skifter til en mindre visning, får du en anden oplevelse, der er muliggjort ved at ændre grid-template-columns og grid-template-rows.

Forfatter
- Michal Niewitala
- 15.09.2017
Links
- download
- demo og kode
Lavet med
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Links
- download
- demo og kode
Lavet med
- HTML
- CSS
- JavaScript (jquery.js)
Om-kode
fotogalleri
Se galleriet ved at klikke på windows.

Forfatter
- Ana Tudor
- 22.05.,2017
Links
- download
- demo og kode
Lavet med
- HTML/Pug
- CSS/SCSS
Om-kode
Amur-Leopard Billede Galleri Med CSS Vars
Klik på info-knappen i nederste højre hjørne. Only weebkit-kun fordi andre bro .sere har dårlig support til at bruge calc() i stedet for andet end længdeværdier.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Made by Sean Gratis
den 2 januar 2017

Slide-out Rulle Galleri
Et galleri, der afslører tre paneler, som brugeren ruller.
Made by Teegan Lincoln
1 januar 2017

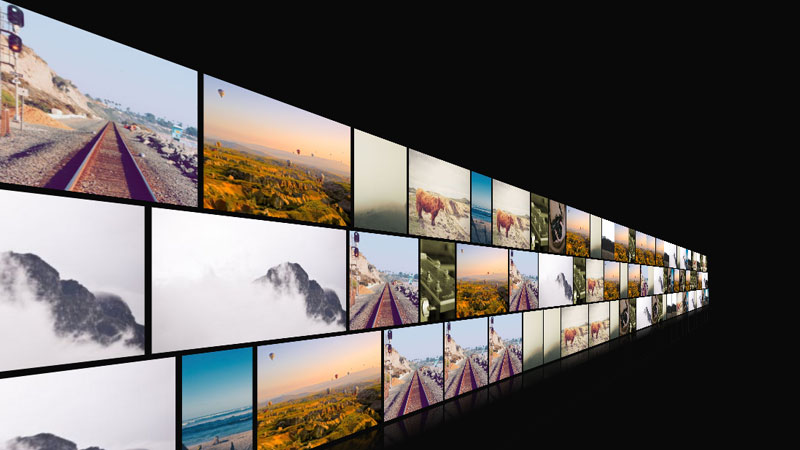
Reflekterende Foto Galleri Væg
HTML, CSS og JavaScript reflekterende foto galleri væg eksperiment.,
Lavet af Shawn Reisner
21 oktober 2016

Quad Billede Galleri
Skiftet galleri til fire billeder.
Lavet af Dudley Etagers
14 oktober 2016

Galleri Med Bølge Overgang Effekt
Det har 24 1920×1080 billeder ind, så det kan tage et par sekunder at hente. Det ser cool selv., Du er velkommen til at lege med variabler (overgangstider og forsinkelser). Du kan ændre antallet af billeder. Bare ændre variablerne i scss og js. Hvis du vil tilføje nye billeder, skal du blot tilføje picebadressen til billedet i js-arrayet.
Lavet af Kirill Kiyutin
9 September 2016

Portefølje Galleri
Portefølje galleri med HTML, CSS og JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
Lavet af charlie hield
29 oktober 2015

Spejlvend Billede Galleri Med Indhold
En flip animation billede med nogle skjulte preview.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
Made by Joe Watkins
13 juni 2015

Split Screen Galleri
En split screen galleriet for at fortælle en historie eller vise et diasshow.
Lavet af Eduardo Bouças
20 Maj 2015

Lodret Galleri
Bare en fuld bredde lodret galleri. Indhold med en toggle beskrivelse.,
Lavet af Elizabet Oliveira
oktober 12, 2014

3D Skrå Rulle Billede Galleri
Her er en flot 3D skrå rulle billede galleri gennemført ved hjælp af Pete Rojwongsuriya er jquery.vippes-pagescroll plug-in.
lavet af Sebastian Schepis
19. juni 2014