HTML and CSS responsive image/photo gallery: flexbox, grid, lightbox, with thumbnails, etc. Update of March 2019 collection. 10 new examples.
- Bootstrap Galleries
- jQuery Galleries
Author
- Tanisha J.,nks
- demo a kód
- HTML / CSS
kód
Diamond Tvar Mřížky
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé:
Závislostí: –
Autor
- Russ Perry
- leden 22, 2020
Odkazy
- demo a kód
- HTML / CSS (SCSS)
kód
Fotogalerie
zdiva styl photo gallery.,>
- HTML (Mops) / CSS (SCSS)
kód
Úlu Fotogalerie Grid
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- iGadget
- 20. ledna, 2020
Odkazy
- demo a kód
- HTML / CSS (SCSS)
kód
Kostrbatý Grid Galerie
rychlý nápad použít CSS Grid pro zobrazení galerie obrazu., Hover / Klikněte pro rozbalení.,>
- HTML / CSS (SCSS)
kód
Rhomb Galerie Na Rošty
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Malaika Ishtiaq
- 27. července 2019
Odkazy
- demo a kód
- HTML / CSS (SCSS)
kód
Módní Izometrické Galerie
Experiment pro testování izometrické e-commerce koncepce uspořádání.,
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé:
Závislostí: –
Autor
- ycw
- Květen 29, 2019
Odkazy
- demo a kód
- HTML (Mops) / CSS (Less)
kód
Drop Šíření Blur
Pouze CSS galerii s drop šíření efekt rozostření.,
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Mert Cukuren
- 7. Března 2019
Odkazy
- demo a kód
- HTML / CSS (SCSS)
kód
Galerie
Galerie s hover efekt.,
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Gabriela Johnson
- 28. února 2019
Odkazy
- demo a kód
- HTML / CSS
kód
Hexagon Galerie
CSS jen hexagon galerie.,>
- HTML / CSS (SCSS)
kód
Akordeon Galerie Zoom Animace
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Reagovat: ano,
Závislostí: –
Autor
- vhanla
- 15. listopadu 2018
Odkazy
- demo a kód
- HTML / CSS / JavaScript
kód
Zdiva Galerie
Responsivní CSS Mřížka zdiva galerie.,
Kompatibilní prohlížeče: Chrome, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Pieter Biesemans
- 9. listopadu 2018
Odkazy
- demo a kód
- HTML (Mops) / CSS (SCSS)
kód
Čisté CSS Responsive Galerie
už vás nebaví psaní JavaScript? Napsali jste svůj spravedlivý podíl na událostech jQuery onclick?Zoufalství ne!, Pro můžete vytvořit citlivý galerii jen HTML a CSS. Vše, co potřebujete, jsou některé štítky a některé exotické CSS. Bavte se!
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- ycw
- říjen 22, 2018
Odkazy
- demo a kód
- HTML (Mops) / CSS (Less) / JavaScript
kód
Galerie
Zdiva galerie s rolovacím efektem.,
Kompatibilní prohlížeče: Chrome, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Majed
- 9. října, 2018
Odkazy
- demo a kód
- HTML (Mops) / CSS (SCSS)
kód
Citlivý Fotogalerie Mřížky s Lightbox – Žádný Skript
Reagovat fotogalerie, aktualizováno s lightbox efekty. Využijte CSS mřížku & Flexbox a žádný skript., Použitítarget vlastnost.
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- ycw
- 26. září 2018
Odkazy
- demo a kód
- HTML (Mops) / CSS / JavaScript
kód
Jednoduchost
Jednoduché galerie v HTML, CSS a JS.,
Kompatibilní prohlížeče: Chrome, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Katherine Kato
- 11. září 2018
Odkazy
- demo a kód
- HTML / CSS (SCSS) / JavaScript
kód
Produkty Galerie
minimální jediné stránku produktu postaven s CSS Flexbox a vanilky JavaScript.,
kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
responzivní: Ano
závislosti: 12columns.scss, onicons.css
Autor
- lucas lemonnier
- 8. září 2018
Odkazy
- demo a kód
- HTML / CSS (SCSS)
kód
Horizontální Posuvník do Galerie Grid
Plné citlivý mřížky s úžasnou mobilní UX pomocí jednoho média dotazu a dva řádky kódu.,
Kompatibilní prohlížeče: Chrome, Edge, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- ycw
- 2. září 2018
Odkazy
- demo a kód
- HTML (Mops) / CSS
kód
Seasons Galerie
Čisté CSS galerie.,
Kompatibilní prohlížeče: Chrome, Firefox, Opera, Safari
Citlivé: ano
Závislostí: –
Autor
- Julie Parku
- 28. června 2018
Odkazy
- demo a kód
- HTML / CSS (SCSS) / JavaScript
kód
Pop-up/Overlay Galerie
Toto je popup overlay design pro vaše portfolio! Zobrazte své projekty / pracujte podrobně kliknutím na tlačítko.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: no
Dependencies: –
Author
- Booligoosh
- June 25, 2018
Links
- demo and code
Made with
- HTML / CSS / JavaScript
About the code
Image Gallery
Parallax image gallery using figure & figcaption.,
Compatible browsers: Chrome, Edge, Firefox, Opera, Safari
Responsive: yes
Dependencies: rellax.js

