vytvoření a vývoj motivu v WordPress může být velmi jednoduché, pokud máte nějaké znalosti HTML, CSS a JavaScript. Navzdory tomu mohou někteří začátečníci tuto misi také dokončit správnými pokyny. Stačí mít správně nakonfigurované vývojové prostředí a nainstalovaný systém CMS (Content Management System).
WordPress je jedním z nejpoužívanějších systémů pro správu obsahu s otevřeným zdrojovým kódem na světě-kolem 34.,7% všech webových stránek běží na něm. Má nástroje pro vytváření stránek a umožňuje přidávat různé funkce prostřednictvím pluginů a dalších zdrojů, které přizpůsobují rozvržení, zvyšují výkon a zaručují kvalifikovaný zážitek pro vaše publikum.
v tomto článku vám ukážeme první kroky k vytvoření tématu WordPress, abyste mohli mít web s jedinečným vzhledem. Podívejte se na to:
- jaké jsou požadavky na vytvoření motivu WordPress?
- jaké jsou hlavní kroky k vytvoření tématu WordPress?
- které nástroje mohou pomoci vytvořit téma WordPress?,
budeme pokračovat?
jaké jsou požadavky na vytvoření tématu WordPress?
Chcete-li vytvořit téma WordPress, musíte mít nainstalované vývojové prostředí s Apache, PHP, MySQL a WordPress. WordPress si můžete stáhnout z oficiálních webových stránek-musíte aktualizovat přihlašovací údaje databáze.
také potřebujete znát strukturu tématu. V podstatě je téma WordPress normální stránka vytvořená v HTML a jako každá jiná je tvořena následujícími soubory:
- záhlaví.php: ukládá kód záhlaví;
- zápatí.,php: ukládá kód zápatí;
- postranní panel.php: místo, kde jsou nakonfigurována tlačítka přidaná na straně stránky;
- styl.css: řídí vizuální prezentaci motivu;
- index.php: obsahuje nastavení zobrazená na domovské stránce;
- single.php: obsahuje kódy, které zobrazují článek na jeho vlastní stránce;
- stránka.php: obsahuje kódy, které zobrazují obsah jedné stránky;
- archiv.php: zobrazí seznam článků, které jsou v archivu, Kategorie vytvořené uživatelem;
- funkce.,php: místo, kde jsou některé funkce, které přidávají další funkce k tématům, jako je logo, nabídky, barva, miniatury, skripty a styly;
- 404.php: chybový kód, který ukazuje, že požadovaný soubor nebyl nalezen.
kromě toho budete muset integrovat některá nastavení Bootstrap přizpůsobit šablonu. V tomto článku vás naučíme první kroky k tomuto přizpůsobení. Nížit.

jaké jsou hlavní kroky k vytvoření tématu WordPress?,
níže jsou uvedeny kroky pro vytvoření motivu WordPress, dokud jej nelze přizpůsobit.
vytvořte složku pro uložení souborů, které přidáte
Pokud chceme vytvořit nové téma, musíme vědět, kde budou jeho soubory v místní instalaci. To je docela snadné.
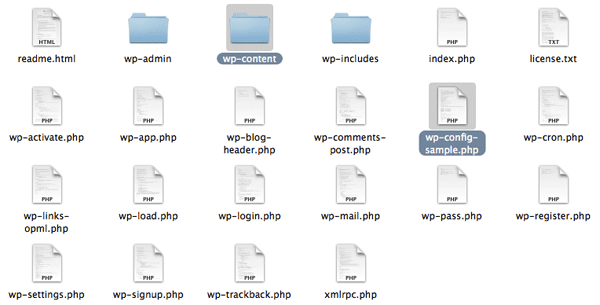
víme, že instalace WordPress má obvykle kořenový adresář, nazývaný také wordpress. V tomto adresáři jsou soubory a složky, které ukážeme níže.,
Soubory
Složky
- wp-admin
- wp-content
- wp-includes
složka hledáme, wp-content, kde témata a pluginy jsou uloženy. Uvnitř je složka s názvem témata, která musí obsahovat všechna témata vašeho webu WordPress, včetně té, kterou vytvoříte, aby CMS rozpoznal nová nastavení.