Author
- Katherine Kato
- May 10, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
- JavaScript
About the code
CSS Gallery
Image gallery made with flexbox and CSS grid.,

Author
- Zed Dash
- April 14, 2018
Links
- demo and code
Made with
- HTML
- CSS/SCSS
About the code
Tumblr Photogrid/Photoset
Tumblr photogrid/photoset with flex-box in place of JavaScript.,

Autor
- Jhey
- 6. února 2018
Odkazy
- demo a kód
- HTML/Mops
- CSS/Stylus
kód
Reagovat Čisté CSS Galerie, CSS Grid
Tady je jeden z galerie, kde si vyberte img chcete být představeny ve středu. Rozložení je umožněno pomocí CSS grid., Při přepnutí na menší výřez získáte jiný zážitek, který je umožněn změnou grid-template-columns a grid-template-rows.

Autor
- Michal Niewitala
- 15.09.2017
Odkazy
- ke stažení
- demo a kód
- HTML/Haml
- CSS/Sass
- JavaScript/CoffeeScript (jquery.js, magnific-popup.,js)
About the code
Magnific Gallery
Nice responsive gallery with: CSS columns, roll over, hover caption, magnific popup script, zoom in effect.

Author
- Vandan27
- 01.08.2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript (jquery.,js)
About the code
Gmail Image Gallery Animation
Image gallery animation with HTML, CSS and JS.

Author
- Phil Flanagan
- 16.07.,2017
Links
- download
- demo and code
Made with
- HTML
- CSS
- JavaScript
About the code
Scrolling & Looping Gallery
Scrolling & looping gallery. Vanilla HTML/CSS/JS. No Touch Events.

Author
- Tomasz Sporys
- 26.06.,2017
Odkazy
- ke stažení
- demo a kód
- HTML
- CSS
- JavaScript (jquery.js)
o kódu
Fotogalerie
Zobrazit galerii kliknutím na okna.

Autor
- Ana Tudor
- 22.05.,2017
Odkazy
- ke stažení
- demo a kód
- HTML/Mops
- CSS/SCSS
kód
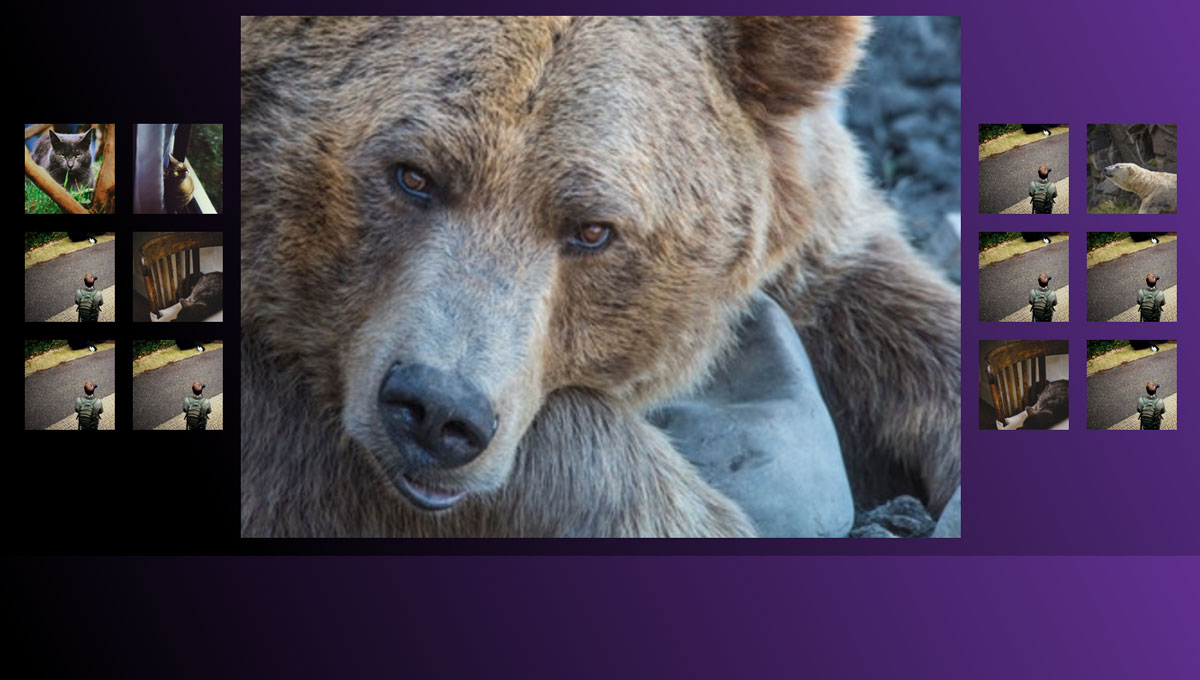
Amur Leopard Galerie S CSS Vars
Klepnutím na tlačítko info v pravém dolním rohu. 😼 WebKit-pouze proto, že jiné prohlížeče mají špatnou podporu pro použití calc() místo čehokoli jiného než hodnot délky.,

Portfolio Gallery
HTML, CSS and JavaScript portfolio gallery.
Made by Tanmoy Biswas
February 14, 2017

HTML And CSS Image Gallery
Image gallery with zoom.,
Made by wunnle
February 3, 2017

CSS 3D Transform Gallery
Cube rotate 3D transform gallery.,
Made by Lorina Gousi
January 30, 2017

Author
- Arthur Camara
- January 14, 2017
Links
- demo and code
Made with
- HTML/Pug
- CSS/Stylus
- JavaScript/Babel
About the code
Gallery Hover Effect
Gallery hover effect and gallery expanded.,

Photobox
Photobox is the evolution, the next generation of gallery UI & UX code.
Made by Yair Even Or
January 4, 2017

Travel Gallery
Travel gallery with flexbox and CSS animations/transitions.,
Sean Zdarma
2. ledna 2017

Slide-Rolování Galerie
galerii, která odhaluje tři panely jako uživatel svitky.
od Teegan Lincoln
1. ledna 2017

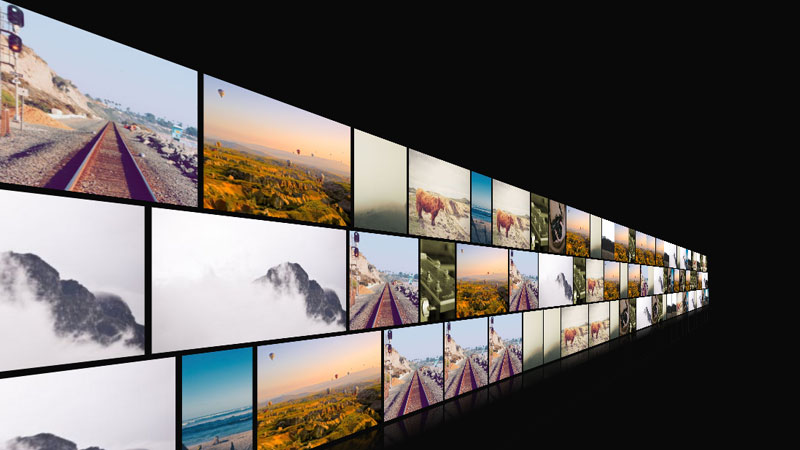
Reflexní Fotogalerie Zdi
HTML, CSS a JavaScript reflexní fotogalerie zdi experiment.,
od Shawn Reisner
21. října 2016.

Quad Fotogalerie
Přechod galerie pro čtyři obrazy.
od Dudley Podlažní
14. října 2016

Galerie S Wave Efekt Přechodu
To má 24 1920×1080 obrázky uvnitř, tak to může trvat chvíli stáhnout. Vypadá to v pohodě ačkoli., Nebojte se hrát s proměnnými (přechodné časy a zpoždění). Můžete změnit počet obrázků. Stačí změnit proměnné v scss a js. Také, pokud chcete přidat nové fotky, stačí přidat adresu URL obrázku v poli JS.
od Kirill Kiyutin
9. září 2016

Portfolio Galerie
Portfolio galerie s HTML, CSS a JavaScript.,
Made by Srdjan Pajdic
June 2, 2016

Author
- Foliodot
- 16.03.2017
Links
- download
- demo and code
Made with
- HTML
- CSS (folio.css)
- JavaScript (folio.js)
About the code
Folio.Transitions
Out of the box page & section transitions with Foliodot.,

Google Photos Material Gallery
A vanilla javascript photo gallery plugin inspired by Google Photos.,
Made by Ettrics
January 24, 2016

Rollover CSS Blur Filter Image Gallery
Utilizing CSS transitions & transforms and the CSS blur filter.
Made by sjmcpherson
January 18, 2016

Photo Gallery
HTML, CSS and JavaScript photo gallery.,
od charlie hield
29. října 2015

Flip Image Galerie S Obsahem
flip animace obrazu s nějaký skrytý náhled.,
Made by Aleh Isakau
October 11, 2015

Accessible Off-Canvas Grid Gallery
Accessible grid style gallery with off-canvas image details prototype with focus management and keyboard support.,
od Joe Watkins
13. června 2015

Split Screen Galerie
split screen galerie pro vyprávění příběhu nebo ukazuje prezentaci.
od Eduarda Bouças
Květen 20, 2015,

Vertikální Galerie
plná šířka vertikální galerie. Obsah s přepínacím popisem.,
od Elizabet Oliveira
12. října 2014

3D Nakloněné Rolování Galerie Obrázků
Tady je pěkný 3D nakloněné rolování galerie obrázků realizován pomocí Pete Rojwongsuriya je jquery.tilted-pagescroll plug-in.
Made by Sebastian Schepis
19. Června 2014