Do složky témata, další tři nativní složky jsou již uloženy, které obsahují tři standardní témata, pokud omylem WordPress., Kromě nich musíte vytvořit další složku, kterou můžete pojmenovat, jak si přejete.
v níže uvedeném příkladu je složka pojmenována customtheme. Od tohoto okamžiku bude vytvořeno nové téma WordPress.

je důležité, aby vaše nové téma je uvnitř „témata“ složky. Tímto způsobem je možné jej aktivovat a používat online.
vytvořte styl.css a index.php soubory
každé téma WordPress má řadu povinných souborů pro správnou práci., Ve své nové složce v motivech vytvořte dva soubory:
- styl.CSS-WP demo soubor slouží k informování autora jméno, úložiště, a téma verze;
- index.php-hlavní soubor, pomocí kterého WP načte příspěvky, které se zobrazí na obrazovce. Kromě toho je používán wp vždy, když chybí základní soubor WP.

styl.css
Styl.css je deklarativní a nezbytný soubor CSS pro všechna témata WordPress., Řídí prezentaci-vizuální design a rozvržení-webových stránek. To znamená, že v tomto souboru, budete zadat informace o tématu: téma, název, autor, autor stránky, a číslo verze (v tomto případě, protože nejsme aktualizace téma a místo toho, vytvářet od nuly, můžete přiřadit to verze 1), například.,jedli funkčnost téma, to může také obsahovat formulář pro lidi, aby mohli koupit to,
Autor: napsat své jméno, takže lidé mohou vás kontaktovat, pokud mají zájem o vaše téma;
Autor URI: pokud máte vlastní webové stránky, můžete přidat tento řádek kódu,
Github Theme URI: je zajímavé, jak přidat téma na Github, takže uživatelé mohou přidat nové funkce, návrhy na zlepšení, a odpovědět na otázky v prostředí pro spolupráci, například;
Popis: přidá informace o tématu, pokud je to vhodné pro konkrétní typ podnikání, blog, e-commerce, atd.,;
Verze: 1.0.0.;
textová doména: je důležité přeložit téma do jiných jazyků.
* /

index.php
Tento soubor je zodpovědný za výpis všech příspěvků blogu. Chcete-li je zobrazit na obrazovce, musíte použít nativní funkce WP. Vývojáři jsou zvyklí na připojení databází a vytváření dotazů, aby získali obsah a zobrazili jej, ale v tomto případě již existují nativní funkce v WordPress.
Vytvořte index.,PHP soubor a zadejte něco na příkazovém řádku, jen aby zjistil, zda se objeví ve vašem motivu, když jej aktivujete.
<h1>Hello world!</h1>
nebo
<h1>Vlastní Motiv!,</h1> jako v příkladu níže:

Aktivovat téma v palubní desce WordPress
Přístup k WordPress palubní Desce, klikněte na „Vzhled“, pak na „Témata“, a zkontrolujte, zda vytvořené téma je mezi zobrazených možností.

Klikněte na „Téma Podrobnosti“ a zkontrolovat, jestli údaje zadané ve stylu.soubor css funguje správně.,

Klikněte na „Aktivovat“, aby si nové téma aktivovat WP a pak navštívit webové stránky zkontrolujte, zda nastavení byla provedena.
změňte index.nastavení souboru php
vraťte se zpět do indexu.příkazový řádek php a odstraňte text, který jste právě napsali, abyste zkontrolovali, zda vaše téma funguje. Nyní musíte napsat příkazový řádek pro WP, abyste získali příspěvky z databáze a poslali je na stránku.,
cílem je obnovit název příspěvku a jeho obsahu tak, aby všechny soubory mohou být zobrazeny na domovské stránce.
příkaz „have_posts“ říká WP, že musí prohledávat databázi blogových příspěvků. Pokud existují příspěvky, zobrazí se na stránce. Pokud tomu tak není, zobrazí se zpráva, kterou jsme napsali v kódu pro stav negativní odpovědi (false).,

k Dispozici je funkce s názvem „the_post“, které musí být přidány do whiledo smyčky „have_posts“ tak, že WP se zobrazí, že soubor, kdykoli je to identifikuje jako pravda, pro „have_posts“ stavu. Prostřednictvím této smyčky WordPress kontroluje příspěvky a podle potřeby je zobrazuje na stránce.
V praxi to funguje následovně: pokud jsou příspěvky v databázi, všechny příkazy uvnitř smyčky budou provedeny pro všechny soubory příspěvek našel, a když jsou nalezeny., Otherwise, the WP informs the user that there are no posts. See the code below:
<?php
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<h2><a href=”<?php the_permalink() ?,>”><?php the_title() ?></a></h2>
<?php the_content() ?>
<?,php endwhile;
else :
echo ‘<p>There are no posts!</p>’;
endif;
?>
Note that two functions are used in their most basic form in this loop: „have_posts” and „the_post”., Funkce „have_posts“ vás informuje, zda jsou v databázi nějaké příspěvky k opakování. Tato funkce vrátí true nebo false: pokud se vrátí true, jsou k dispozici příspěvky k zobrazení. Pokud se vrátí false, nejsou žádné.
funkce „the_post“ načte poslední příspěvek a provede potřebné konfigurace tak, aby se chronologicky zobrazovala na stránce motivu. Jak se to stane ve smyčce, vždy, když je nový příspěvek, bude automaticky přidán, pokud funkce vrátí true.,
funkce „the_content“ připojí obsah k názvu souboru vloženému na stránce. Funkce „the_permalink“ odpovídá odkazu na každý jednotlivý příspěvek, takže uživatel má přístup k obsahu samostatně a bez zobrazení celého textu na domovské stránce.
Pokud chcete přidat stručné shrnutí pod názvem souboru s prvními 200 znaky obsahu, stačí vložit funkci „the_excerpt“ místo funkce“ the_content“. Uživatel má tedy přístup k plnému textu pouze po kliknutí na odkaz.,
v tomto případě budete muset vytvořit nový soubor ve složce motivu, podobně jako “ index.php “ (i se stejným řádkem kódu stačí zkopírovat a vložit index.PHP smyčka a změnit funkci“ the_excerpt „na “ the_content“).
přidat záhlaví a zápatí
dalším krokem je vytvoření nových souborů ve stejné složce jako vaše téma, kde jste přidali styl souborů.css a index.Linux. Nazývají se záhlaví.php a zápatí.Linux.,

je To dobré praxe, aby vždy obsahovat nezahrnují wp_head ve vašem témata, jako to je zvláštní funkce, která dokončí výstup v <> sekce záhlaví.php soubor., To by měly být použity před uplynutím </> tag, hlavně, aby se usnadnilo přidávání pluginů do webu, který může spoléhat na tento háček přidat styly, skripty, nebo meta elementy <> oblasti.
zápatí.PHP
zápatí.php soubor, můžete zavřít tagy použité ve funkcích, jak je popsáno níže:

Vytvořit funkce.,složka php
v tomto okamžiku byly do vlastního motivu: index přidány čtyři složky souborů.php, styl.css, hlavička.php a zápatí.Linux. Další soubor, který byste měli vytvořit, se nazývá funkce.php, který přidává osobnost WordPress, protože jeho příkazový řádek může změnit výchozí chování CMS., To má následující vlastnosti:
- nevyžaduje unikátní text záhlaví;
- funguje pouze tehdy, když v aktivovaném téma adresář;
- vztahuje se pouze na aktuální téma;
Tento kód bude obsahovat nebo aktivovat stylů pro vaše vlastní téma:

jaké nástroje mohou pomoci vytvořit téma WordPress?
vše hotovo! Vaše téma bylo vytvořeno a funguje správně s odkazy, které nasměrují uživatele na exkluzivní stránku pro každý příspěvek., Kromě toho jste již přidali záhlaví, zápatí a stylesheet pro své vlastní téma.
na svou stránku však musíte ještě přidat další požadavky, aby šablona měla jedinečné vlastnosti. Mnoho lidí se domnívá, že funkčnost tématu je výhradně estetická, ale má také obrovský dopad na výkon webových stránek.
k provedení těchto úprav je nutné použít háčky-kusy kódu vložené do souborů šablon, například index.php nebo funkce.,php -, které vám umožní provádět akce PHP v různých oblastech webové stránky, přidávat styly a zobrazovat další informace.
většina háčků je implementována přímo v jádru WordPress, ale některé jsou také užitečné pro vývojáře motivů. Háček „after_setup_theme“ například aktivuje zvýrazněné obrázky (miniatury) pro každý příspěvek, přidá logo pro web a nabídky v záhlaví.php a zápatí.Linux. Existují i jiné háčky, jak je popsáno níže:
- nezahrnují wp_head – přidán do <> prvek v záhlaví.,php, umožňuje styly, skripty a další informace, které jsou provedeny, jakmile je web načten;
- wp_footer – přidán do zápatí.php těsně před </> tag, tak, že Google Analytics informace mohou být přidány, například;
- wp_meta – zahrnuty v postranním panelu.php, přidat skripty, jako je tag cloud;
- comment_form-přidán do komentářů.php před </div> (uzavírací značka souboru) pro zobrazení komentářů na stránce.,
v tomto tutoriálu jste se naučili základy toho, jak vytvořit téma WordPress. Jako webové stránky design je také důležité, zejména pro podnikové aplikace, můžete přidat řádky ready-made šablony kódy v Bootstrap, což může usnadnit proces přidání nové vlastnosti a funkce, aby vaše stránky.
a teď, když víte, jak rozvíjet své vlastní téma WordPress, co získat nějaké znalosti o tom, jak vytvořit firemní blog pro vaše podnikání? Stáhněte si zdarma ebook!,
